Помогите пожалуйста. Есть вот такой текст

<div class="block_2">
<h2>СНИЖЕНИЕ<br>ВЕСА</h2>
<p>профессиональная программа<br>эффктивность клинически доказана</p>
<hr>
<h3>СТАРТОВЫЙ НАБОР</h3>
<p>на 1 неделю<br>5000 руб</p>
<div>
<span style="text-align: left">Комплекты</span>
<a href="/catalog/komplekty/">Подробнее</a>
</div>
</div>
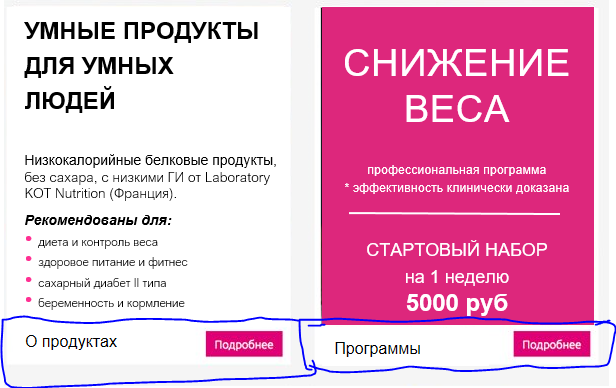
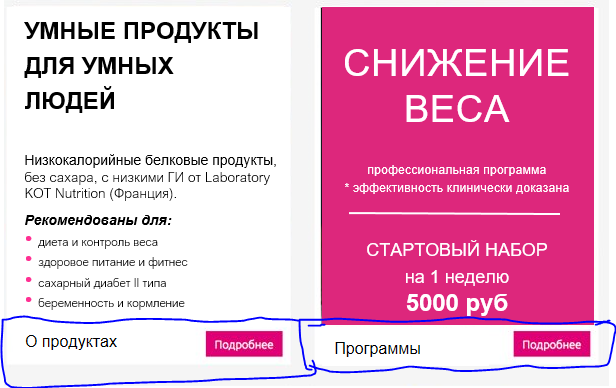
Хочу сделать вот так

Белый блок прижатый к низу и с заливкой белого цвета.
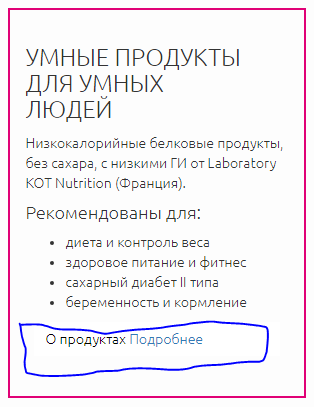
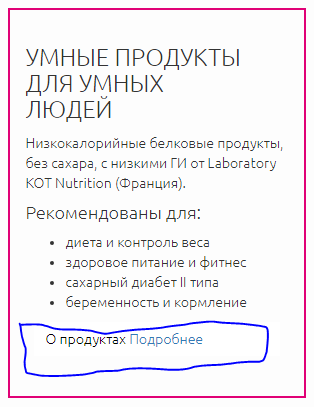
У меня получается только так

- не на всю ширину
- Подробнее нужно справа а Комплекты слева
- расположить снизу
.button_line {
background-color: #ffffff;
border: none;
border-radius: 0px;
color: #000000;
margin: 4px 9px;
padding: 7px 11px;
}