Здравствуйте!
Пожалуйста помогите!
Проблема:
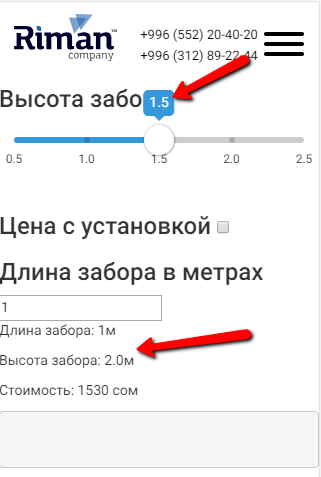
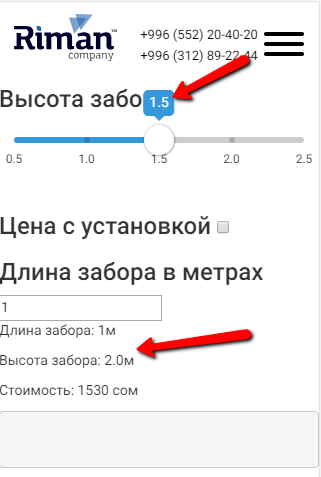
Есть ползунок сделанный на vue-slider, min="0" max="3" step="0.5" при перетаскивании значения автоматически меняются и все данные пересчитываются что на мобильном что на десктопе.
Но при клике на область от 0 до 3 она данные берет не сразу, только если убрать фокус, щелкнуть куда н в другое место.
Например: 01, 02, 03, 04, 05, 06, 07, 08, 09, 10 - щелкаю на 05 (результат 01), щелкну на 09 (результат 05), щелкну на 01 (результат 09) и так далее
Вопрос: Как сделать так чтобы данные правильно фиксировались?
Код:
$(".calc-wrap, .vue-slider-component.vue-slider-horizontal.vue-slider-has-label, input#price_with_install, .calc-form>input").on("touchstart touchend touchmove touchcancel touchenter touchleave target", function () {
'use strict';
clc_actions(height, length, price_with_install, $calc_price_without_install,$calc_price_with_install);
});
PS: Короч навешал я кучу действий но не получилось
Картинка скролла
 Ссылка на сайт:
Сайт
Ссылка на сайт:
Сайт