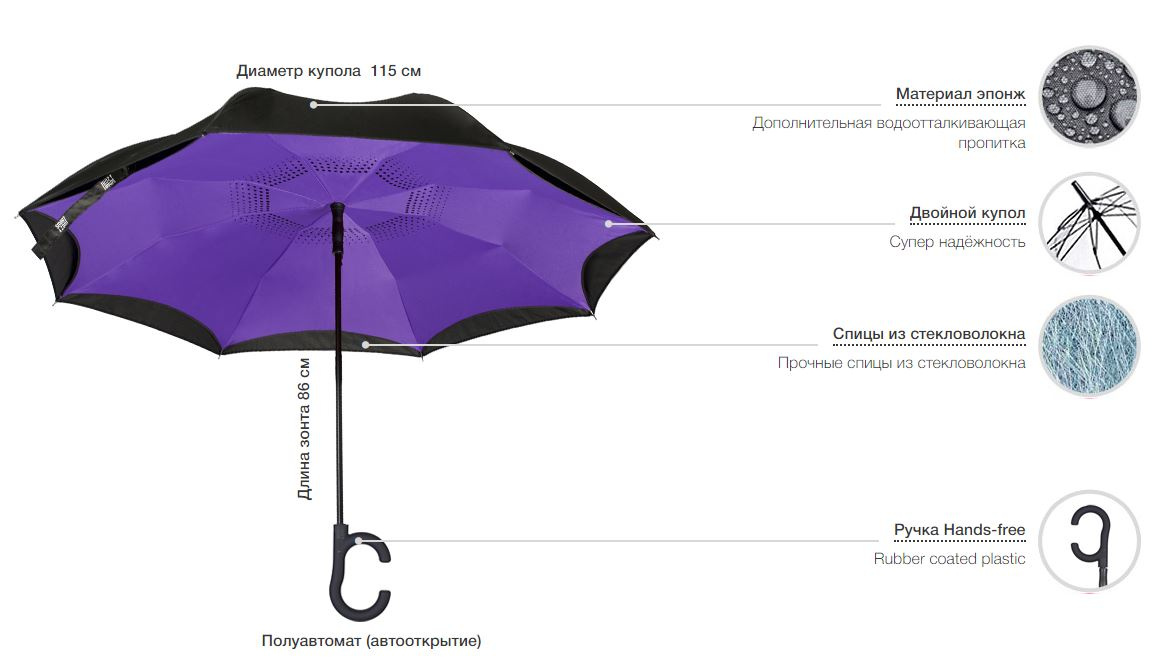
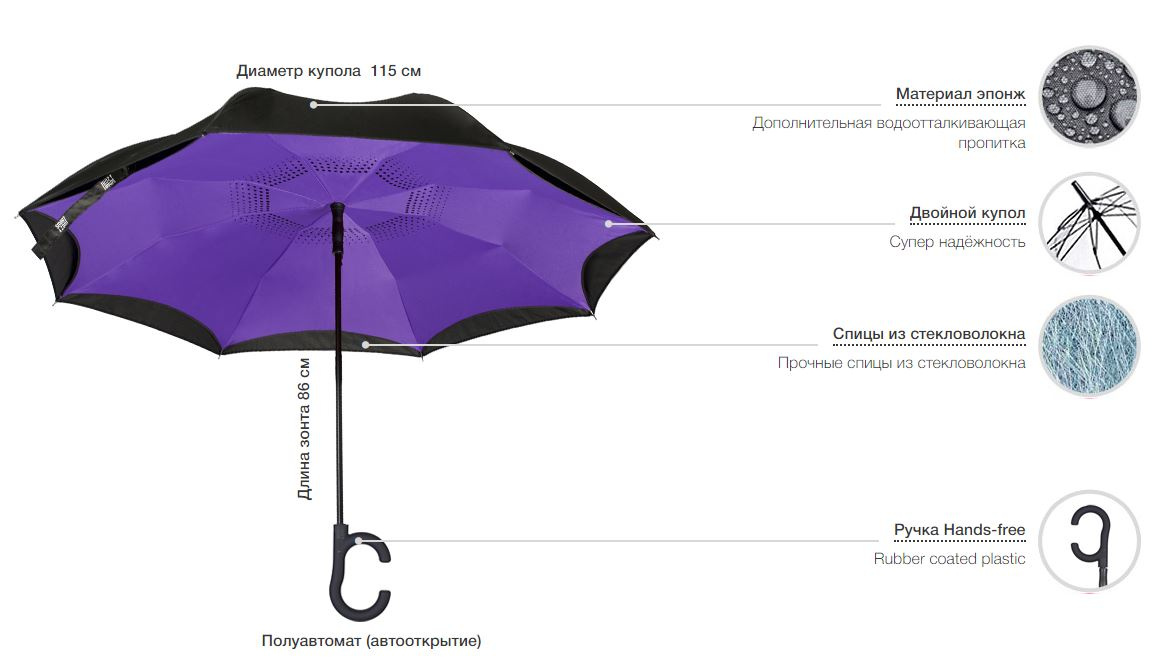
Подскажите скрипт, который умеет делать то, что отображено на статичной картинке:

т.е выставлять на объекте определенные координаты и давать им описание с эффектами и анимацией.
Как я это вижу: когда мы доскроливаем до фото, запускается анимация как линия от заданной точки, напр, от купола зонта движется вправо и появляется поясняющий текст, потом также линия от спиц и ручки со своим текстом.
Знаю, что можно реализовать такое самому, возможно даже на css, но лень и придется повозиться, т.к картинка responsive и нужно, чтобы работало на любых экранах. Существуют уже готовые решения, видел когда-то у кроссовок Nike, где его можно было крутить 360 градусов и читать про наведенный элемент (подошву, шнурки, материал), смотрелось круто.
 т.е выставлять на объекте определенные координаты и давать им описание с эффектами и анимацией.
т.е выставлять на объекте определенные координаты и давать им описание с эффектами и анимацией.