
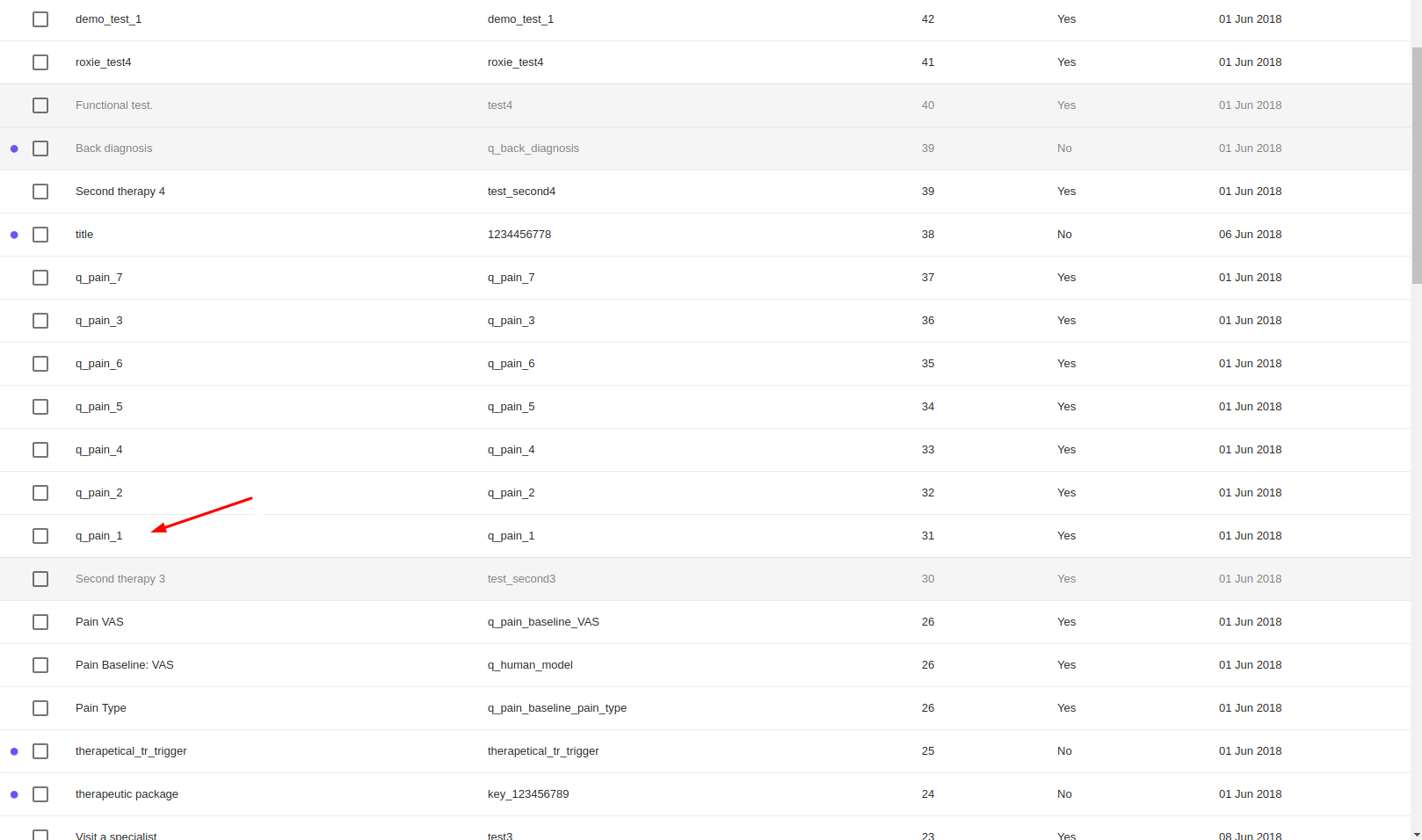
/matreix/some/:idcancel = () => browserHistory.push(`/matreix/some`)Cancel, меня перебрасывает на верх таблицы к первому елементу, а я хочу что-бы меня перебрасывало на ту высоту (где находится элемент), где я кликнул.componentDidMount() {
window.addEventListener('scroll', this.handleScroll);
}
componentWillUnmount() {
window.removeEventListener('scroll', this.handleScroll);
}
handleScroll = (event) => {
let scrollTop = event.srcElement.body.scrollTop,
itemTranslate = Math.min(0, scrollTop/3 - 60);
console.log(itemTranslate);
this.setState({
transform: itemTranslate
});
}