Ранее пользовались slick слайдером. В последнее время рекомендовали swaper и я решил попробовать сразу на продакшене.
по клику на эти кнопки должен включаться другой слайдер

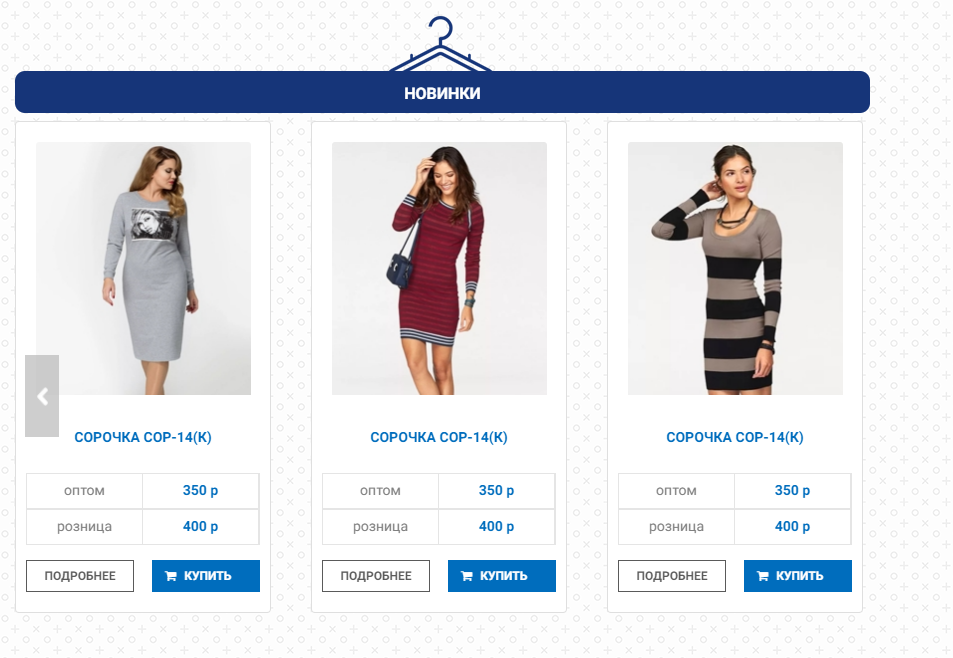
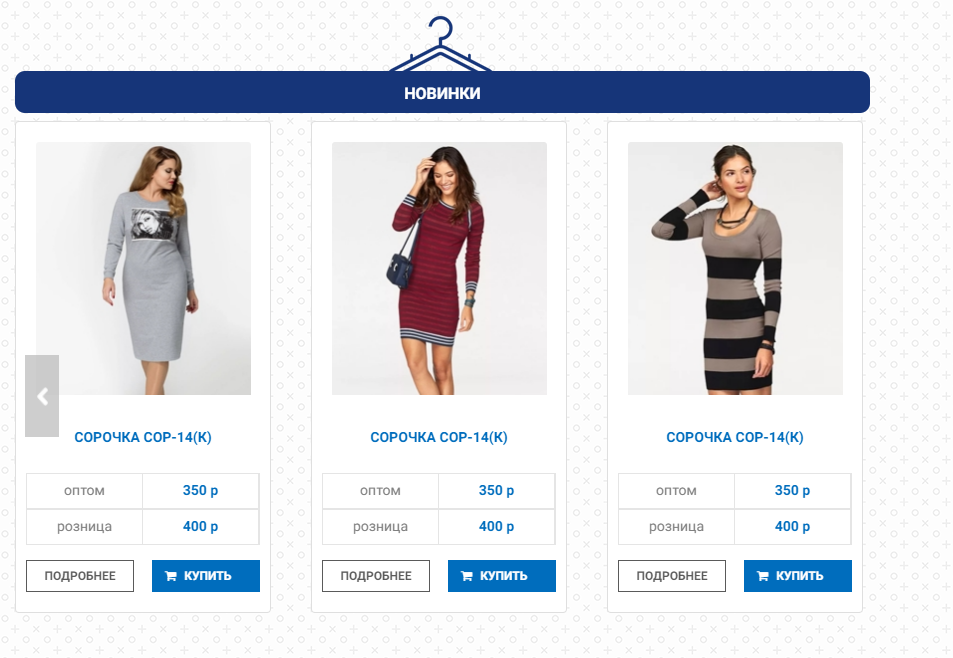
слайдер отображается вот здесь

когда слайдер был один он работал, правда почему то не работали брейкпоинты при адаптиве. Но так как была необходимость сделать несколько слайдеров был написан этот код
$('.swiper-container').each(function(){
var id='#'+$(this).attr(id);
var swiper = new Swiper(id, {
slidesPerView: 3,
spaceBetween: 30,
slidesPerGroup: 3,
loop: true,
loopFillGroupWithBlank: true,
pagination: {
el: '.swiper-pagination',
clickable: true,
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
// when window width is <= 575px
575: {
slidesPerView: 1,
spaceBetween: 10
},
// when window width is <= 768px
768: {
slidesPerView: 2,
spaceBetween: 20
},
// when window width is <= 992px
992: {
slidesPerView: 2,
spaceBetween: 30
}
}
});
});
Помогите пожалуйста разобраться почему не работает слайдер. Вижу ошибку в консоли но не могу понят как ее устранить