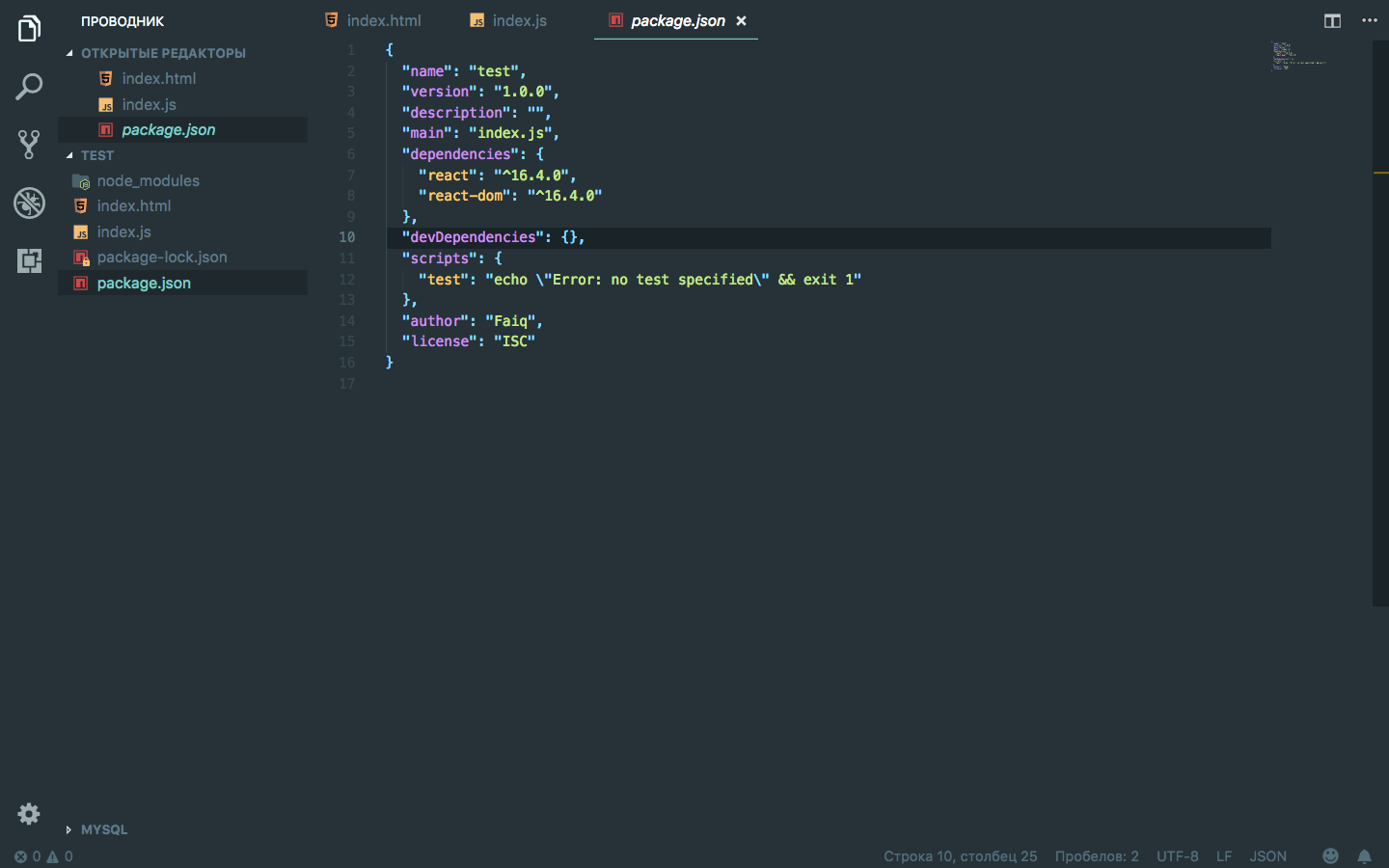
У вас отсутствуют какие-либо скрипты для запуска. Скрипта it нет. Видимо, не все по видео делали.
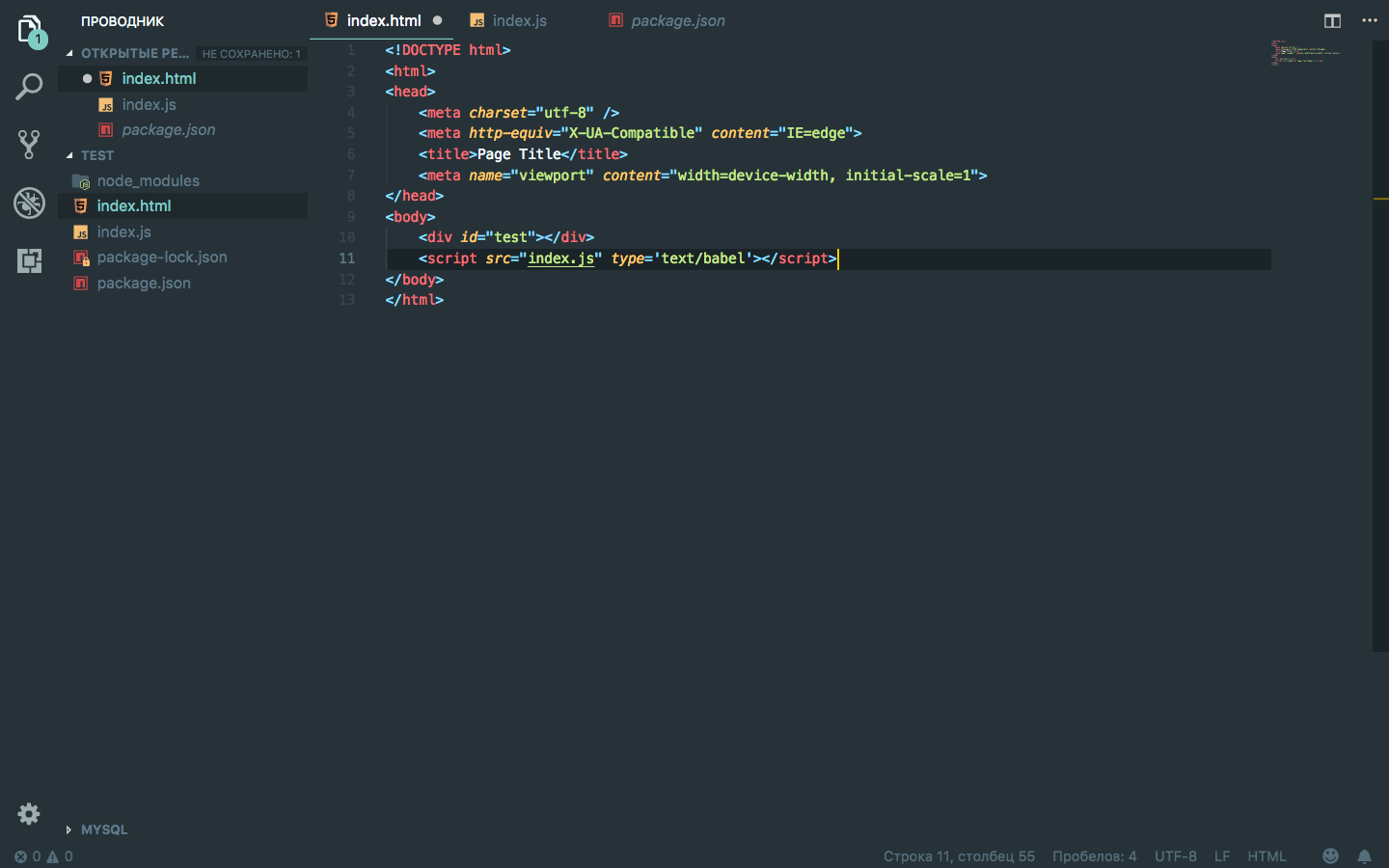
Вы и webpack с babel не установили, webpack.config не настроили.
Изучать React по видео-урокам, думаю, не самый эффективный способ.
В вашей ситуации могу посоветовать, разве что, оставить эти видеоуроки, раз у вас не получается следовать инструкциям с экрана и найти какой-нибудь курс в виде цикла статей с примерами кода и изучать их.
По
руководству по подключению React с официального сайта. Приучите себя помимо копирования примеров кода еще и читать все, что написано в статье. В них изложена вся информация об инструментах необходимых для сборки и запуска приложения и их настройках.
В статье написано про npm, webpack, babel, прессеты и конфигурации. И даже ссылка на
create-react-app есть.
Думаю, вам стоит начать именно с create-react-app.
Если у вас плохо с английским, то могу только порекомендовать читать/смотреть уроки и статьи на русском языке.