<?
$base_path = '../';
$bp = '../';
require_once($base_path.'connect/connect.php');
include_once($base_path.'lib/lib.php');
$id = intval($_GET['id']);
$id_f = intval($_GET['id_f']);
$r=mysql_query("SELECT * FROM board WHERE id='".$id."'");
$rr=mysql_fetch_array($r);
//////////////////////////////////////////////////////////////////////////////////////////////
$arrow_left = '<img onclick="toTekd(-1)" src="'.$abs_base_file.'icon/arrow_left.png" />';
$arrow_right = '<img onclick="toTekd(1)" src="'.$abs_base_file.'icon/arrow_right.png" />';
/////////////////////////////////////////////////////////////////////////////////////////////
$rf = mysql_query ("SELECT * FROM foto WHERE id = '".$id."' ORDER BY id_foto") or die(mysql_error());
$i=0;
$pf='foto';
while($rrf = mysql_fetch_assoc($rf))
{
if(file_exists($bp.$pf.'/'.$rrf['papka'].'/'.$rrf['id_foto'].'s.jpg')
&& file_exists($bp.$pf.'/'.$rrf['papka'].'/'.$rrf['id_foto'].'b.jpg'))
{
$am[$i][0]=$bp.$pf.'/'.$rrf['papka'].'/'.$rrf['id_foto'].'b.jpg';
$am[$i][1]=$bp.$pf.'/'.$rrf['papka'].'/'.$rrf['id_foto'].'s.jpg';
$i++;
}
}
?>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Фото</title>
<link rel="shortcut icon" href="<?=$abs_base_file?>icon/favicon.ico" type="image/x-icon">
<link rel="stylesheet" type="text/css" href="<?=$abs_base_file?>style/arrow2.css" />
<link rel="stylesheet" type="text/css" href="<?=$abs_base_file?>style/arrow.css" />
<script type="text/javascript" src="<?=$bp.'js/'?>jquery-1.5.2.js"></script>
<script type="text/javascript" src="<?=$bp.'js/'?>jquery.fancybox-1.2.1.pack.js"></script>
<?
$rez=count($am);
if($rez>0)
{
if($rru['r_normal']==5 || $rru['r_normal']==6)
{
$wd=$rru['r_foto_normal'];
$hd=intval($rru['r_foto_normal']/4*3)+2;
}
else
{
$wd=$rru['r_foto_normal'];
$hd=$rru['r_foto_normal']+2;
}
if($rez>1)
{
//if(($max_foto+1)==$rez) $max_foto++;
?>
<script language="JavaScript">
var imgArr = new Array();
var k=0;
var Foto = new Array();
<?
$i=0;
foreach ($am as $ams)
{
echo("\n Foto[".$i."] = '".$ams[0]."';");
$i++;
}
?>
function toTek(j) {
eval("imgObj" + j + "= new Image()");
eval("imgObj" + j + ".src = '" + Foto[j] + "'");
eval("document.vvr.src = imgObj"+j+".src");
k=j;
}
function toTekd() {
k=k+1;
if(!Foto[k]) k=0;
eval("imgObj" + k + "= new Image()");
eval("imgObj" + k + ".src = '" + Foto[k] + "'");
eval("document.vvr.src = imgObj"+k+".src");
}
</script>
<div align="center">
<?
foreach($am as $index=>$aa)
{
?>
<a onclick="toTek(<?=$index?>)"><img height="70" border=0 class="imground" src="<?=$aa[1]?>" /></a>
<?
}
?>
<br><br>
<div class="imgteaser">
<div style="position:relative; vertical-align: middle; text-align:center; display: table-cell;background-image: url(/icon/fon.png); width:<?=$wd?>px; height:<?=$hd?>px">
<img onclick="toTekd()" name="vvr" alt="<?=$rr['zag']?>" border=0 src="<?=$am[0][0]?>">
<div id="captionleft"><?=$arrow_left?></div>
<div id="captionright"><?=$arrow_right?></div>
</div>
</div>
<?
}
else
{
?>
<br><br><br>
<div align="center">
<div style="position:relative; vertical-align: middle; text-align:center; display: table-cell;background-image: url(/icon/fon.png); width:<?=$wd?>px; height:<?=$hd?>px">
<img border=0 src="<?=$am[0][0]?>">
</div>
</div>
<?}}?>
</div>
</div>
<script>
var hd = <?=$hd?>;
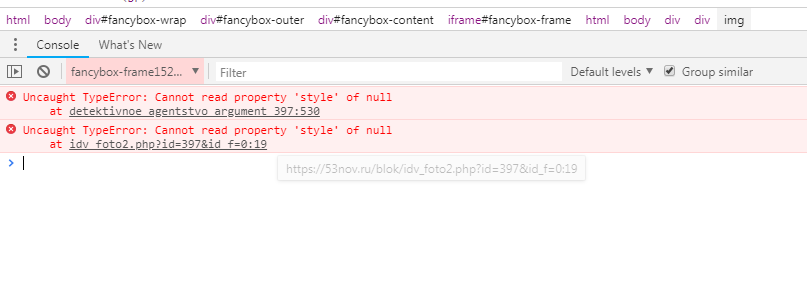
document.getElementById('captionleft').style.top = (hd/2-27)+'px';
document.getElementById('captionright').style.top = (hd/2-27)+'px';
</script>
<?
$rez=count($am);
if($rez>0) {
if($rez>1) {
?>
<div id="captionleft"><?=$arrow_left?></div>
<div id="captionright"><?=$arrow_right?></div>
<?
} else {
};
};