IE 10 без префиксов уже всё понимает, раньше он нужен был
.example {
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000), color-stop(100%, #fff));
/* Safari 5.1, Chrome 10+ */
background: -webkit-linear-gradient(top, #000 0%, #fff 100%);
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, #000 0%, #fff 100%);
/* IE 6 - 9 */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#000000', endColorstr='#ffffff',GradientType=0 );
/* IE 10+ */
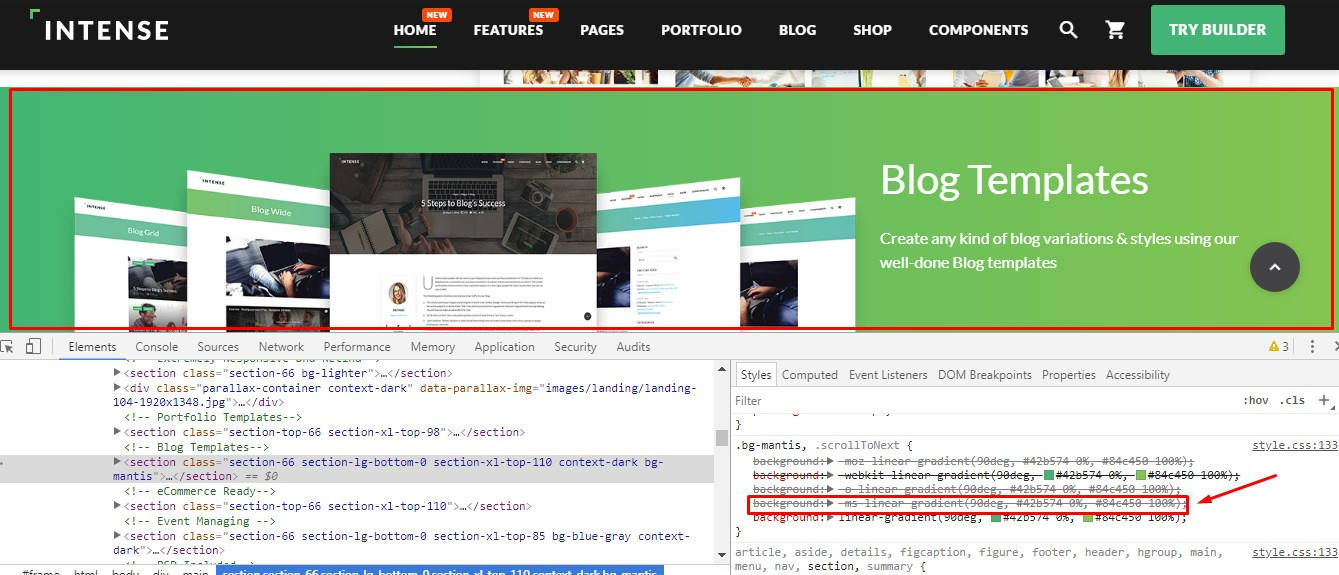
background: -ms-linear-gradient(top, #000 0%, #fff 100%);
/* Opera 11.10+ */
background: -o-linear-gradient(top, #000 0%, #fff 100%);
}
https://caniuse.com/#search=css-gradients