Привет!
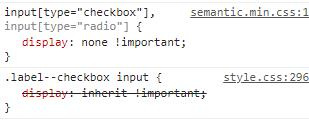
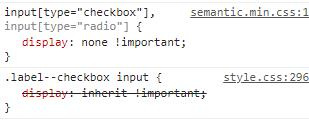
Есть html сайт и у него стиль с !important (верхний)
И моя форма (нижний стиль)

И таких сайтов несколько.
На каждый ставлю свою форму обратной связи со своими стилями и js скриптом.
Как перебить родной стиль сайта с !important, не делая поиски и редактируя его? Иначе он скрывает элементы в моей форме.
Можно js скрипт либо еще как-нибудь, качество кода не важно, его потом можно сделать при желании.
Сейчас всю работу свожу к минимализму, чтобы закинул пару файлов от свой формы обратной связи, поставил кнопку на главной странице и готово.