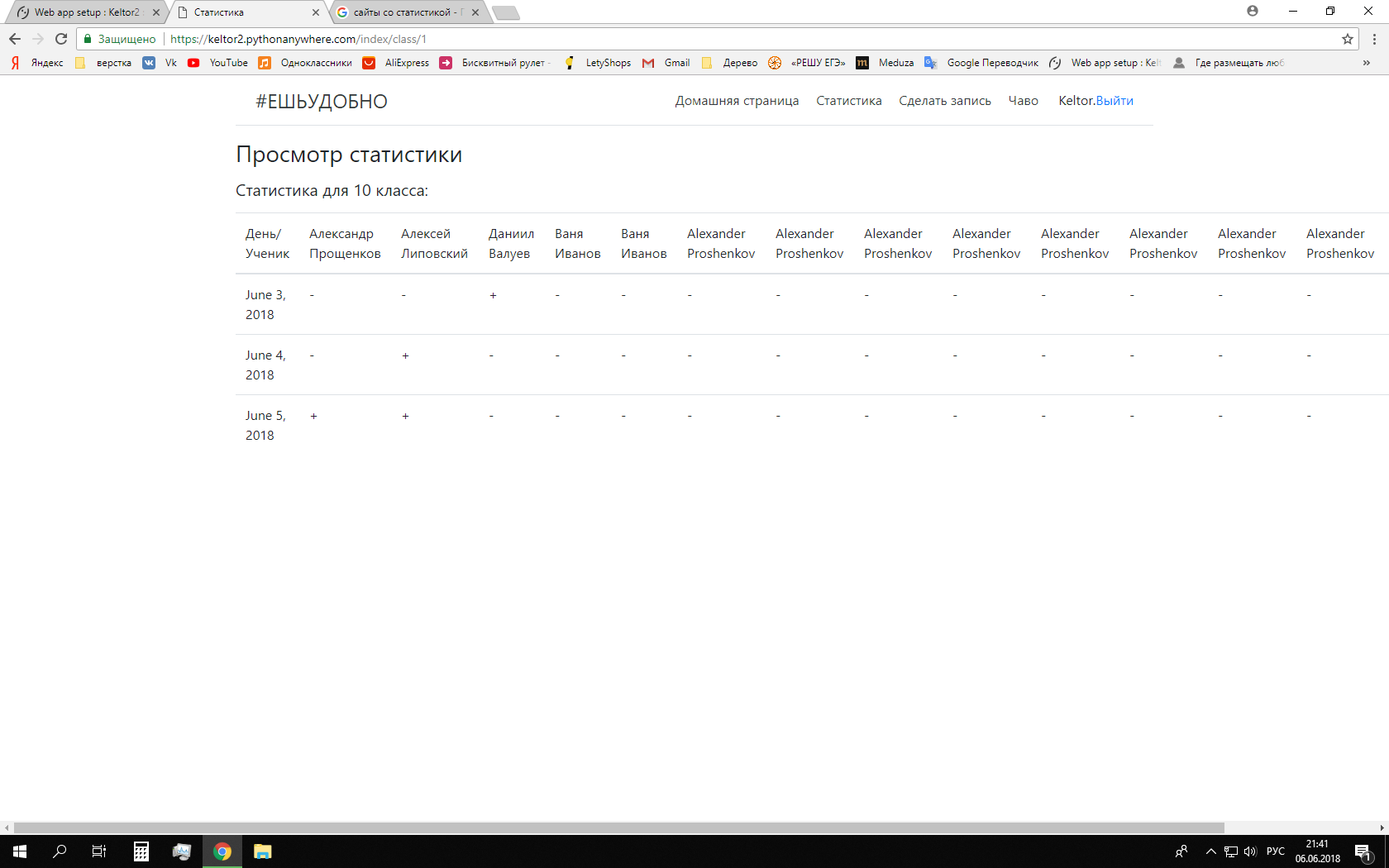
.container-fluid
.table-responsive
table.table
.container-fluid — это чтобы дать возможность пользователям с большими мониторами нормально просматривать таблицу
.table-responsive — этот стиль завернёт таблицу в скроллящийся контейнер. Для больших моников страховка, для маленьких необходимость
ну а внутри сама таблица.
Для мобильных устройств нужно будет пересмотреть вид отображения таблицы. Либо оставить скролл-контейнер. Методы адаптации таблиц под мобильники уже сто раз описаны, ничего нового за последние годы не придумали. Гуглить по запросу
css responsive table