Здравствуйте, подскажите пожалуйста, у меня есть меню (фильтр) мне нужно выше наименования фильтра, вывести кол во выбранных элементов в данном фильтре если они выбраны конечно.

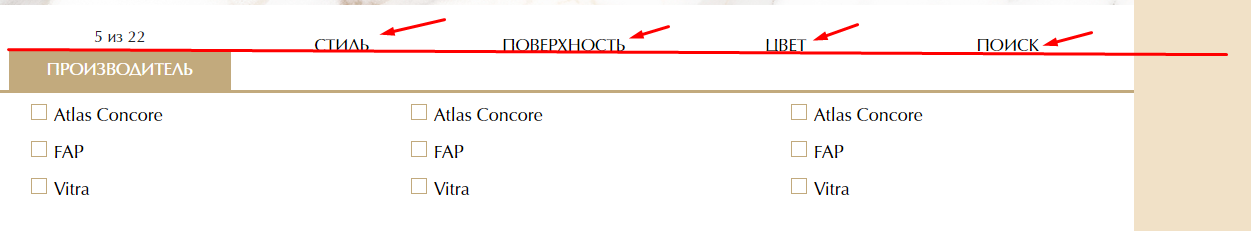
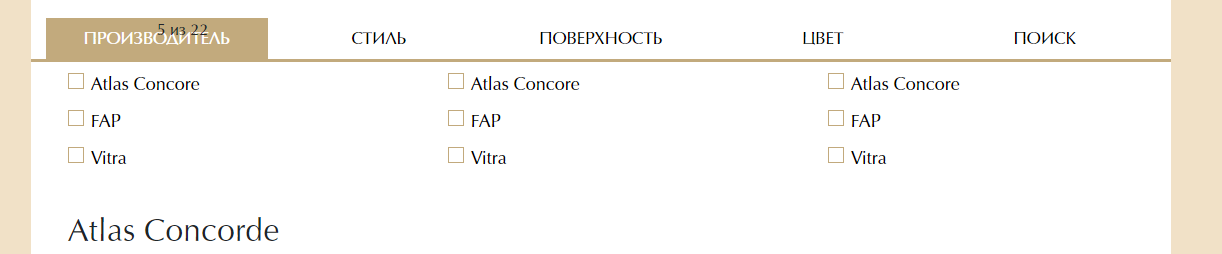
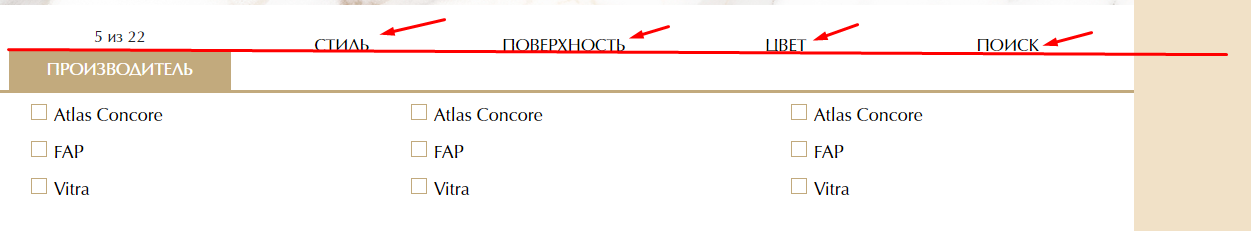
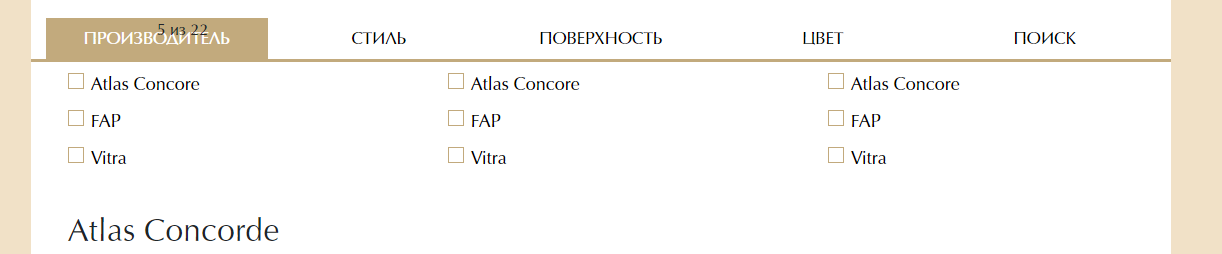
Вот на скриншоте это я попытался сделать с помощью псевдоэлемента before, но проблема в том что это bootstrap4 и меню сделано на flex, так как высота первого элемента увеличилась, то увеличилась высота и у всех других элементов, и оно вот так вот скачет. Потом я собственно попытался применить к данному before css свойство position: absolute; теперь не скачет, но сама надпись 5 из 22 не по центру.

Подскажите пожалуйста как можно сделать, что бы было как на первом скриншоте, вот эта надпись "5 из 22" по центру и что бы меню так не прыгало как на первом скриншоте.
Заранее благодарю Вас за ответ !