Ребята подскажите как исправить js фаил что бы работало переключение вида объявлений ?
Суть такая нужно сделать переключение между файлами вид объявлений плиткой и вид списком.
У меня два файла с выводом списком tab.php , sort_tab.php и два файла с выводом плиткой. sort_tab_img.php , tab_img.php
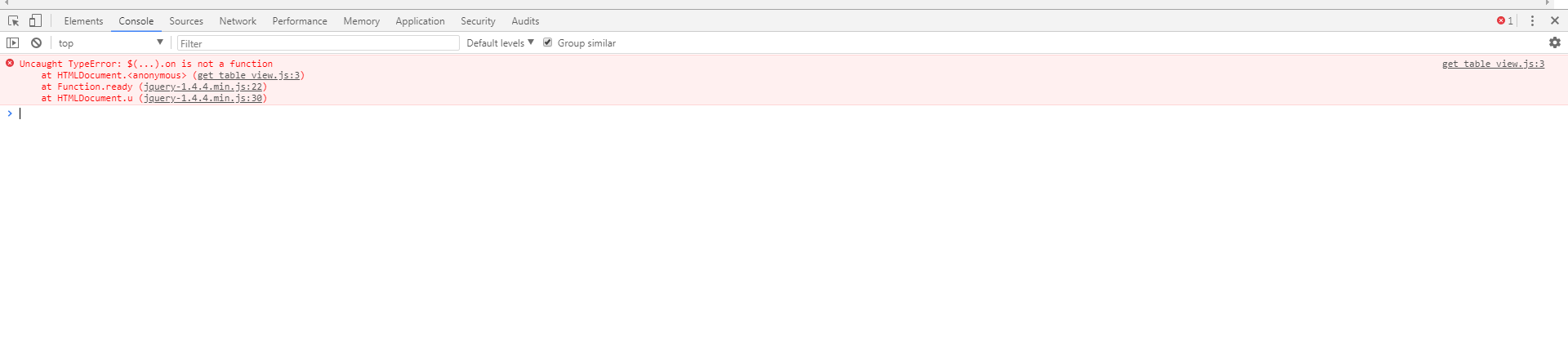
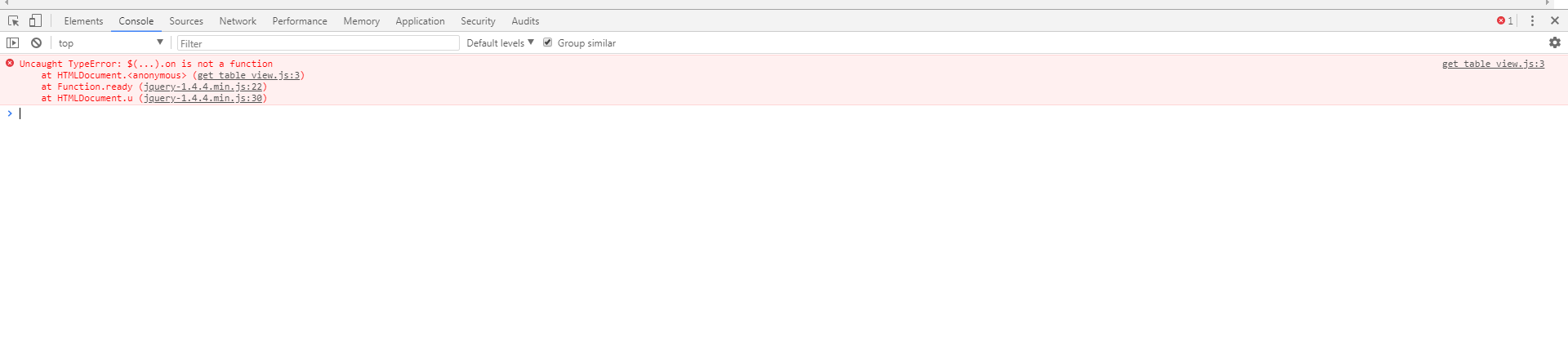
Пытаюсь это сделать через вот такой js фаил сами кнопки появились но при нажатие на них ни чего не происходит помогите заставить его переключать вид.
Сам фаил подключен вот так
<script type="text/javascript" charset="utf-8" src="<?=$bp.'js/'?>get_table_view.js"></script>
$(document).ready(function(){
$(".button-lost").after("<span class='view_select'> <button id='list_view'>list</button><button id='img_view'>img</button></span>");
$(document).on('click','#list_view',function(){
get_view_table("../blok/tab.php");
})
$(document).on('click','#img_view',function(){
get_view_table("../blok/tab_img.php");
})
})
function get_view_table($url){
$.ajax({
url: $url,
type: 'post',
async: true,
cache: false,
success: function(result){
$("#len_tab").children('table')[0].remove();
$(".wp-pagenavi").before(result);
},
error: function(){
console.log("error");
}
})
}