Нужно сделать форму для отправки 2 полей с текстом и 1 поля с изображением. сделать форму и отправить 2 поля с текстом на ajax отправить труда не составит. но все в месте я почему то не могу отправить )))))
js
//добавление новостей
$('.add_news_box').on('click', '.add_news_btn', function () {
var name = $('.add_n_name').val();
var file_input = $('.add_n_img').val();
var text = $('.add_n_text').val();
// name
if (name != '') {
$('.add_news_box .errors p').remove();
} else {
$('.add_news_box .errors').html('<p>Заполните поле "Название" !</p>');
return;
}
//img
if (file_input != '') {
$('.add_news_box .errors p').remove();
} else {
$('.add_news_box .errors').html('<p>Выберите изображение !</p>');
return;
}
//text
if (text != '') {
$('.add_news_box .errors p').remove();
} else {
$('.add_news_box .errors').html('<p>Заполните поле "Текст" !</p>');
return;
}
var form_data = new FormData();
$.each($('.add_n_img')[0].files, function(i, file) {
form_data.append('file-'+i, file);
form_data.append('name_news', name);
form_data.append('text_news', text);
});
$.ajax({
url: '../config/add_news.php',
type: 'POST',
processData: false,
contentType: false,
data: form_data,
success: function (data) {
console.log(data);
}
});
});
php
$img = $_FILES['file-0'];
$name = $_POST['name_news'];
$text = $_POST['text_news'];
$message = "good";
var_dump($img);
$out = array(
'message' => $message,
'name' => $name,
'text' => $text,
'img_name' => $img['name'],
'img_tmp' => $img['tmp_name'],
);
echo json_encode($out);
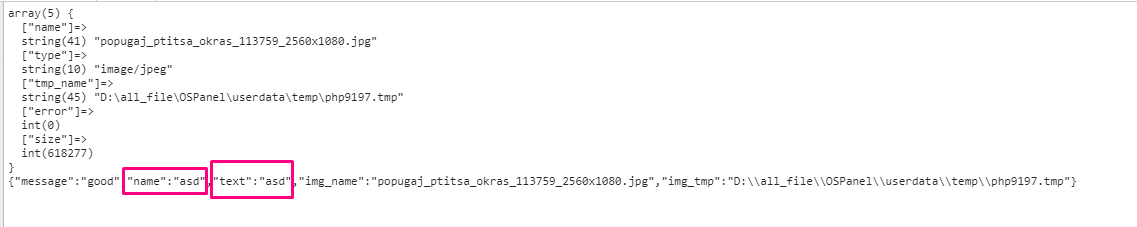
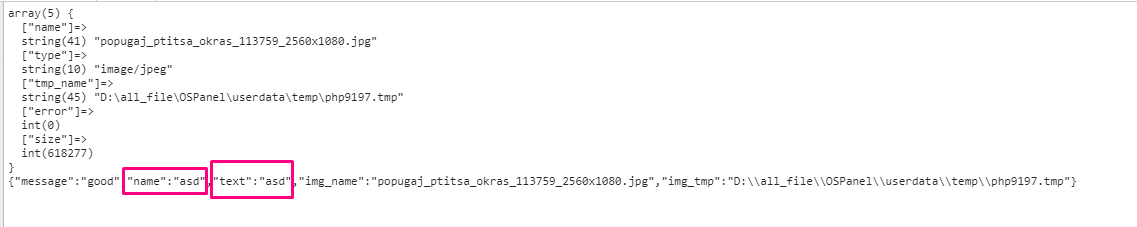
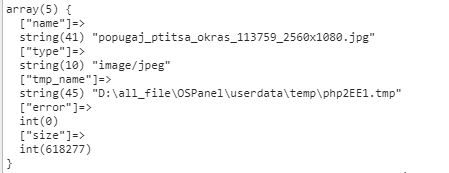
При отправке формы прилетает вот такая строка. как видим я смог получить значение полей с текстом.

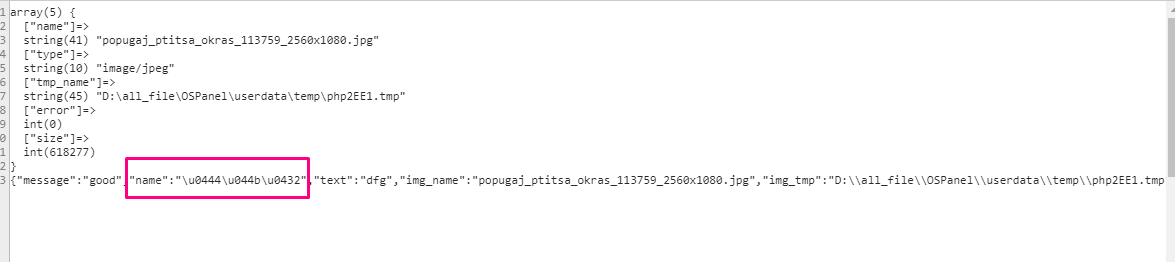
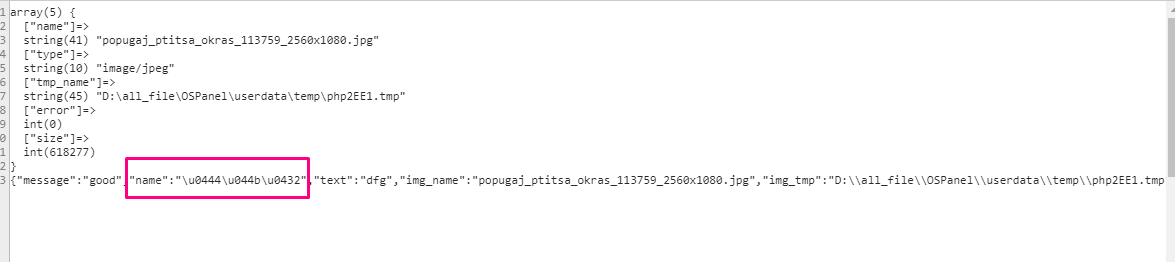
Но проблема в кодировке. когда я то же самое пробую. но в поля ввожу русские буквы прилетает вот это

Подскажите как исправить проблему с кодировкой.
P.s:И вообще правильно ли я получаю файл ( изображение ), смогу ли я его дальше как то обрабатывать ??

если вы знаете как решить это проще то подскажите пожалуйста ))