Всем привет.
Задача, настроить WP4 для маленьких проектов, где N число входных точек entry.
entry: {
app1: './src/App1/main.js',
app2: './src/App2/main.js',
....
},
output: {
path: path.resolve(__dirname, '../dist'),
filename: '[name]/js/script.js',
},
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
name: utils.assetsPath('[name].[hash:7].[ext]'),
publicPath ...
}
Практически все работает, но появилась проблема со статикой. Изображения при сборке по умолчанию идут в папку
dist/static, а мне нужно, чтобы шли в папку проекта
dist/[EntryName]/static, в зависимости от плейсхолдеров [name] переданные через настройки entry.
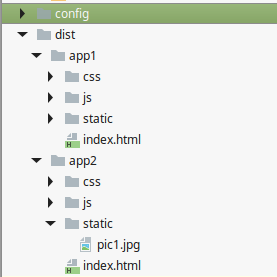
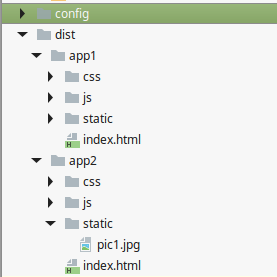
Т.е. должна получится примерно такая структура:

Есть пару идей:
1. Создавать свой плейсхолдер и передавать в нее название entry, типа app1 и т.д. Но пока толком не изучал этот вопрос.
2. publicPath реализовать через функцию, где через регулярку вытаскивать [name], но это жесткий костыль. :(