Получаю данные из БД
$users=get_users();
echo json_encode($users);
function get_users(){
global $db;
$query = "SELECT t.ID_Teacher,t.Surname,t.Name,t.Patronymic
FROM Teachers t
LEFT JOIN Users u
ON t.ID_Teacher=u.ID_User";
$result = mysqli_query($db, $query);
$data = null;
while($row = mysqli_fetch_assoc($result)){
$data[] = $row;
}
return $data;
}
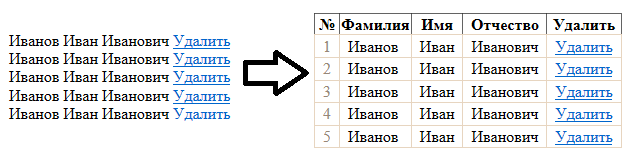
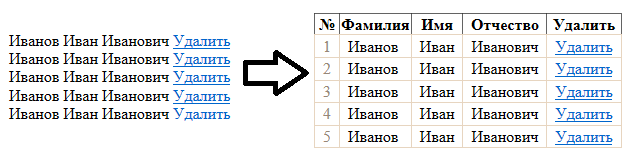
Вывожу данные без перезагрузки
function getStudents() {
$.ajax({
url: 'getUser.php',
dataType: "json",
}).done(function(studentsList ){
var table = document.getElementById('tab1');
var studentsHTML = "";
for(var i=0; i<studentsList.length; i++){
studentsHTML += studentsList[i].Surname;
studentsHTML += " "+studentsList[i].Name;
studentsHTML += " "+studentsList[i].Patronymic;
studentsHTML += " <a href=\"#\" "+"onclick=\"deleteStudent("+studentsList[i].ID_Teacher+"); return false;\">Удалить</a>";
studentsHTML += "<br />";
}
$("#students").html(studentsHTML);
}).fail(function(){
alert('Ошибка запроса к серверу!');
});
}
getStudents();

Как сделать вывод данных в таблицу?
 Как сделать вывод данных в таблицу?
Как сделать вывод данных в таблицу?