1. Вы не указали протокол(
http в вашем случае). Поэтому ответ получаете не от
API OWM, а от своего
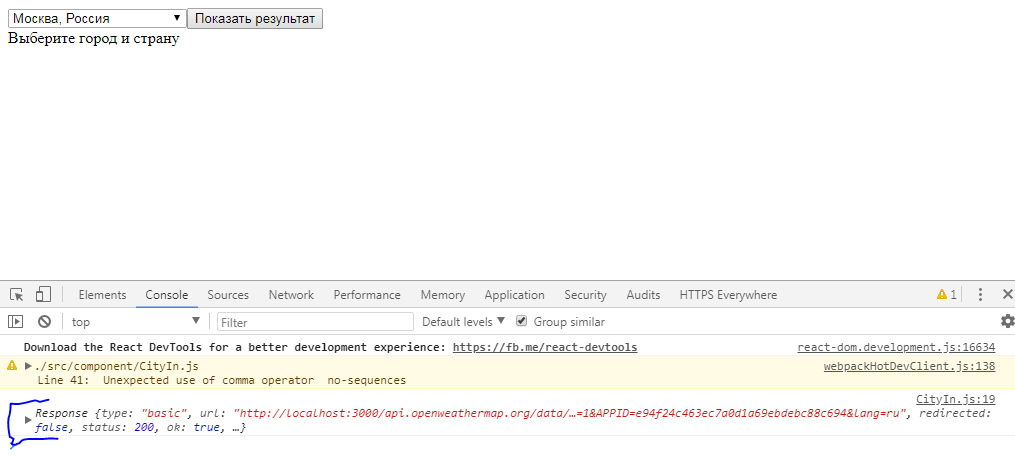
localhost:3000. Если бы вы внимательно посмотрели на свойство
url в консоли, на вкладке network или хотя бы на своем скриншоте, вы бы это заметили.
2. Ответ надо парсить методом
res.json(). Но без указания протокола это бесполезно. Так как ваш
localhost:3000 судя по статусу
200 возвращает
html с приложением. Отсюда ошибка:
SyntaxError: Unexpected token < in JSON at position 0
которую, как я вижу по обсуждению в комментариях, вы получаете, когда пытаетесь парсить ответ.
Исправленный вариант:
fetch(`http://api.openweathermap.org/data/2.5/forecast/?q=${this.state.value}&cnt=1&APPID=e94f24c463ec7a0d1a69ebdebc88c694&lang=ru`)
.then(res => res.json())
.then(json => console.log(json));