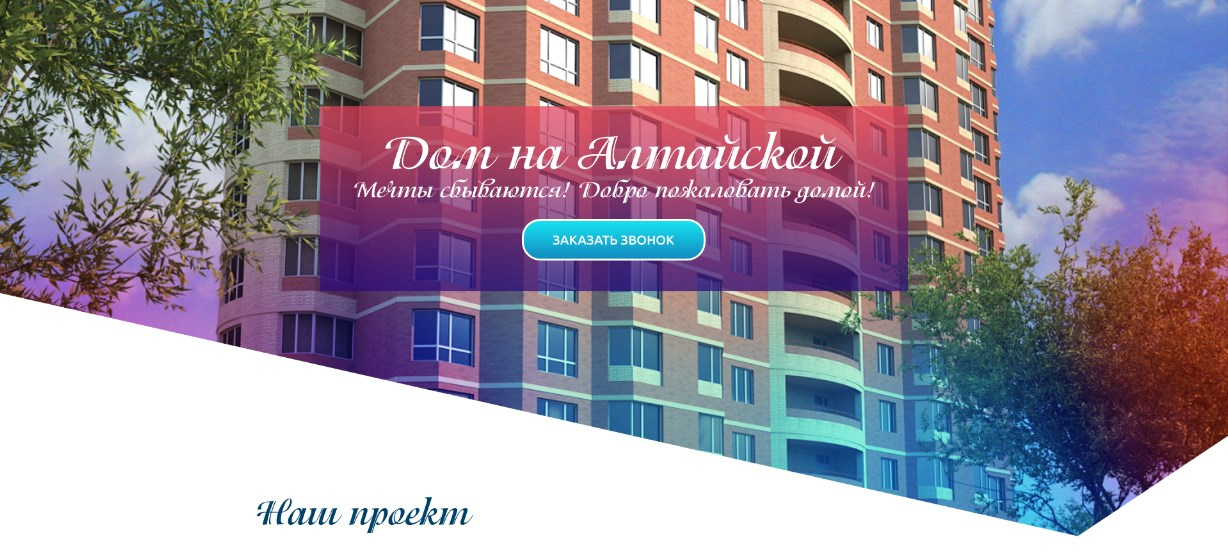
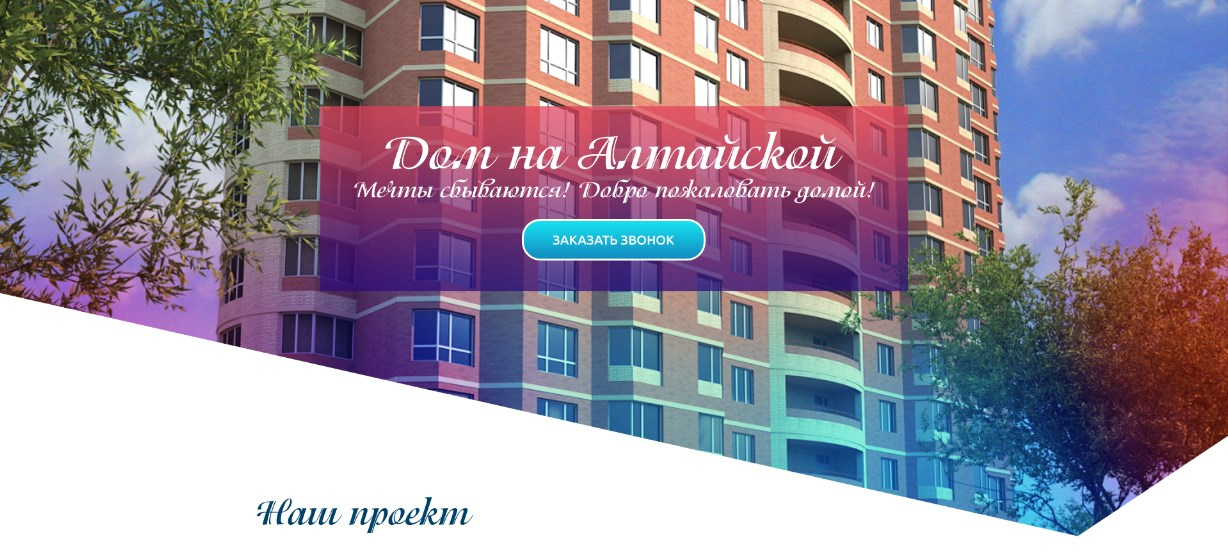
Как сделать такие косые линии? Это будет слайдер. Пробовал свойство clip-path: polygon(0 0, 320% -200%, 80% 116%, 0% 80%); но при адаптиве там творится кошмар и настроить под все разрешение не выйдет. как это можно реализовать, буду признателен любой помищи. Если есть примеры и прочие материалы будет здорово, потому что мои поиски не увенчались успехом(((. Слайдер использую бутстрап 4