Как реализовать подобную карусель новостей? На Bootstrap.
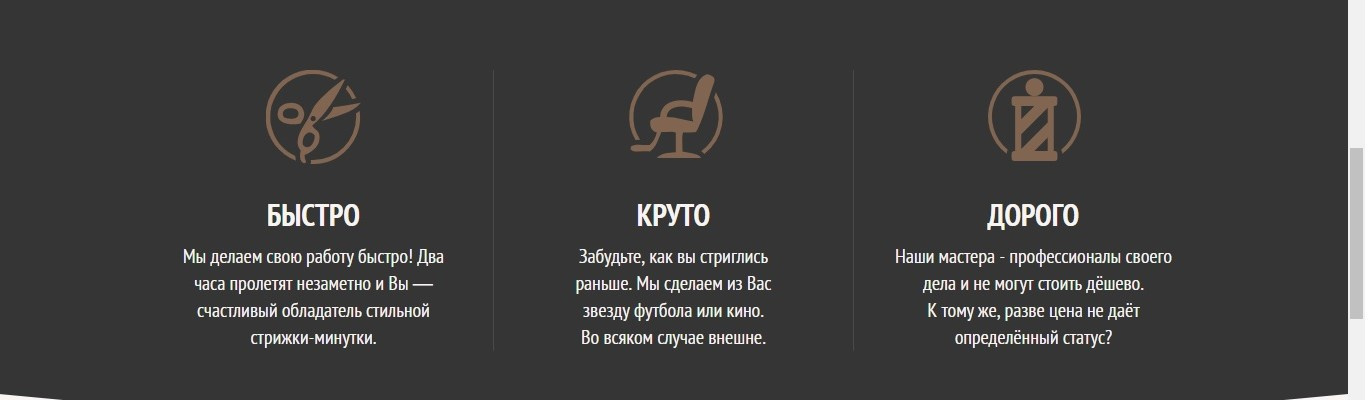
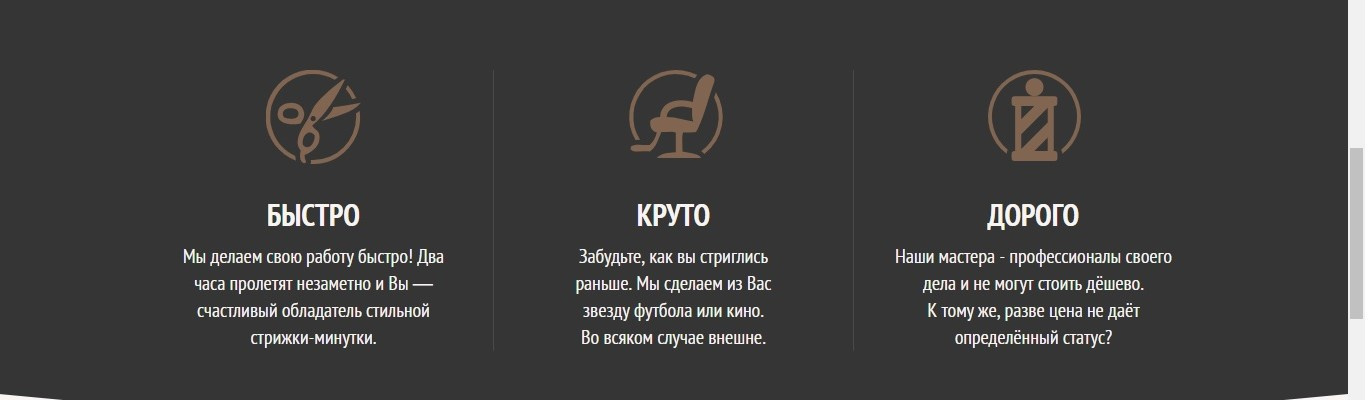
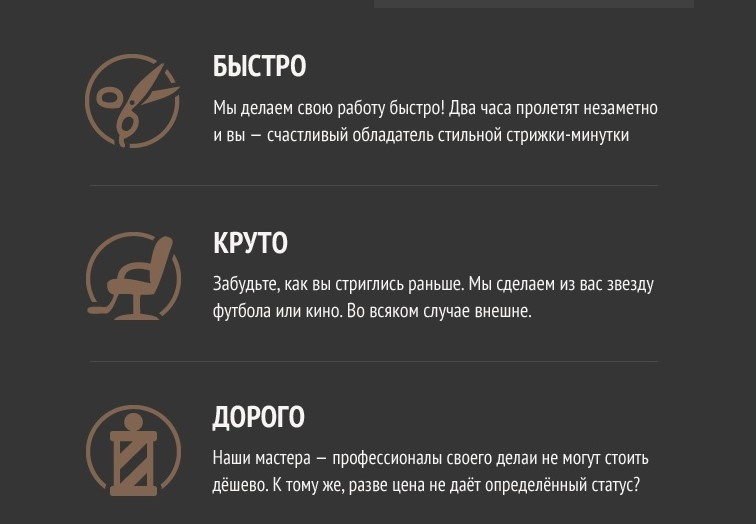
1) С начала один слайд содержит три слайда. (полноэкранная версия)
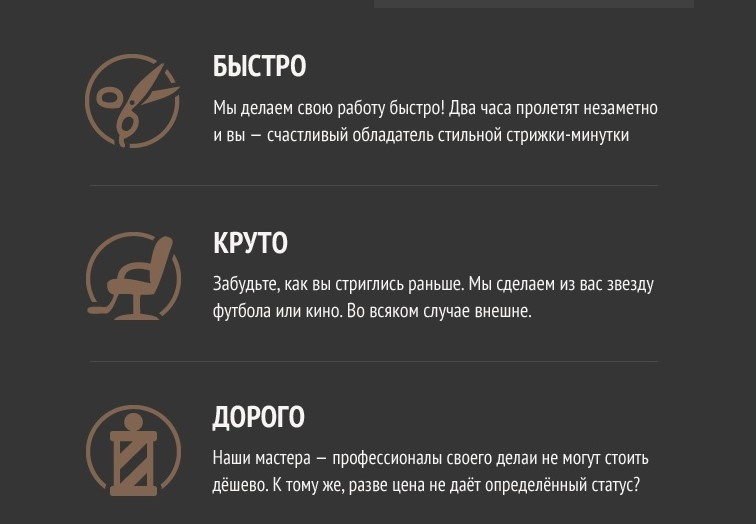
2) Один слайд и в нем три слайда (блока) расположены вертикально (планшетная версия)
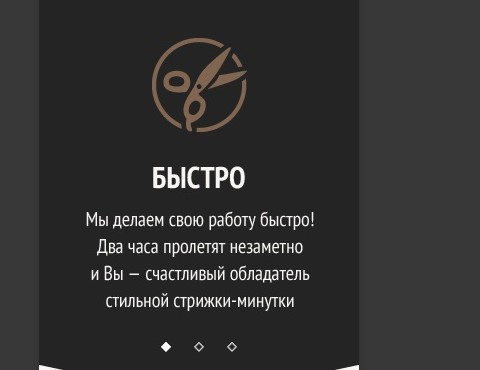
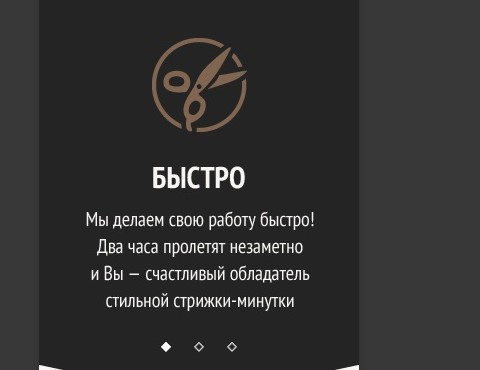
3) Каждый 1 блок=отдельный слайд - классический слайдер (мобильная версия)
Как правильно реализовать п. №2?

(полная версия)

(планшетная версия -- как добиться такого отображения)

(мобильная версия)
Реализовывал следующим образом:
Пробовал через слайдер Bootstrap-а не подходит, т.к. выводит по одному слайду--> нет возможности вывести сразу все три блока.
Пробовал через плагин owlCarousel --> через js настраивал плагин в итоге п.1 и п.3 полностью реализуем.
п. 2 -->изменял свойства animateOut : "slideOutUp"
animateIn : "slideInUp" - изменилось естественно только направление анимации, работает отдельно с каждым слайдом,
но никак не работает, когда три слайда объединены в один.
$(document).ready(function() {
$("#news-slider").owlCarousel({
items : 3,
itemsDesktop : [1200,3],
itemsMobile : [320,1],
pagination :true,
autoPlay : true
});
});
Заранее благодарен за ваши ответы!