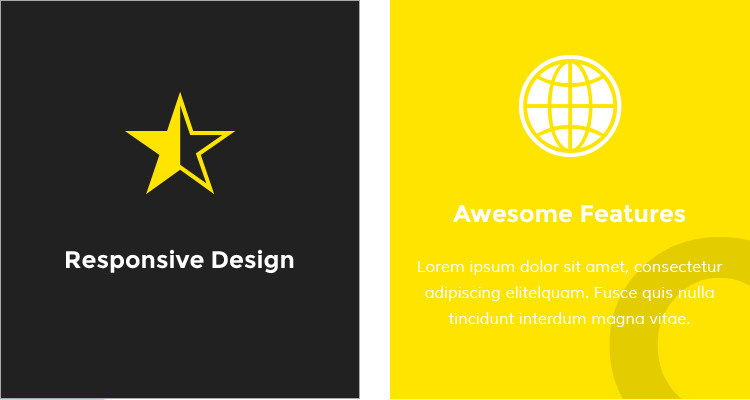
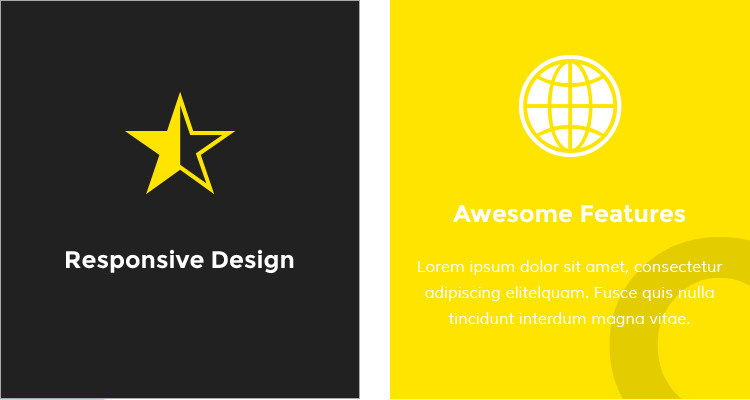
Привет всем. В общем, в макете есть вот такие карточки:
spoiler
Cлева - передняя сторона, справа - задняя, должна появляться при клике/ховере

Пересмотрел кучу примеров переворачивающихся карточек, но все сделаны по одному принципу(например, вот
codepen): контейнеру фиксированную высоту, а для передней и задней стороны position: absolute, width: 100%, height: 100%. То есть нет обработки переполнения, а хотелось бы сделать так, чтобы можно было сделать флекс контейнер, положить в него сколько нужно карточек и чтобы они сами адаптировались по высоте по самому большому. Собственно, может кто видел другую реализацию подобного эффекта, без фиксированной высоты?