Добрый день.
Собственно вопрос уже описан в заголовке. Столкнулись с проблемой, что не можем передать файл из реакта в наше API. Ловим то 422 ошибку, то 401...
В реакте в компоненте собираем данные с формы - передаем их в екшн и там собираем как обьект FormData.
let ProductFormData = new FormData();
for( let item in data){
ProductFormData.set( item, data[item]);
}
axios.post(
`${baseUrl}/api/products`,
{
ProductFormData
},
{
headers: {
'Accept': 'application/json',
'Content-type': 'multipart/form-data',
'Authorization': `Bearer ${token}`,
},
contentType:false,
cache: false,
processData:false,
}
)
И после этого на беке обьект просто не проходит валидацию - пишет что пустой, хотя с клиента все поля уходят. Я спокойно получаю их через formData.entries() перебирая итератор и все поля, включая файлы там присутствуют.
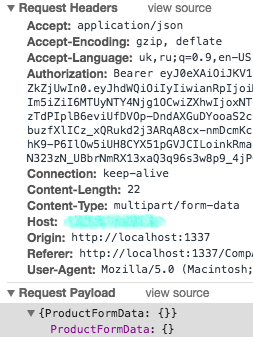
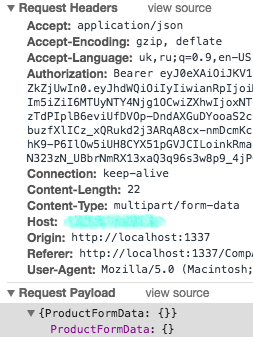
При этом в консоли, в вкладке нетворк запрос тоже пустой:

Что я делаю не так? Есть какая-то специфика, как правильно нужно это обрабатывать во фронте что бы оно коректно отправилось?
Или же нужно просто правильно запрос считать на бэкенде?