

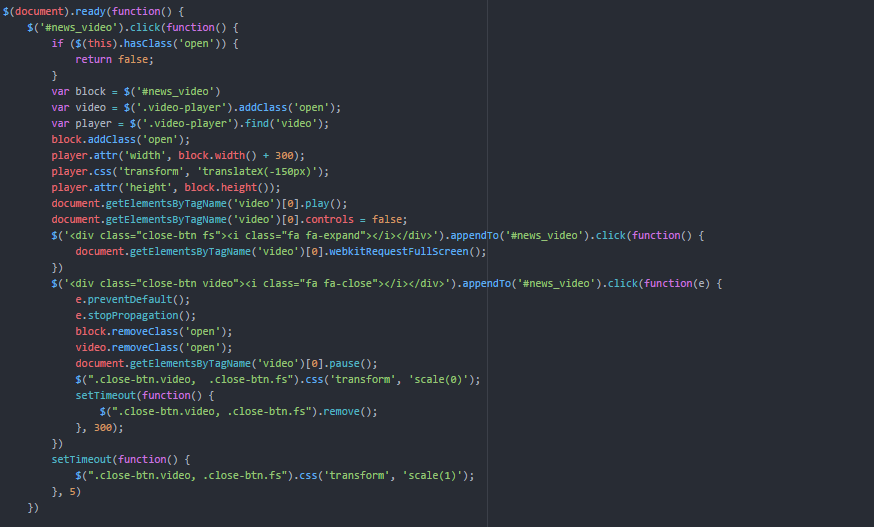
this при отработке кода.$('.video-block').on('click', function(e) {
if (!$(this).hasClass('open')) { // если класса нет
$(this).toggleClass('open');
$(this + ' video').[0].play();
} else { // если есть
$(this).toggleClass('open');
$(this + ' video').[0].pause();
};
});
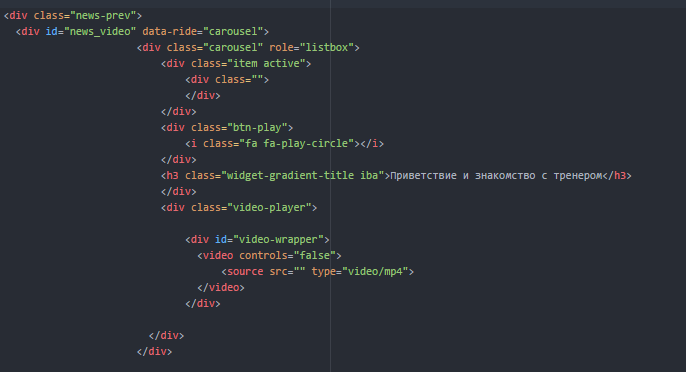
id="news_video", получается 3 одинаковых idи вjs вы работаете с id, поменяйте в html id блоков например наid="news_video2" , id="news_video2"и в js допишите новые id например $('#news_video, #news_video2, #news_video3')