У меня есть баннер, который имеет статичную ширину и должен быть адаптивным по высоте. Т.к баннер создавался в Adobe Animate , использование Css НЕ ПОДХОДИТ.
В Animate двум нижним элементам баннера было присвоено имя экземпляра second и нужно эти элементы привязать к нижнему краю баннера и чтобы они оставались всегда там вне зависимости от высоты баннера (т.е при масштабировании)
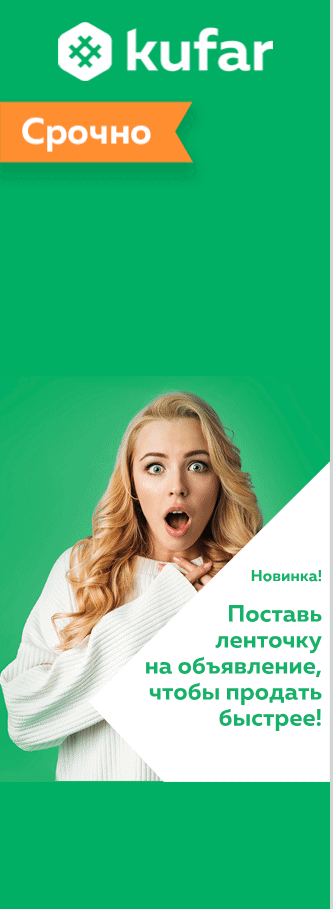
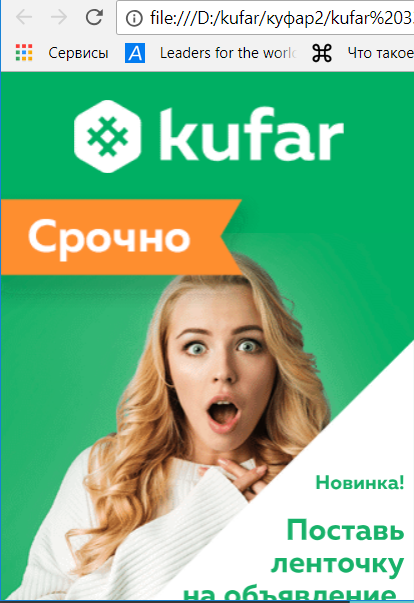
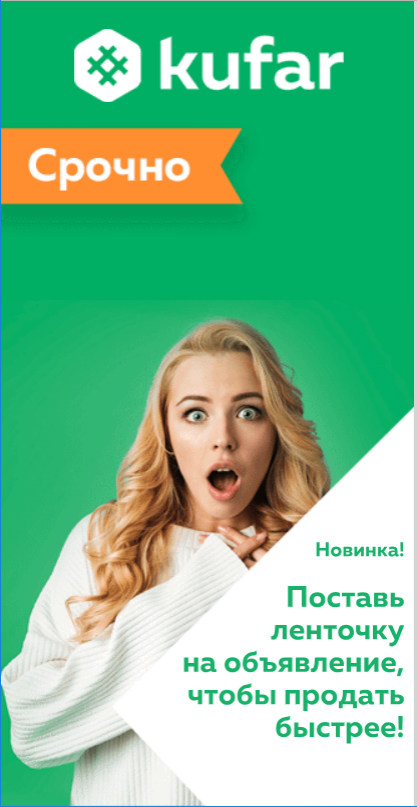
На этом

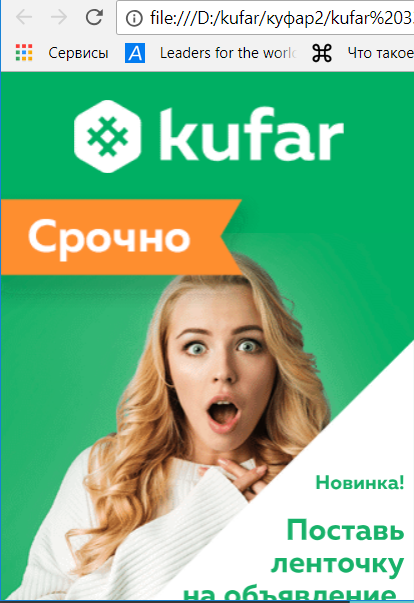
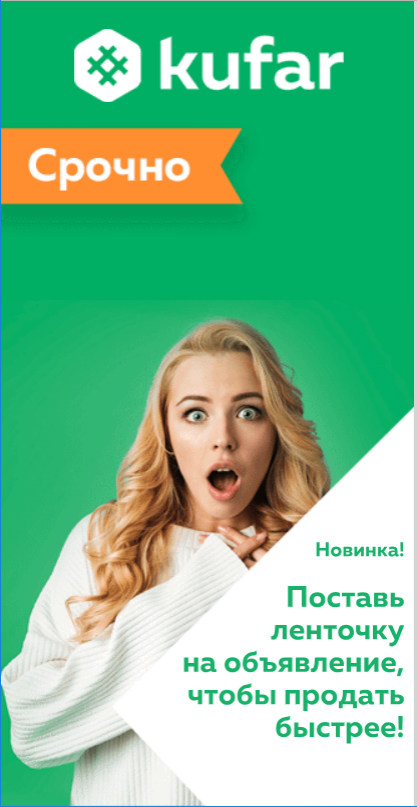
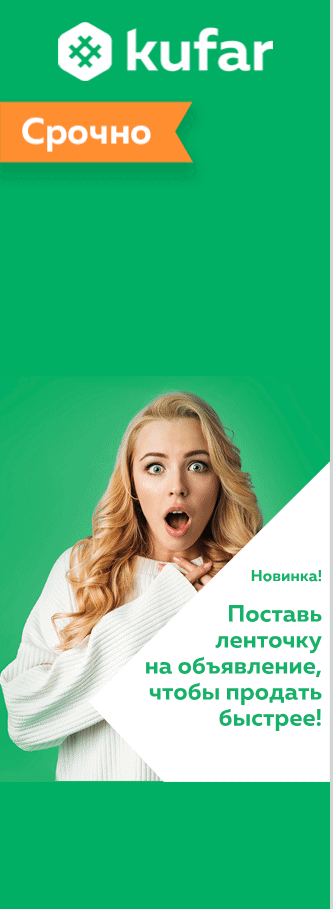
фото показано, что девушка и белая фигура с текстом "прижаты" к нижнему краю баннера, но при масштабе на весь экран или наоборот уменьшении появляются либо отступ между элементами и фоном, либо эти элементы "съедаются" соответсовенно ( 2 и 3 фото)


Как сделать так, чтобы элементы экземпляра second были всегда привязаны к нижнему краю баннера и не съедались при уменьшении масштаба?
Мой код :
// stage content:
(lib.kuf300100p = function(mode,startPosition,loop) {
this.initialize(mode,startPosition,loop,{});
// timeline functions:
this.frame_0 = function() {
canvas.style.cursor = "pointer";
canvas.addEventListener("click", function() {
window.callClick();
});
//var _fon = this.fon;
//var _main = this.main;
//var _green = this.green;
var _second = this.second;
this.addEventListener("tick", res.bind(this));
function res() {
_second.y = window.innerHeight/2 + 120;
//_green.y = window.innerHeight/2 ;}
}
// actions tween:
this.timeline.addTween(cjs.Tween.get(this).call(this.frame_0).wait(1));
Я буду безумно благодарна, если посмотрите архив с баннером
https://www.dropbox.com/sh/b4w6kk9wm8mbo6s/AADcXGB...  фото показано, что девушка и белая фигура с текстом "прижаты" к нижнему краю баннера, но при масштабе на весь экран или наоборот уменьшении появляются либо отступ между элементами и фоном, либо эти элементы "съедаются" соответсовенно ( 2 и 3 фото)
фото показано, что девушка и белая фигура с текстом "прижаты" к нижнему краю баннера, но при масштабе на весь экран или наоборот уменьшении появляются либо отступ между элементами и фоном, либо эти элементы "съедаются" соответсовенно ( 2 и 3 фото)