Всем привет!
Кратенькая предыстория: мне нужно сверстать много страниц одинакового типа, поэтому решил воспользоваться только сеткой от бутстрапа. Часто повторяющиеся блоки выглядят так:
Мобилка:

Планшет:

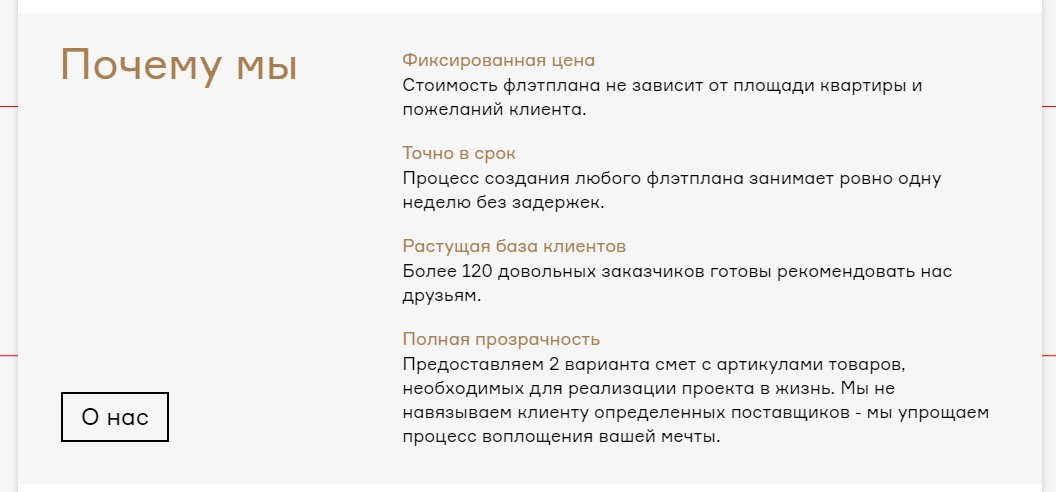
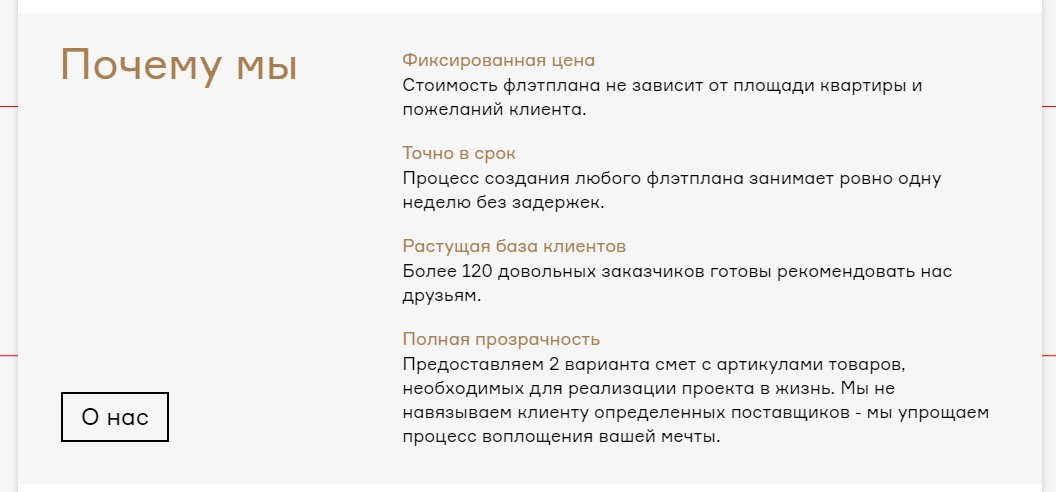
Десктоп:

с мобильным и планшетным отображением я легко справился, но как в десктопной версии мне перекинуть эту кнопку?
Использую такую разметку:
<div class="container">
<div class="row">
<div col-xs-12 col-sm-6>Текст</div>
<div col-xs-12 col-sm-8>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>Кнопка</div>
</div>
</div>
</div>
Заранее спасибо!