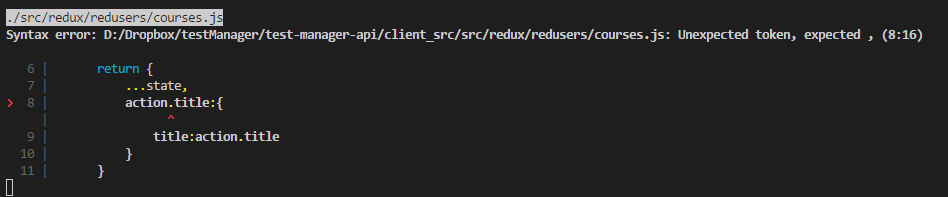
Почему не работает - вам написали, синтаксическая ошибка.
Возьмите ваш action.title в кавычки, либо в квадратные скобки - в зависимости от того, что вам нужно. В первом случае именем свойства будет "action.title", во втором - значение action.title.
Кстати, а что нужно? Очевидно, второй вариант - значение action.title должно стать ключом, но что дальше? Ведь получится, что ключ и значение свойства вложенного объекта совпадают, а больше в этом вложенном объекте ничего и нет. Будет ли он дополняться в будущем чем-то ещё? Если нет, было бы логичнее складывать эти title'ы в массив вместо создания отдельного объекта под каждый. Если да, то в случае, если объект с указанным title'ом уже существует, его свойства будут потеряны. Так и задумано? Если нет, то их надо копировать:
return {
...state,
[action.title]: {
...state[action.title],
title: action.title,
},
};