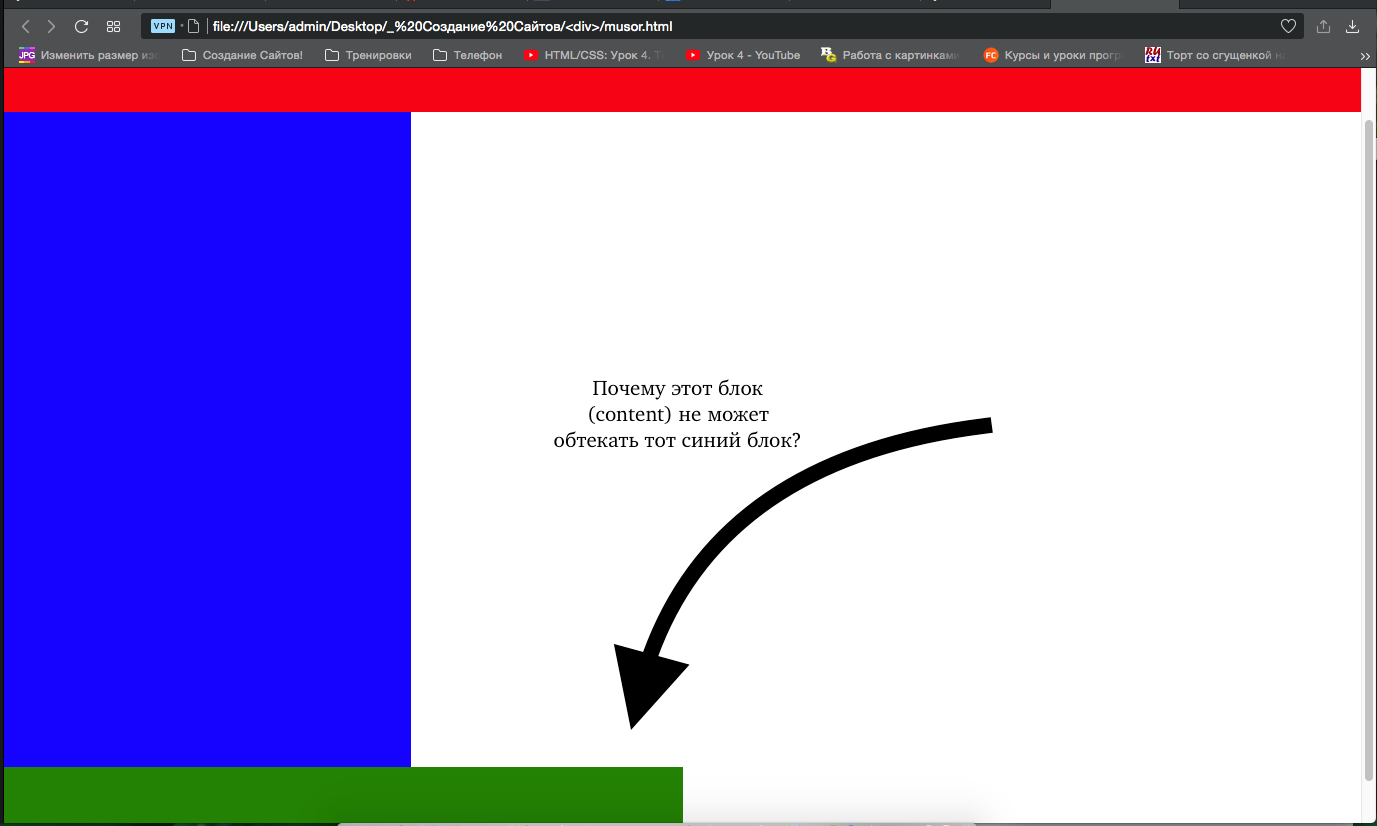
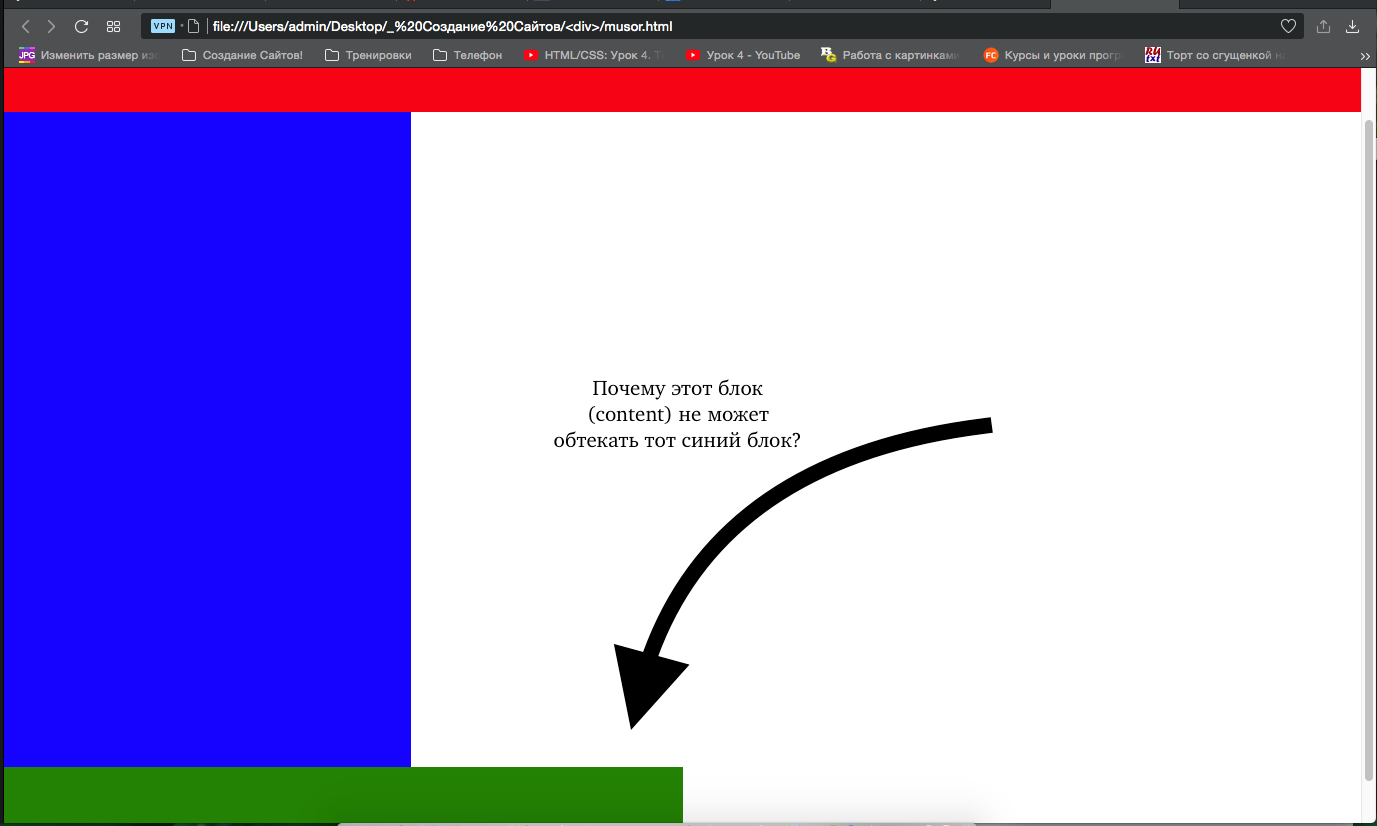
Это надо делать
ЖЕЛАТЕЛЬНО с помошью "FlexBox

"
Решение: Два блока(или более) которые должны стоять рядом, должны быть в одном блоке(желательно дать class или id, Мы например дадим class="primer"), а те которые должны быть с верху или снизу (header/footer) должны быть отдельны.
И в css нужно написать классу primer следующее:
.primer {
display: flex;
flex-direction: row;
}
 "
"