Привет!
Подготовил пример на
codepan.
Проблема в следующем:
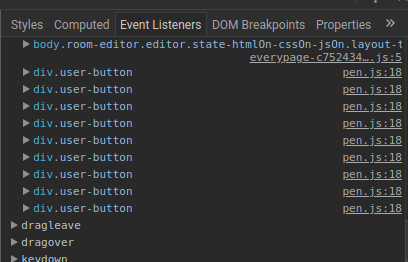
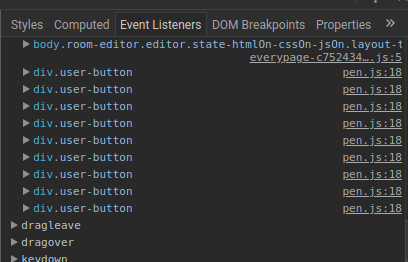
Добавляю элемент в DOM с классом
user-button при этом хочу повесить обработчик
click на все найденные элементы
user-button, для того чтобы не вешалось по нескольку обработчиков после каждого вызова функции я удаляю обработчик
click у каждого элемента, а затем добавляю снова, но, что-то не удаляется как я хочу.

т.е. каждый раз когда я нажимаю на
+ обработчик все равно добавляется на предыдущие элементы, не пойму как работает DOM.
Объясните плиз!
PS ну или если вы знаете иное решение буду рад послушать :)