Прошу прощения за мой дилетантский вопрос:
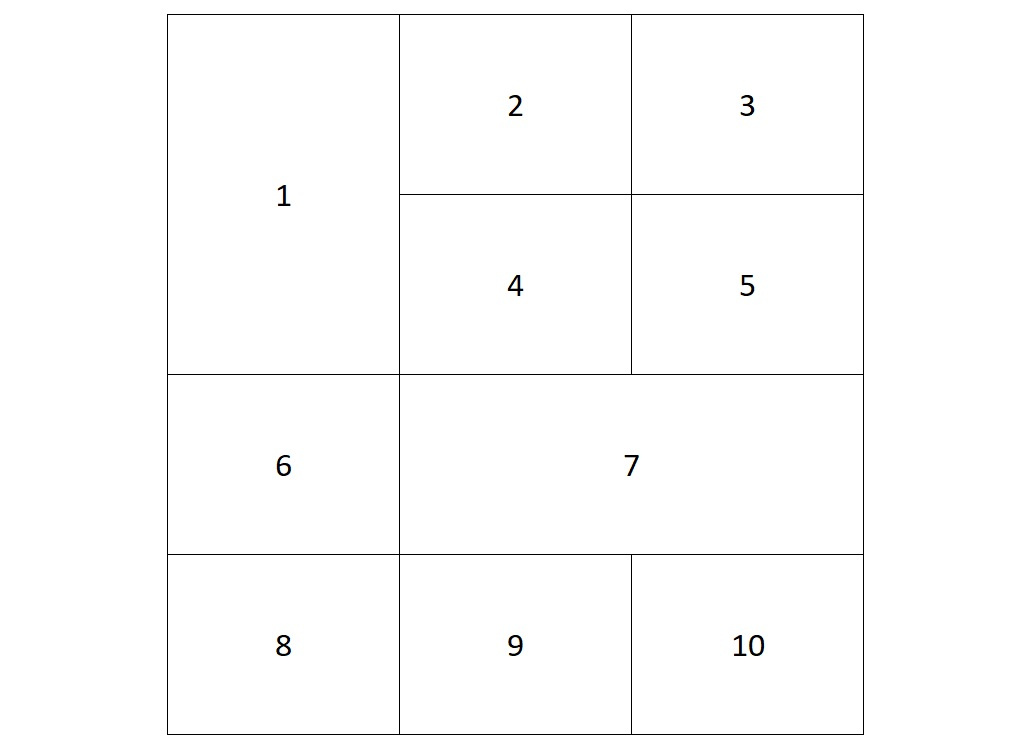
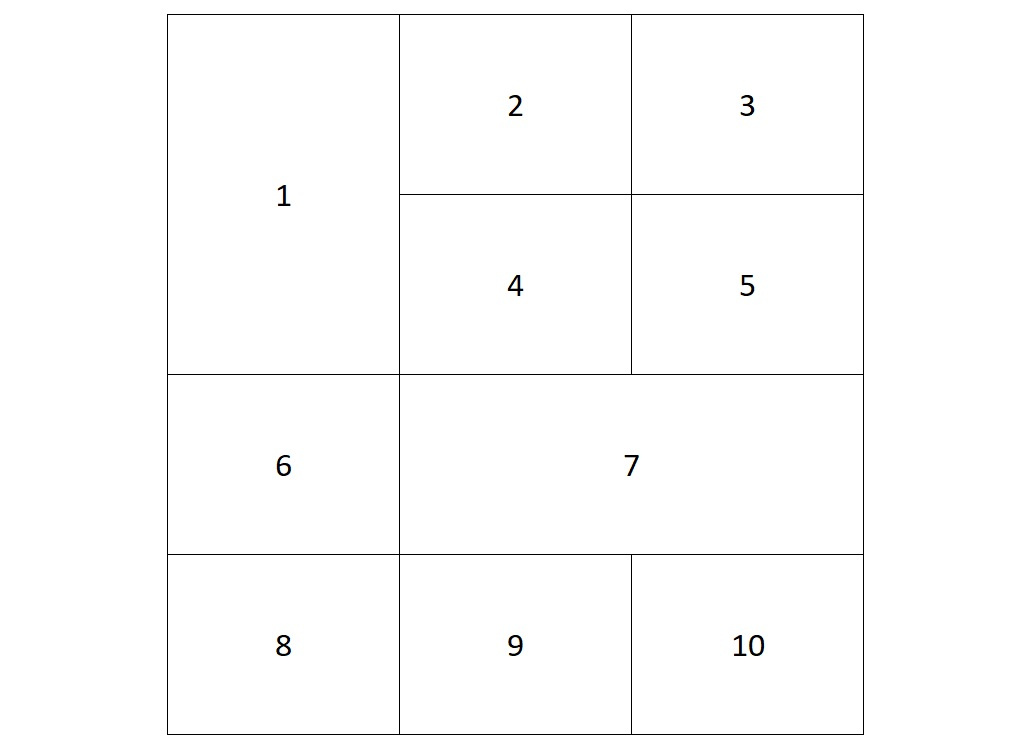
Есть макет сайта вот такого плана:

Все блоки на сайте размещены сеткой, у каждого блока высота равна или x, или 2x, или 3x, ширина тоже - y, или 2y.
Пробую сделать на Bootstrap, но, из-за высоты, бутстрап размещает 4-й блок не под 2-м, а под первым, с новой строки.
Пример:
https://www.codeply.com/go/dwyEv5gprw
Подскажите, как решить данный вопрос?
Заранее спасибо!
Update-дополнение к вопросу: какой вариант верстки будет более целесообразен, учитывая, что в будущем верстка будет переноситься на Wordpress и чтобы пользователь мог сам добавлять блоки на свой выбор с одинарной или двойной высотой/шириной?