
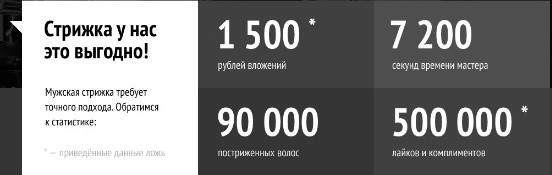
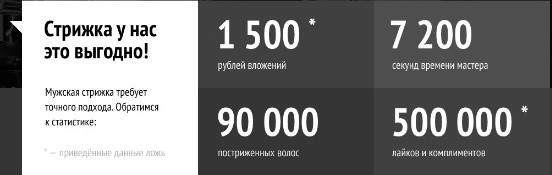
Пробовал следующим образом:
<div class="container">
<div class="row">
<div class="col-md-12 blocks">
<div class="stats_header">
<h2 class="stats_title">Стрижка у нас <br>
это выгодно!</h2>
<p class="stats_intro">
Мужская стрижка требует точного подхода.
Обратимся к статистике:
</p>
<small class="stats_legend">
<sup>*</sup> — приведённые данные ложь
</small>
</div>
<div class="block-table">
<table class="table mytable">
<tbody>
<tr>
<th scope="row"></th>
<td>Mark</td>
<td>Otto</td>
</tr>
<tr>
<th scope="row"></th>
<td>Jacob</td>
<td>Thornton</td>
</tr>
<tr>
<th scope="row"></th>
<td>Larry</td>
<td>the Bird</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
Однако в таком случае теряется смысл фреймворка, тк ширину блоков stats_header (320px), block-table(640px) задавал вручную.
Дальнейшая адаптация блоков под разные расширения устройств с таким подходом будет происходить вручную - через переопределение широты у элементов.
Опять таки теряется смысл Bootstrap-а.
Другой вариант
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="stats_header"></div>
</div>
<div class="col-md-8 ">
<div class="block-table"></div>
</div>
Если через col-md-4 к блоку stats_header и col-md-8 к блоку block-table, тогда естественно получаются маргины между col, которые отсутствуют в макете.
Как правильно сверстать данный блок на Bootstrap?
Буду благодарен за ваши советы!