<style>
.Slides{width:100%; padding-bottom:10px;}
.Slide{width:300px;height:100px; background:#d9d9d9; margin:5px; display:inline-block; padding:5px;}
.Nav{display:inline-block; width:150px; height:50px; background:#77c720; padding:5px;}
</style>
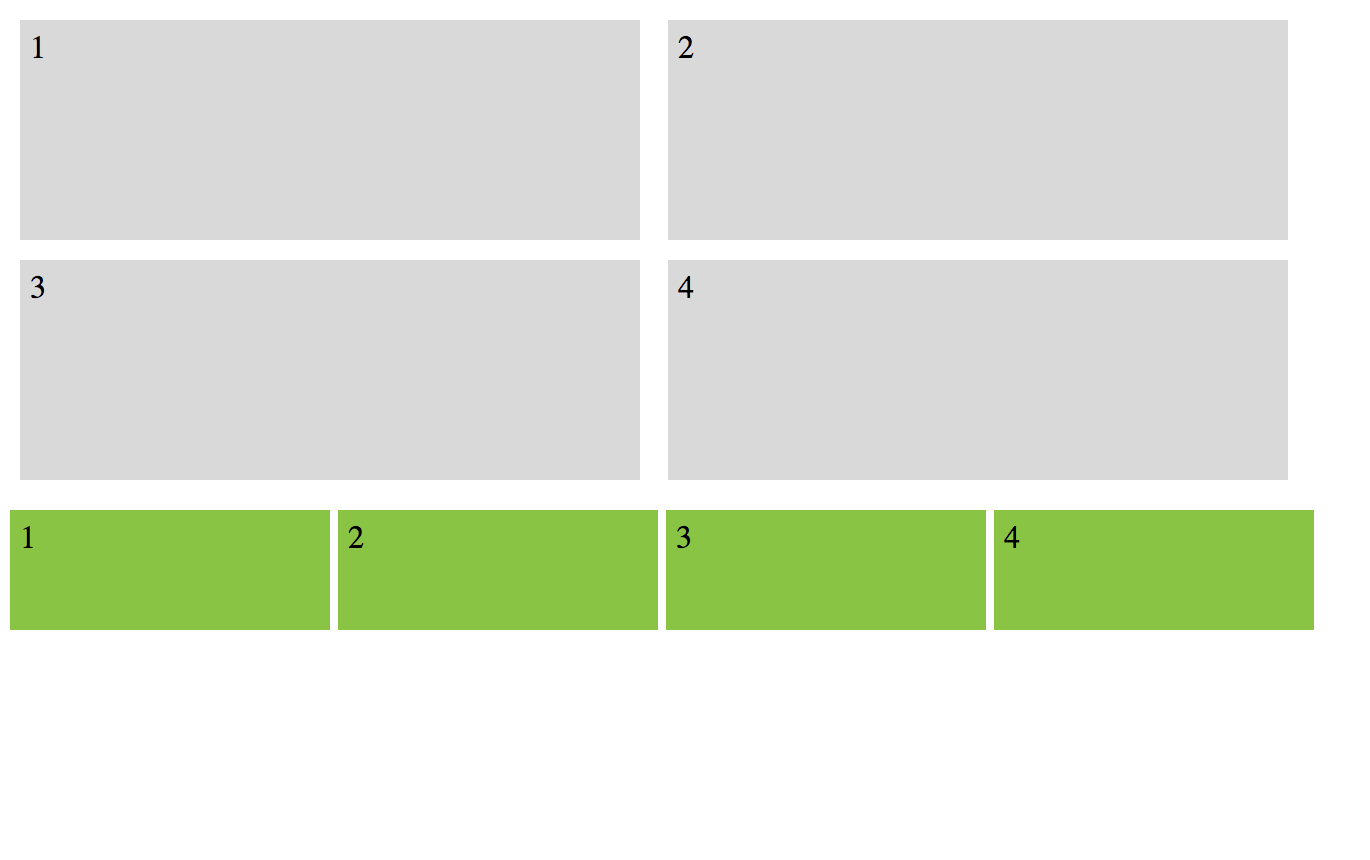
<div class="Slides">
<div class="Slide">1</div>
<div class="Slide">2</div>
<div class="Slide">3</div>
<div class="Slide">4</div>
</div>
<div class="Navigation">
<div class="Nav">1</div>
<div class="Nav">2</div>
<div class="Nav">3</div>
<div class="Nav">4</div>
</div>
$('.Navigation').on('click', '.Nav', function(){
var index = $(this).index();
$('.Slides .Slide').removeClass('active').eq(index).addClass('active');
});