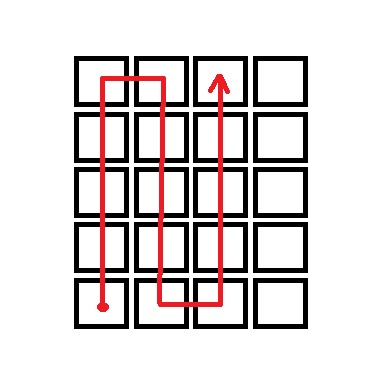
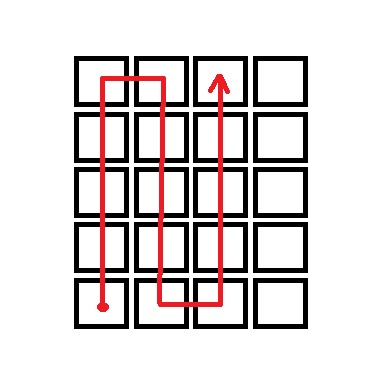
Как лучше всего реализовать построение маршрута по сетке. Пример на рисунке:

Сетка генерируется, а маршрут строится с помощью курсора. Маршрутов может быть несколько, но между собой не пересекаются
Как соединить два центра div'ов, и как к этому добавить начало и конец стрелочки(маршрута), сохраняя направление стрелки?
Использовать ли css? А может canvas поверх? А может есть готовые решения и я плохо искал?