Здравствуйте, коллеги!
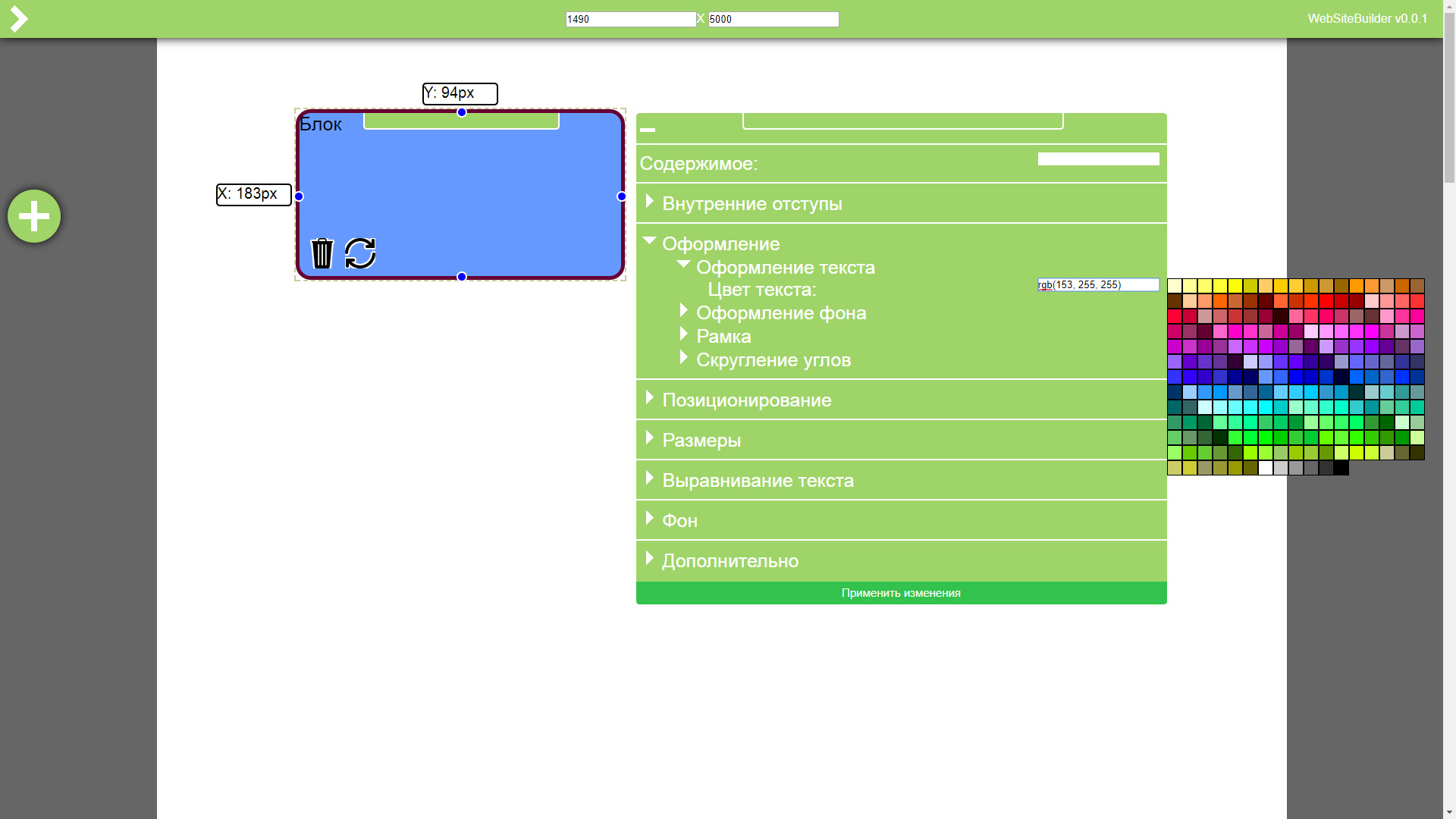
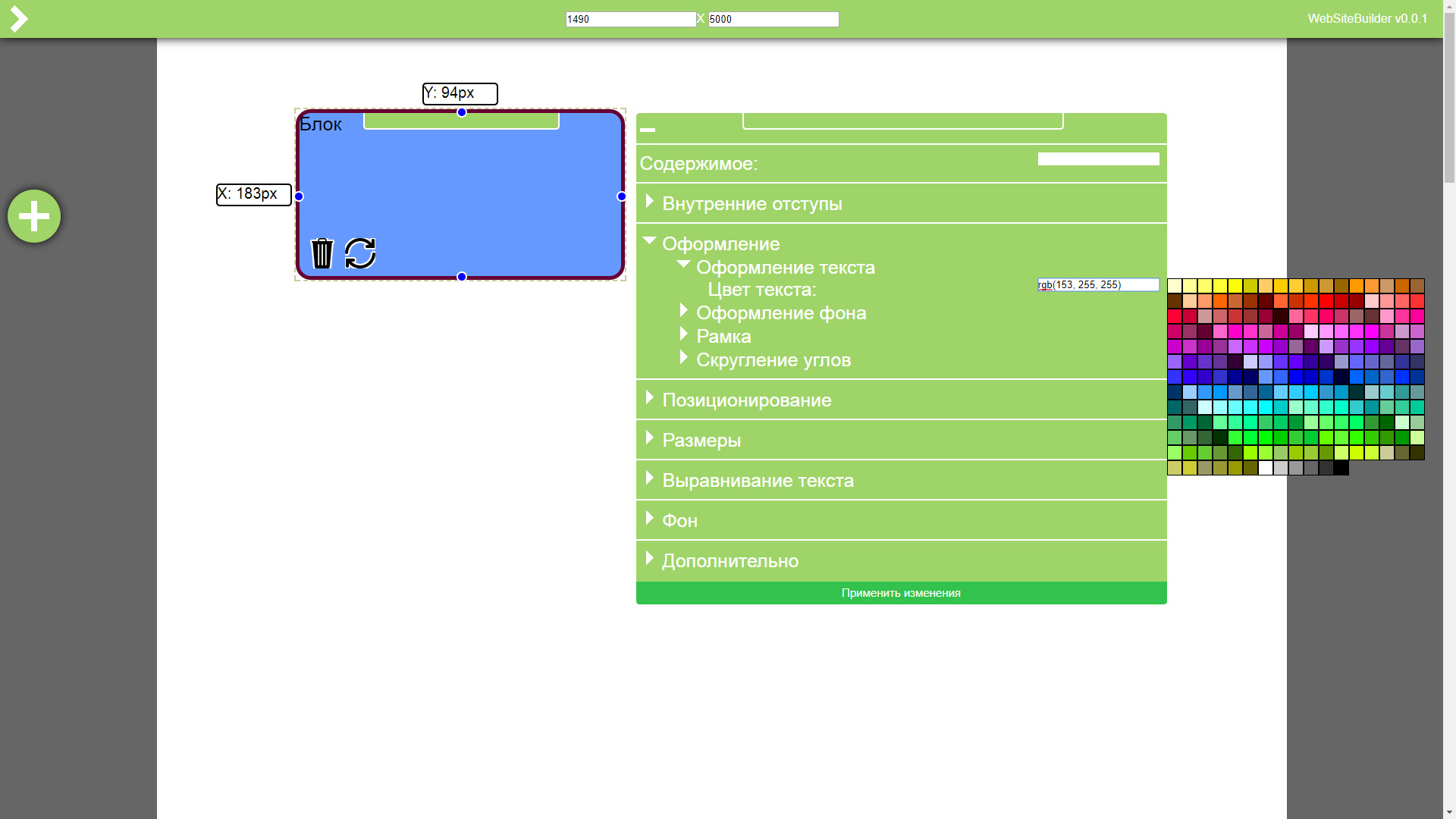
На днях я решил доработать свой конструктор сайтов. Я сделал почти всю фронтенд часть, после чего понял, что без PHP и MySQL ничего годного не выйдет. В итоге выучил MySQL и PHP и понял, что мое приложение генерирует просто ужасный код. Я зашел в свое приложение, накидал блоков и стилей...

... и в итоге вышел вот такой неподдерживаемый код:
<div class="output" style="width: 1490px; margin-left: -745px; left:50%; position: absolute; height: 5000px">
<p style="box-sizing: border-box; padding: 0px; width: 434px; height: 225px; left: 183px; top: 94px; font-size: 25px; position: absolute; margin: 0px; border-color: rgb(102, 0, 51); border-width: 5px; border-style: solid; border-radius: 20px; background: url("") rgb(102, 153, 255);" class="">Блок</p></div>
Я хочу, чтобы приложение могло генерировать код, подобный приведенному ниже:
<style>
#output{
width: 1490px;
margin-left: -745px;
left:50%;
position: absolute;
height: 5000px
}
.usersblock{
box-sizing: border-box;
padding: 0px;
width: 434px;
height: 225px;
left: 183px; top: 94px;
font-size: 25px;
position: absolute;
margin: 0px; border-color: rgb(102, 0, 51);
border-width: 5px;
border-style: solid;
border-radius: 20px;
background: url("") rgb(102, 153, 255);
}
</style>
<div id="output">
<p class="usersblock">Блок</p>
</div>
Я хочу сделать так, чтобы имя класса создаваемого блока можно было указывать вручную.
Есть ли какая-то библиотека для этого? Например, у которой были бы методы типа styles.addClass() или styles.editClass("background-color", "black"). Если нет, то как лучше реализовать это самому?
Заранее выражаю огромную благодарность всем, кто поможет