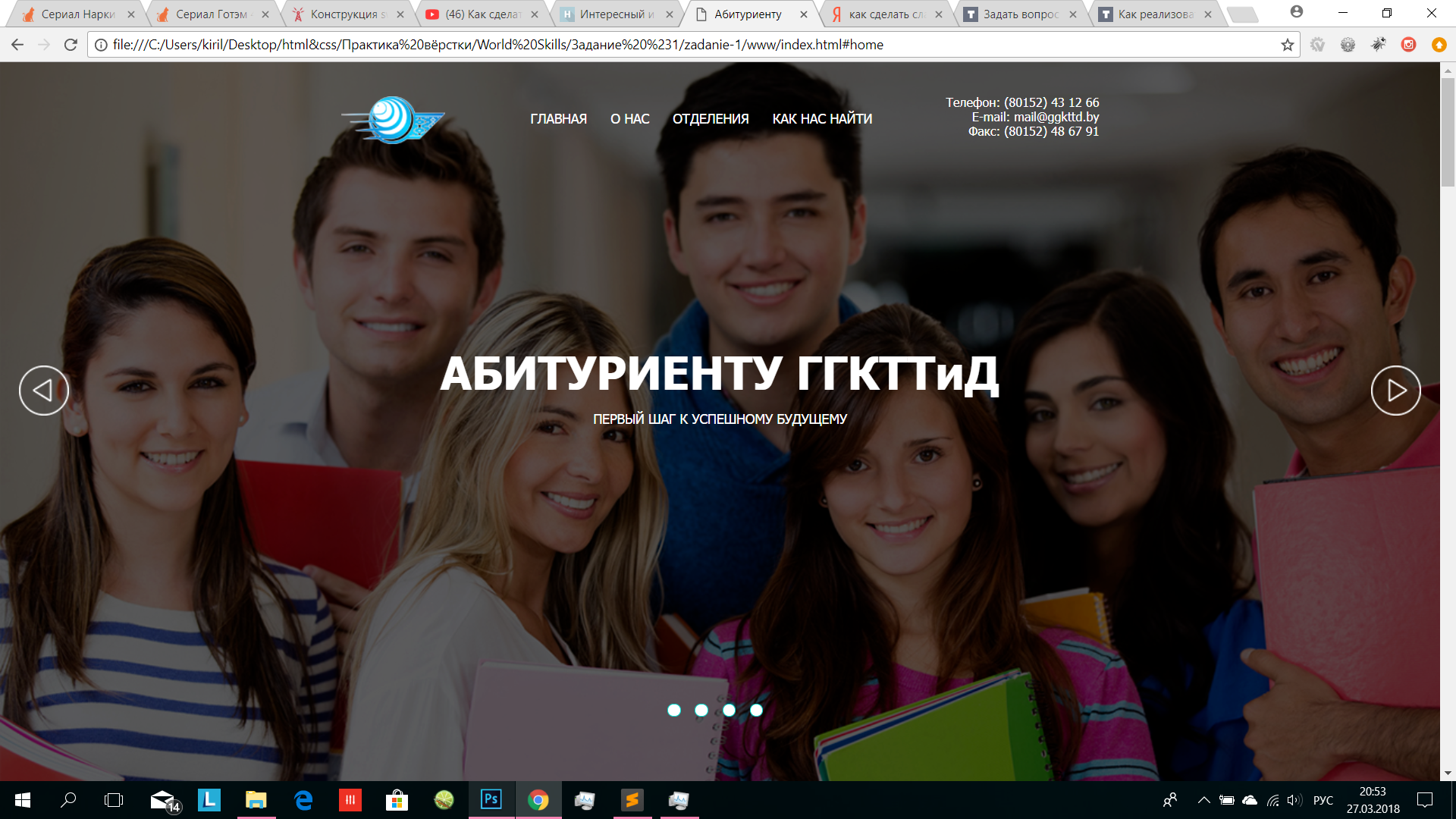
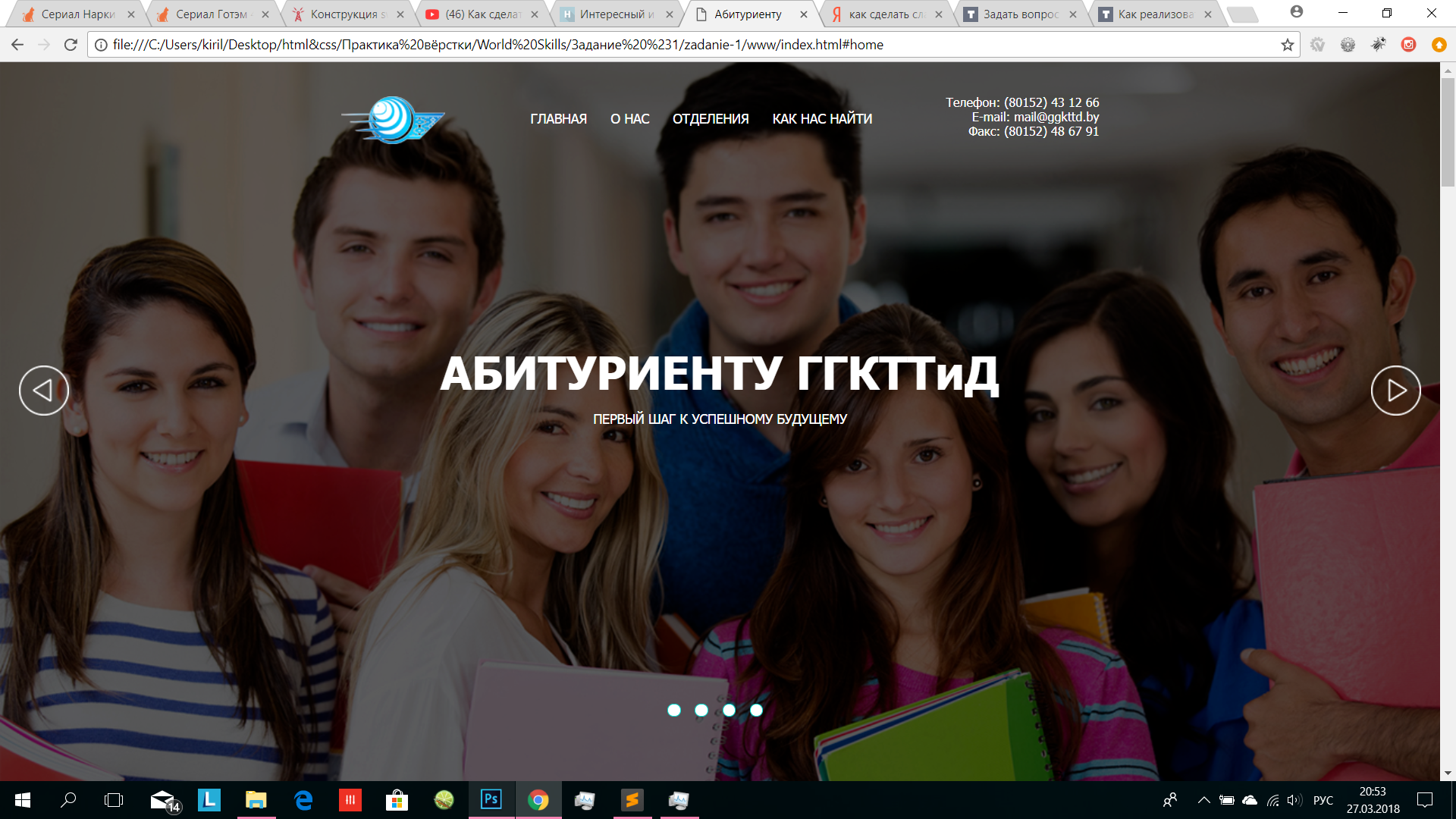
В задании указано, что в блоке header должен быть слайдер с кнопками, при нажатии которых должно меняться фоновое изображение хедера (но текст и все содержание хедера должны оставаться на месте). Как совершить такое на чистом CSS? Предоставляю код хедера:
<header id="home">
<img class="next-left" src="img/next-left.png"></img>
<img class="next-right" src="img/next-right.png"></img>
<div class="container">
<div class="heading clearfix">
<img class="logo" src="img/logohead.png" alt="">
<div class="contacts">
<p>Телефон: (80152) 43 12 66<br>
E-mail: mail@ggkttd.by<br>
Факс: (80152) 48 67 91<br></p>
</div>
<div class="hidden"></div>
<ul class="menu">
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
<li><a href="#separation">Отделения</a></li>
<li><a href="#how-to-find">Как нас найти</a></li>
</ul>
</div>
<div class="header-titles">
<h1>АБИТУРИЕНТУ ГГКТТиД</h1>
<h2>Первый шаг к успешному будущему</h2>
</div>
<div class="circles">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>
</div>
</header>
header {
background: url(../img/bg.png) no-repeat top center;
background-size: cover;
padding-top: 20px;
padding-bottom: 70px;
}
/*оформление слайдера*/
header .next-left, header .next-right {
position: absolute;
}
header .next-left {
left: 20px;
top: 320px;
}
header .next-right {
right: 20px;
top: 320px;
}
header .circles .circle {
display: inline-block;
margin-right: 10px;
height: 12px;
width: 12px;
border-radius: 50%;
border: 1px solid #00e0d0;
background-color: #fff;
}
header .circles {
margin-top: 290px;
text-align: center;
}
/*конец оформления слайдера*/
header .logo {
float: left;
}
header .menu li {
display: inline-block;
list-style: none;
margin-right: 20px;
margin-top: 13px;
}
header .menu li:first-child {
margin-left: 90px;
}
header .menu li a {
text-transform: uppercase;
text-decoration: none;
font-size: 14px;
color: #fff;
}
header .menu li:hover a {
color: #00e0d0;
border-bottom: 1px solid #00e0d0;
}
header .contacts {
display: inline-block;
float: right;
text-align: right;
color: #fff;
font-size: 13px;
margin-top: -15px;
}
header .header-titles {
margin-top: 205px;
color: #fff;
}
header .header-titles h1 {
font-size: 48px;
font-weight: bold;
text-align: center;
margin-bottom: 10px;
}
header .header-titles h2 {
font-size: 14px;
text-transform: uppercase;
font-weight: normal;
text-align: center;
}
header .heading .hidden {
display: none;
}