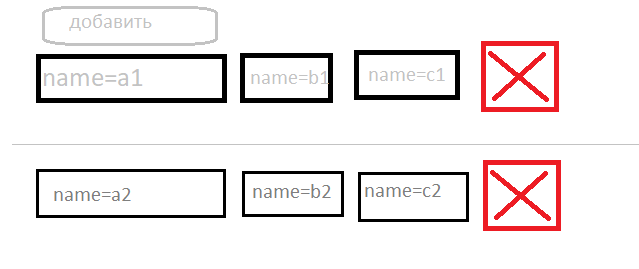
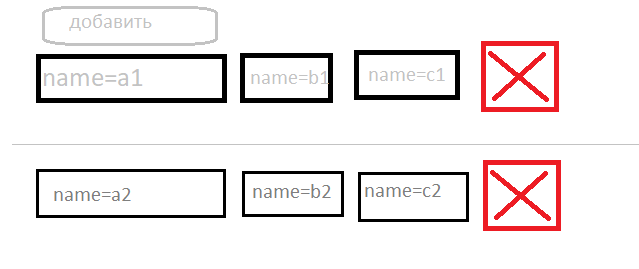
Есть шаблон: три инпута разных типов расположенных в один ряд.
по клику на кнопку в форму добавляется этот шаблон, и рядом кнопка удаления этого шаблона. И при каждом добавлении name у инпутов меняется по типу
у первого: name="a1"
у следующего: name="a2"
Скорее всего нубский вопрос, но я что-то не пойму куда посмотреть чтобы понять.
Заранее спасибо за ответ