Здравствуйте все!
Столкнулся с проблемой в работе со скриптом, а точнее с WP.
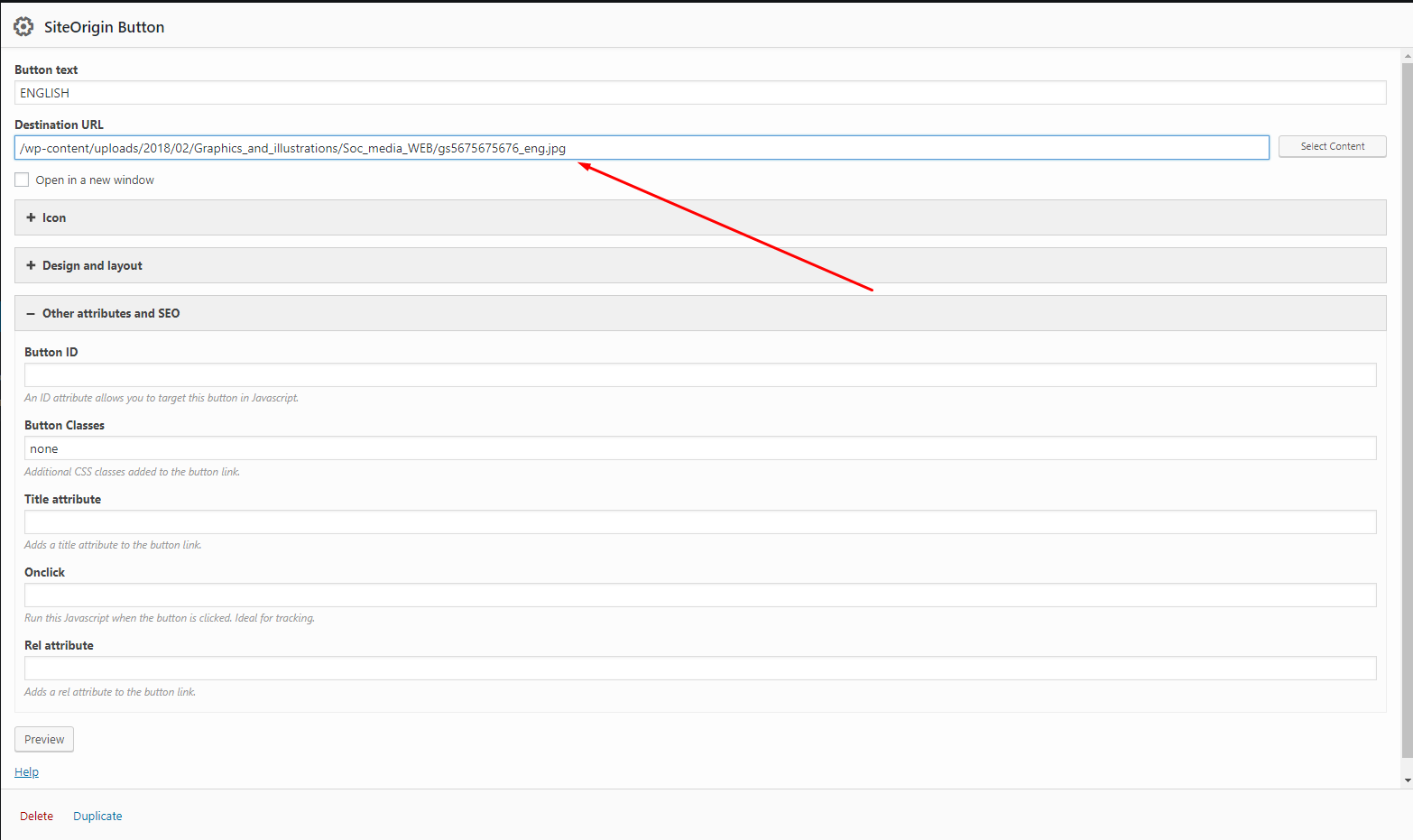
Сделал скрипт который создает инпут на странице админки, что бы вписать в него число, а он прописал юрл в другие инпуты по шаблону
пример:
JS$('body').append('<input type="text" name="mod" id="mod" placeholder="URL" >')
$("#mod").css("position", "absolute").css("top", 643).css("left", 281);
$("#mod").on( "change",function () {
$('#widget-sow-button-c52-url').val($('[name="mod"]').val());
$('#widget-sow-button-c60-url').val($('[name="mod"]').val());
$('#widget-sow-button-c50-url').val($('[name="mod"]').val());
$('#widget-sow-button-c50-url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_original.zip");
$('#widget-sow-button-c52-url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_eng.jpg");
$('#widget-sow-button-c60-url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_ua.jpg");
$('#dcmsefi_url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_ua.jpg");
$('[name="post_title"]').val("gs" + $('[name="mod"]').val());
});
Он все делает
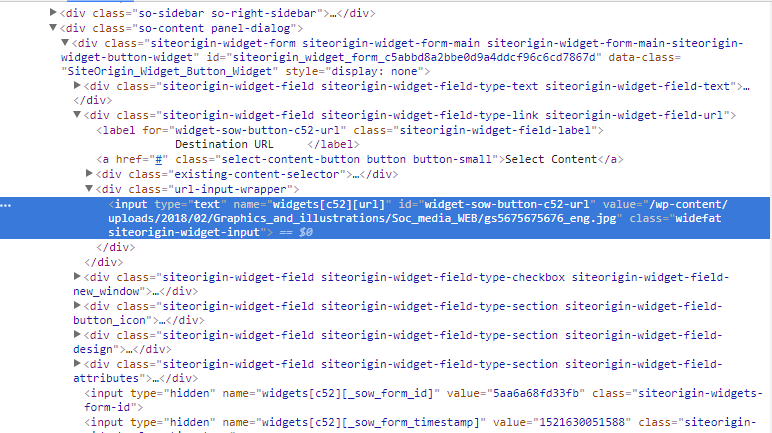
НО когда вписываю число он меняет value только в видимых инпутах, а те которые нужно открыть он не менает. (хотя они есть на странице
)
пример:
Он не заполняет так как не видит их, решил все костылем:
костыль$('body').append('<input type="button" value="Н" id="btn6" accesskey="ф" style="border-width: 0px; background: url(images/opacity.png);">')
$("#btn6").css("position", "absolute").css("top", 300).css("left", 600).css({ color: "red" });
$('#btn6').click(function(){
$('#widget-sow-button-c52-url').val($('[name="mod"]').val());
$('#widget-sow-button-c60-url').val($('[name="mod"]').val());
$('#widget-sow-button-c50-url').val($('[name="mod"]').val());
$('#widget-sow-button-c50-url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_original.zip");
$('#widget-sow-button-c52-url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_eng.jpg");
$('#widget-sow-button-c60-url').val("/wp-content/uploads/2018/02/Graphics_and_illustrations/Soc_media_WEB/gs" + $('[name="mod"]').val() + "_ua.jpg");
});
Итог:
- открываю страницу
- вписываю число в инпут
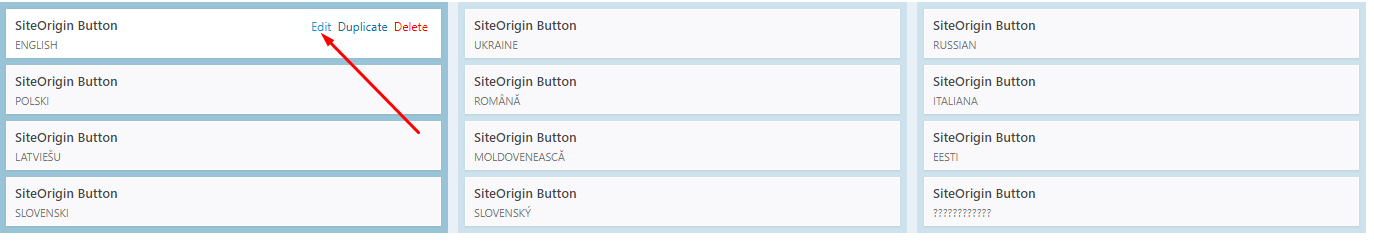
- прохожусь по всем "языкам" кнопок, открываю и нажимаю alt+ф чтоб изменить валуе
- сохраняю
в идеале должно быть 3 пункта и 2сек дела.
Хотел упростить заполнение контента, но всеравно нужно открывать каждую кнопку чтоб изменить юрл, упростил только на уровне копипаста, а хотелось бы просто вписать цыфру и сохранить, а не нажимать кучу кнопок, так как контента много.
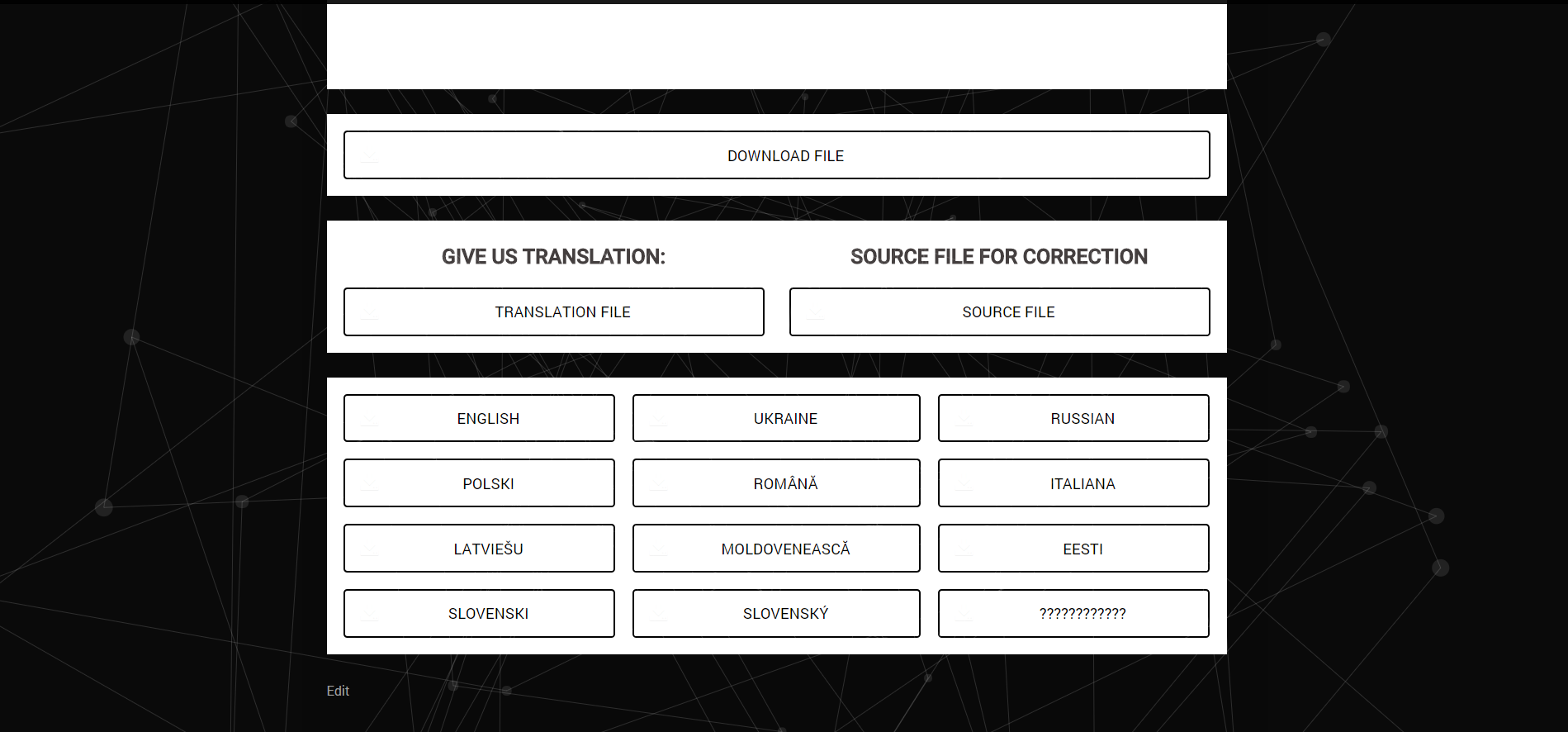
Вот как выглядят кнопки на уровне клиента:
Если нужна дополнительная информация я напишу, а то не знаю какие входящие параметры нужны для решения задачки.
Спасибо!