Имеется view для вывода.
<div class="container">
<div class="title-h3 black text-center title-article"></div>
<p class="content-article" style="color: #000"></p>
</div>
Написана функция вывода данных из базы посредствоми ajax
$.each(data, function(index, ajaxArticlesObj){
$('.title-article').append(ajaxArticlesObj.title);
$('.content-article').append(ajaxArticlesObj.text);
});
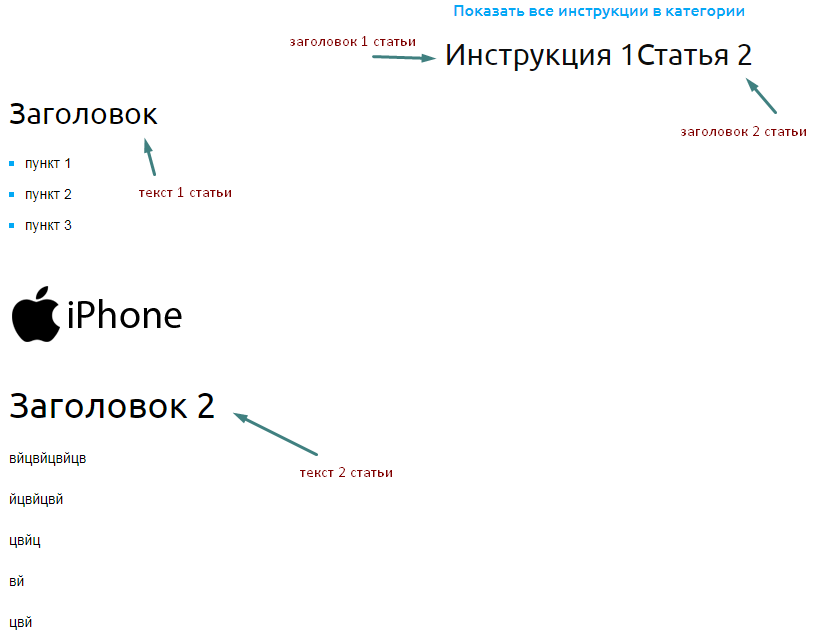
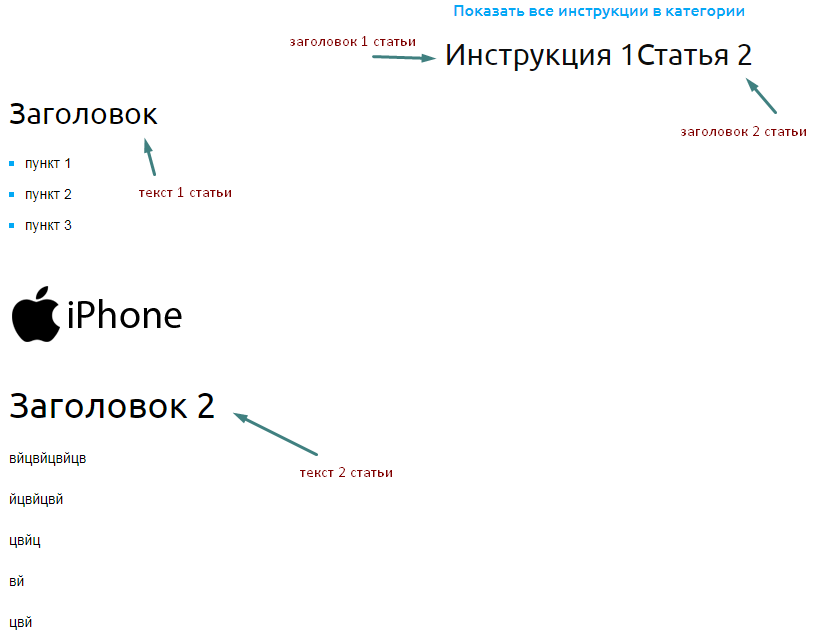
В результате чего мы получаем вот это:

Воспрос, как реализовать правильно скрипт чтобы данные выводились верно, то есть (заголовок+текст, заголовок+текст и тд). Я понимаю что это довольно элементарный вопрос, но почему то не могу найти решение.