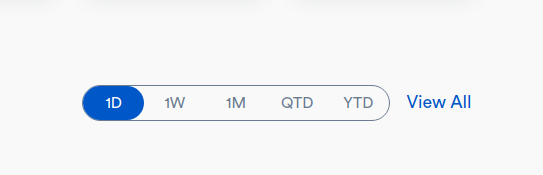
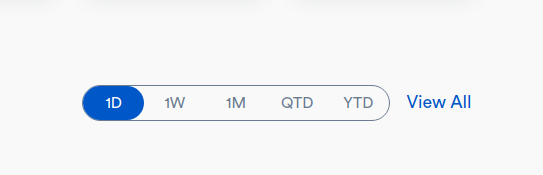
хотелось бы чтоб фон передвигался от одной к другой
ЕСЛИ ТОЧНО НЕ ПОМНИТЕ КАК ЭТО ДЕЛАЕТСЯ, ДАЙТЕ ХОТЯ БЫНАВОДКУ
КАК ЭТО ЗАГУГЛИТЬ
Я ЗА ЧАС ГУГЛЕНИЯ НИЧЕГО НЕ НАШЕЛ.
Хотелось бы это реализовать используя jquery и bootstrap так как они уже подключены в Angular проэкт.

<div class="col text-right">
<div class="row period-selector pull-right">
><div class="col">
1D
</div><div class="col">
1W
</div><div class="col active">
1M
</div><div class="col">
QTD
</div><div class="col">
YTD
</div>
</div>
</div>