
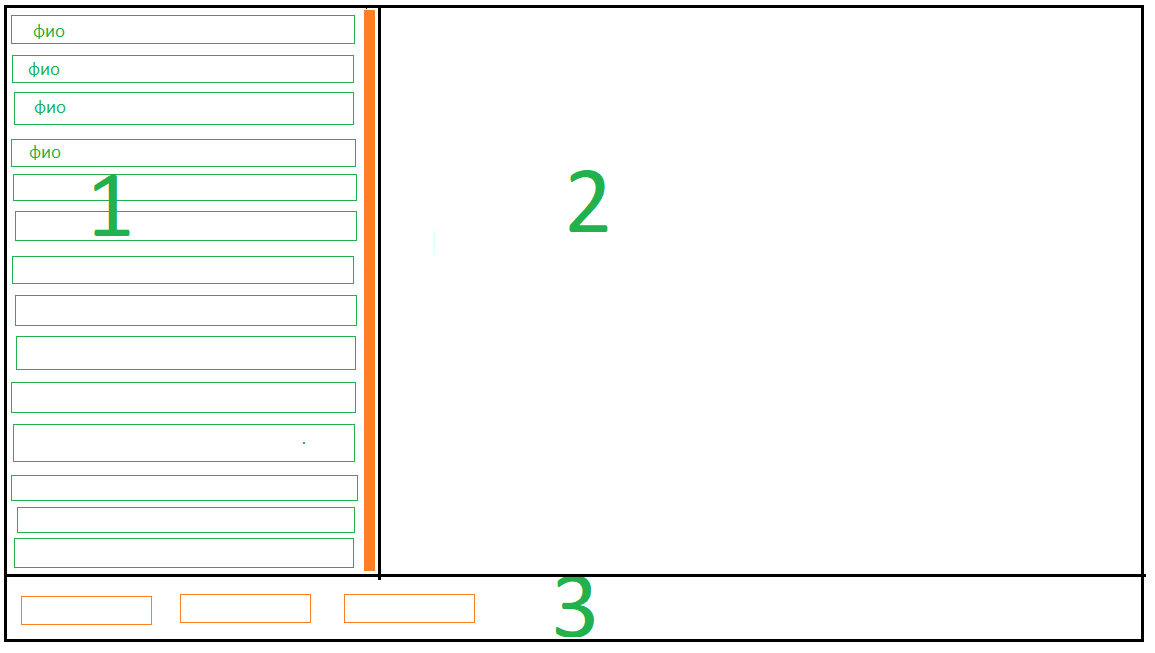
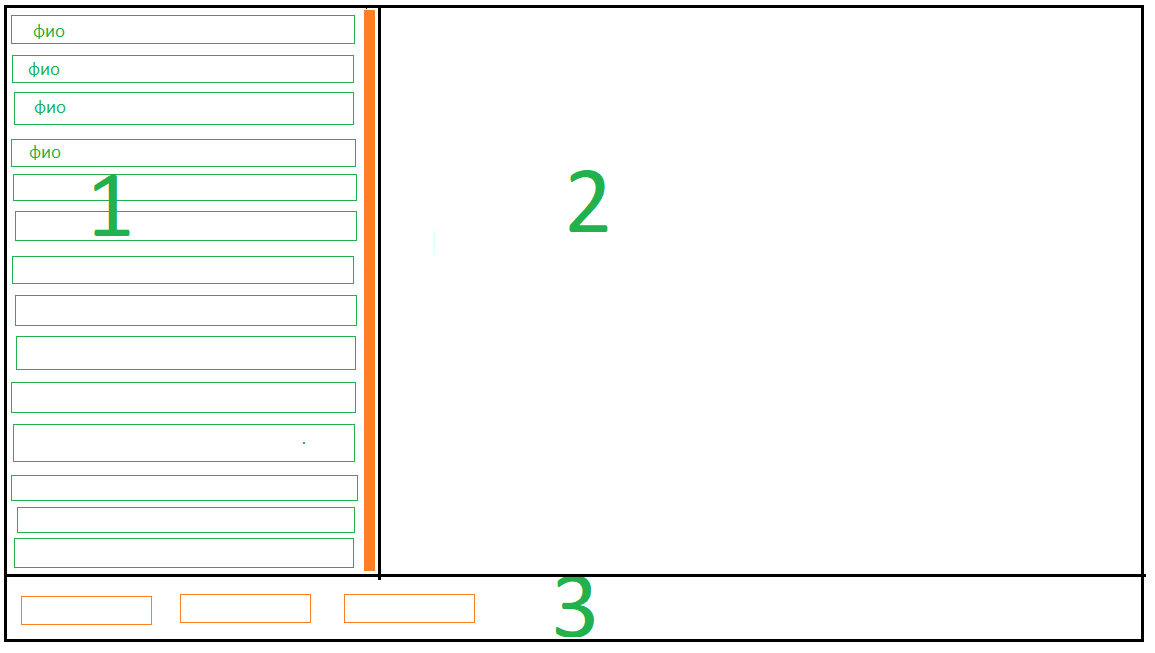
Помогите сделать каркас сайта. Каркас имеет 3 части.
1- в первой части имеется большой список ФИО. В ней должен появиться scroll (на изображении он оранжевый) чтобы высота сайта не росла (body)
2-во второй части при клике на ФИО выводится информация о человеке.
3- footer он должен быть прижатый к низу по идее.
Всё это как бы 1 экран и станица в низ не должна листаться.
Спасибо за помощь.