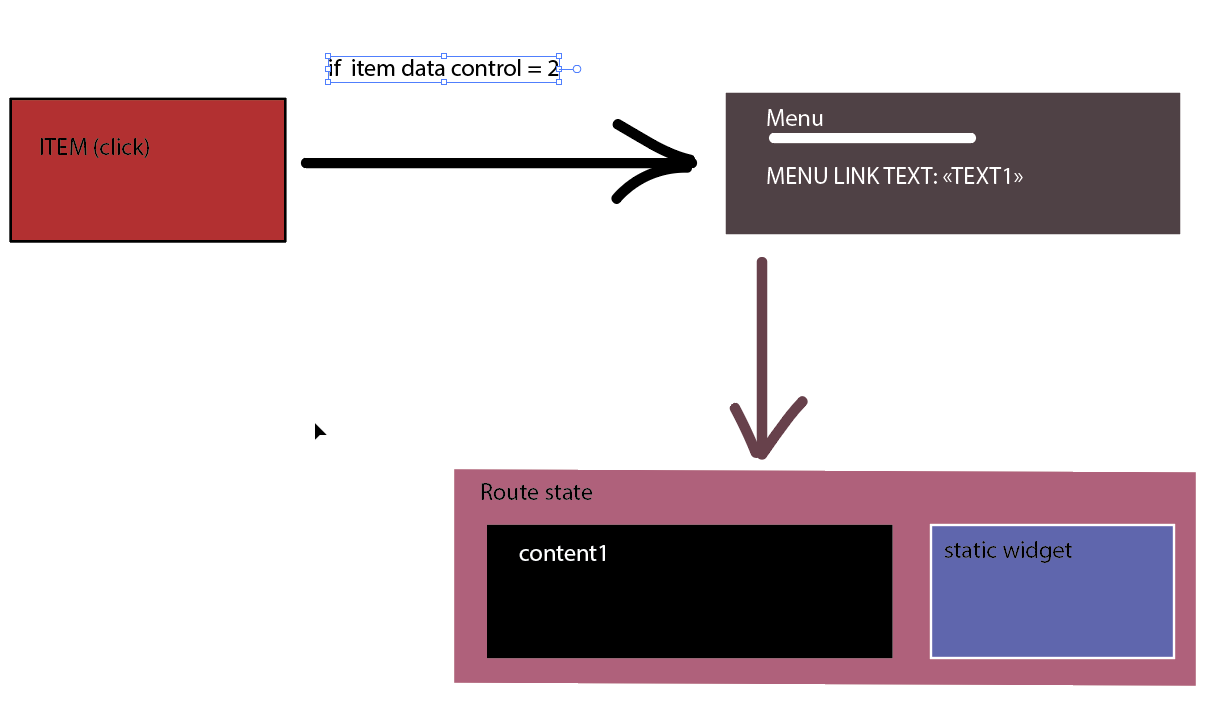
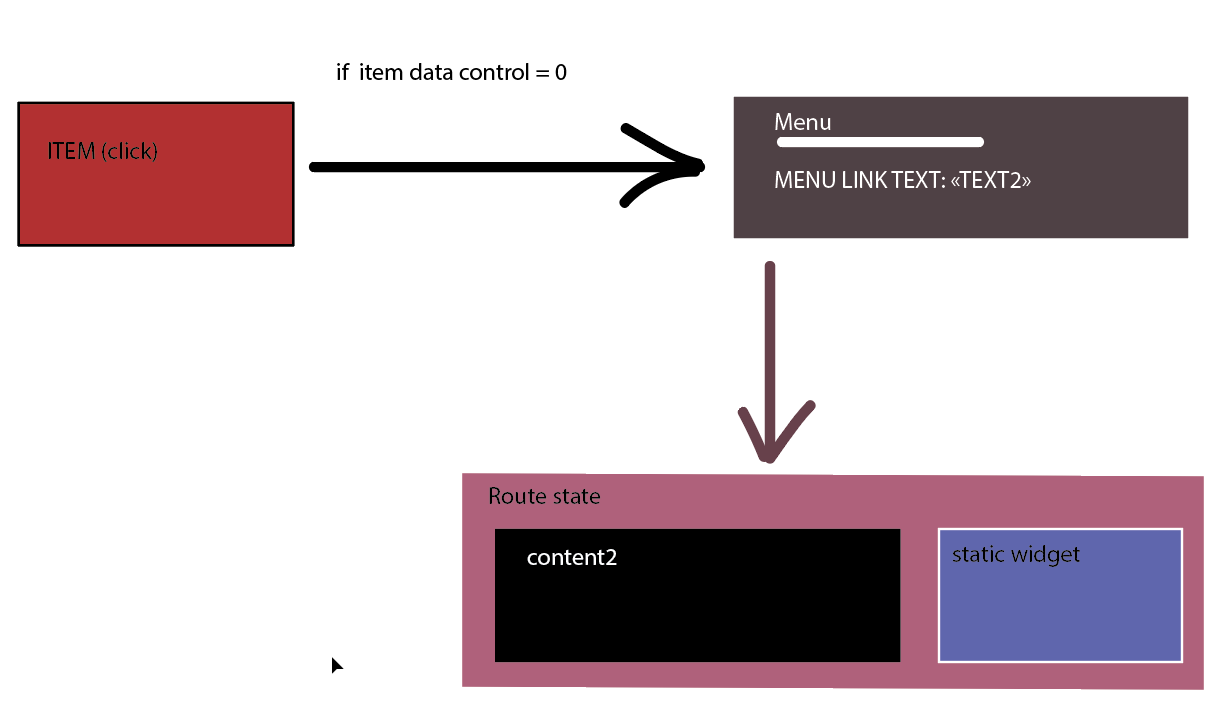
Посмотрел комментарии, да вроде ничего сложного нет, либо это можно через store сделать. В желтом компоненте подписаться на изменение стора, куда ты будешь пихать в массив id машин допустим и от этого отображать те или иные состояния твоего верхнего бара. Или можешь сделать через query parameters и подписаться на них. /?selectedcars=1,2,3,4,5 что бы еще с urla нельзя было добавить некорректные id.
А по поводу роутинга можно сделать, если исходить что это главная страница
'/'
'/info'
' '
'/map'
'/status'
'report'
Еще зависит может быть у тебя машина не выбрана?