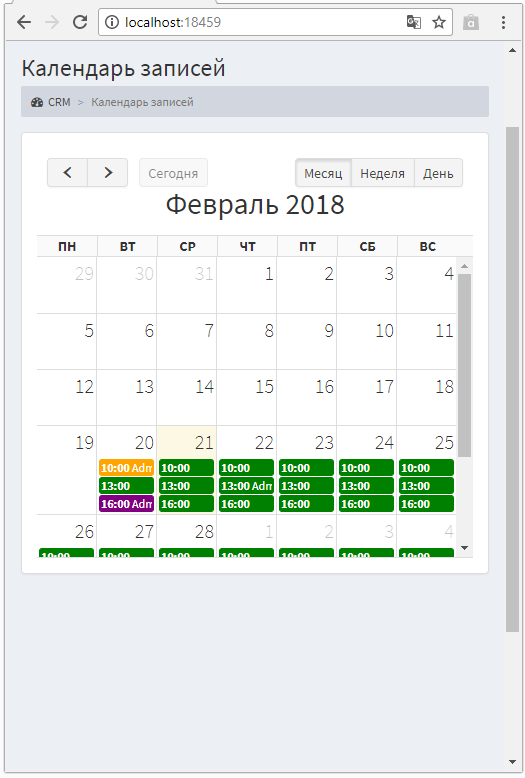
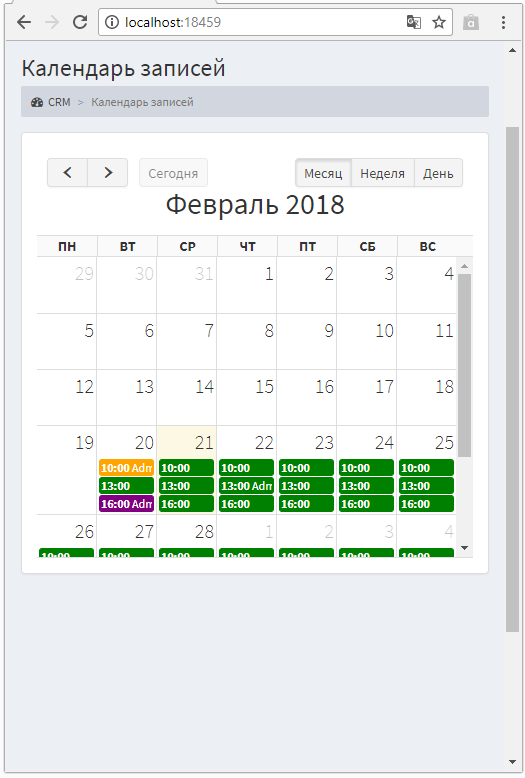
Добрый день. В проекте используется FullCalendar. Предполагается что на сайт будут заходить с мобильного телефона.
Если уменьшать окно браузера (для имитации мобильного телефона) - появляются скроллбары.
Нагуглил что параметры height: auto, contentHeight: auto, - должны убрать скроллбары, но по факту ничего не изменяется.
Подскажите, как убрать скроллбары?
Пример кода:
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-default">
<div class="panel-body">
<div id="calendar"></div>
</div>
</div>
</div>
</div>

UPD:
ссылка на git
https://github.com/vailukhin/CalendarStretch/blob/...