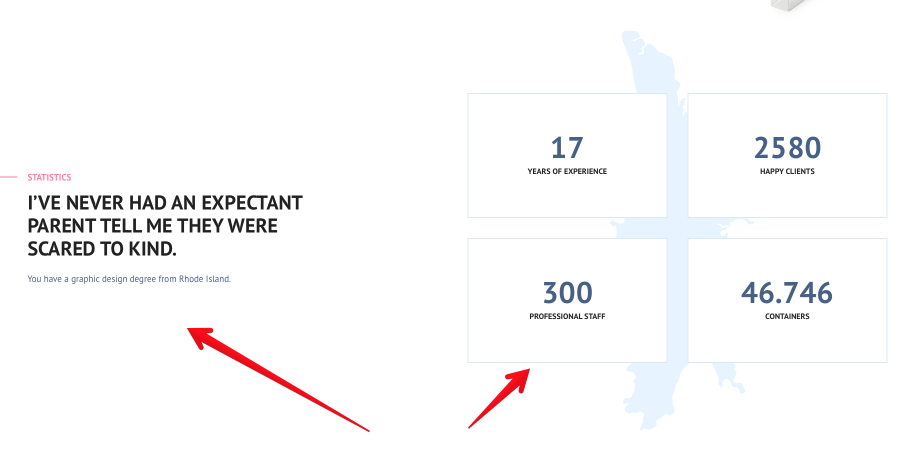
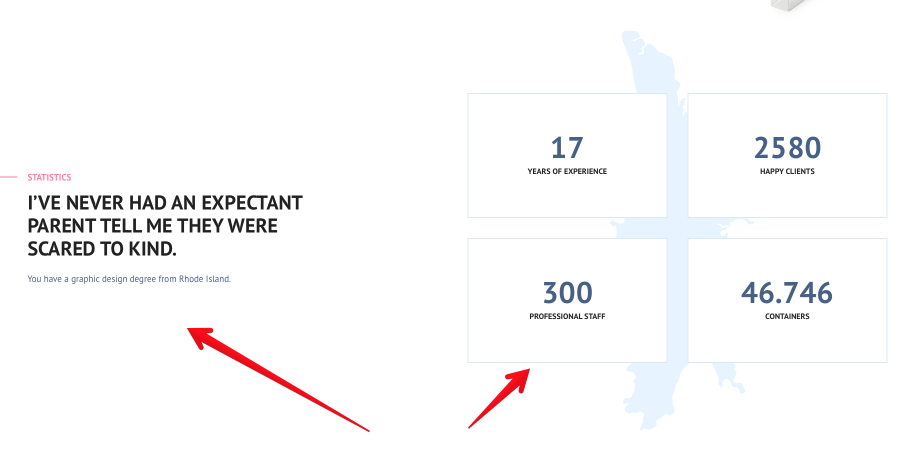
Нужно сверстать, как на картинке (прикрепляю), т.е. левая и правая часть были выровнены по вертикали по центру.
Сделал с помощью display: flex; align-items: center; Всё ок, но при этом, если начинаю уменьшать размер браузера, вижу, что бутстрап сетка перестала работать. Вопрос в том, как поступить в моем случае, чтобы и сетку сохранить и выровнить по центру по вертикали? Код
https://jsfiddle.net/pqvozbbq/1/