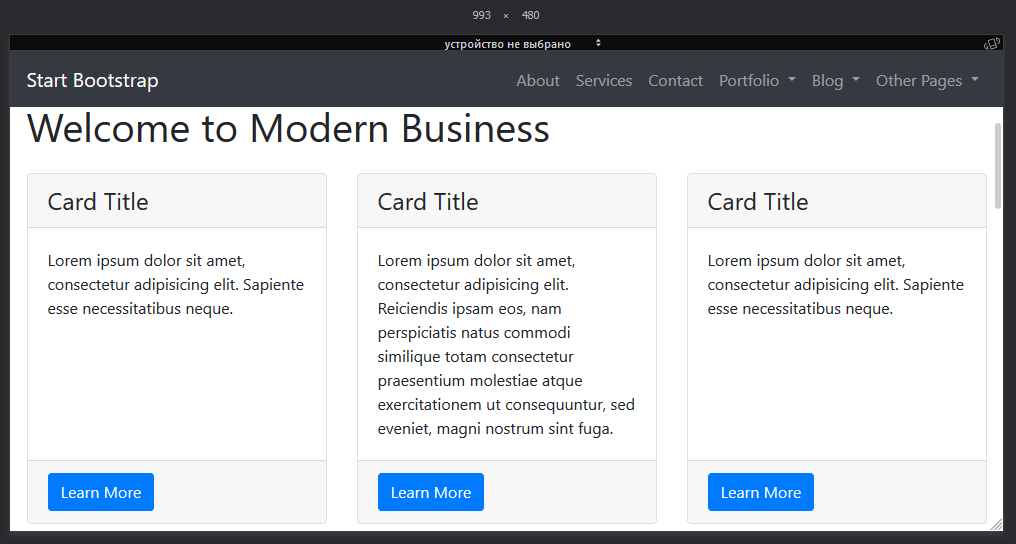
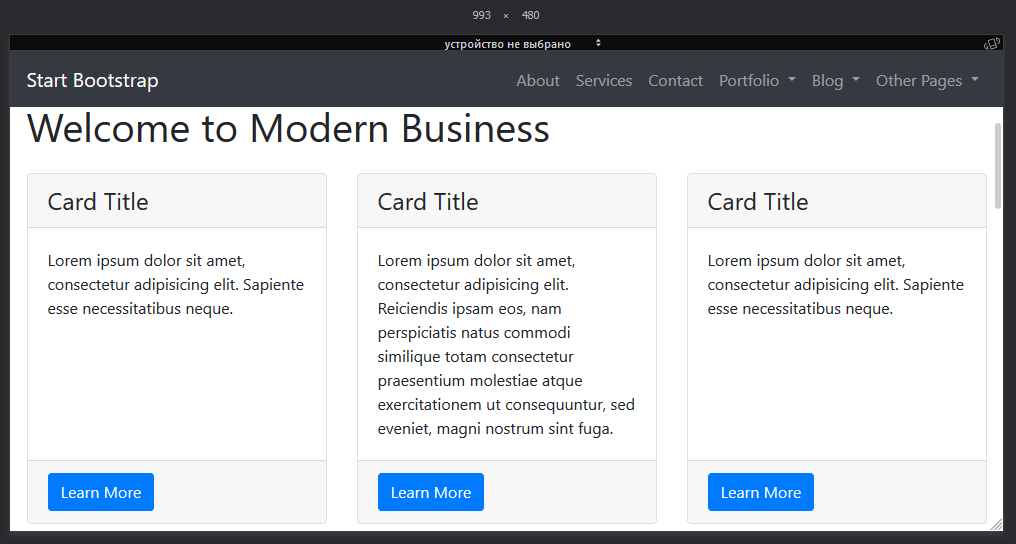
Если у устройства будет ширина дисплея скажем 995px, а у вас будут отсутствовать отступы у контейнера, то контент будет очень близко расположен к краям дисплея и отступы в колонках будут шире, чем у основного контейнера, это бросается в глаза и противоречит принципу иерархии в дизайне: отступы у колонок могли бы быть такие же и или меньше, чем у основного блока, но никак не больше.
На самом деле это не критично и влияет только на эстетический вид и касается только планшетов, плюс ко всему я не уверен, что существуют такие нестандартные размеры дисплея. По моему мнению можно смело убирать эти отступы если душа требует))
Пример без отступов на картинке, тут видно что отступы контейнера меньше отступов в колонках: