Начал изучать ajax и не могу отправить форму на бэкэнд(он написан на Go), при наажатии на кнопку он даже не пытается делать запрос на сервер а делает его на самого себя (index.html)
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<title>Hello, world!</title>
<style>
#insert {
margin: 40px;
border: 1px solid brown;
background-color: darkgray;
width: 250px;
height: 40px;
}
</style>
</head>
<body>
<form class="form-horizontal" id="form" method="POST" action="">
<div class="form-group">
<label for="inputLogin" class="col-sm-2 control-label">Логин</label>
<div class="col-sm-10">
<input id="inputLogin" name="login" placeholder="Введите логин" class="form-control">
</div>
</div>
<div class="form-group">
<label for="inputPassword" class="col-sm-2 control-label">Пароль</label>
<div class="col-sm-10">
<input type="password" name="passwd" id="inputPassword" placeholder="Введите пароль" class="form-control">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2 checkbox">
<label><input type="checkbox"> Запомнить меня</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button type="submit" id="but" class="btn btn-default">Войти</button>
</div>
</div>
</form>
<div id="insert"></div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
$(document).ready(function() {
$("#but").click(function() {
$.ajax({
url: "http://127.0.0.1:8080/encode",
type: "POST",
dataType: "html",
data: $("#form").serialize(),
success: function(resp) {
$("#insert").html(resp)
},
error: function(resp) {
console.log(resp)
}
});
})
})
</script>
</body>
</html>
И код сервера
package main
import (
"encoding/json"
_"fmt"
"net/http"
)
type User struct {
FirstName string `json:"firstname"`
LastName string `json:"lastname"`
Age int `json:"age"`
}
func main() {
http.HandleFunc("/encode", func(w http.ResponseWriter, r *http.Request) {
user := User{
FirstName: "ivan",
LastName: "Poleshchuk",
Age: 19,
}
json.NewEncoder(w).Encode(user)
})
http.ListenAndServe(":8080", nil)
}
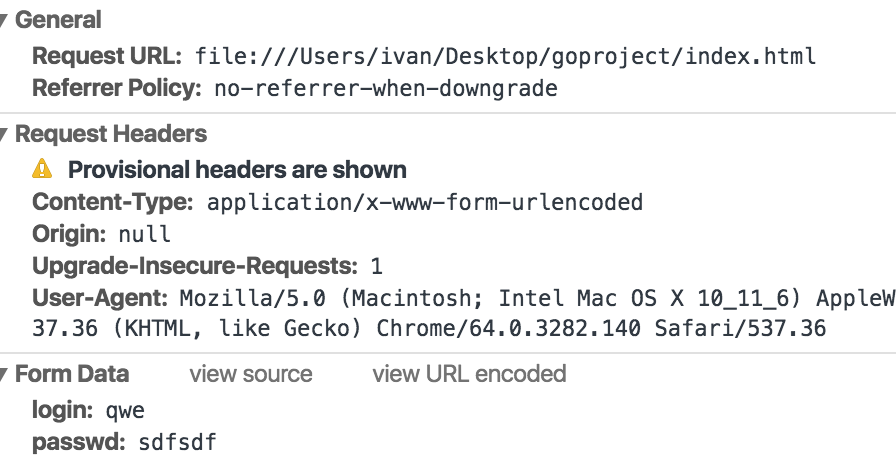
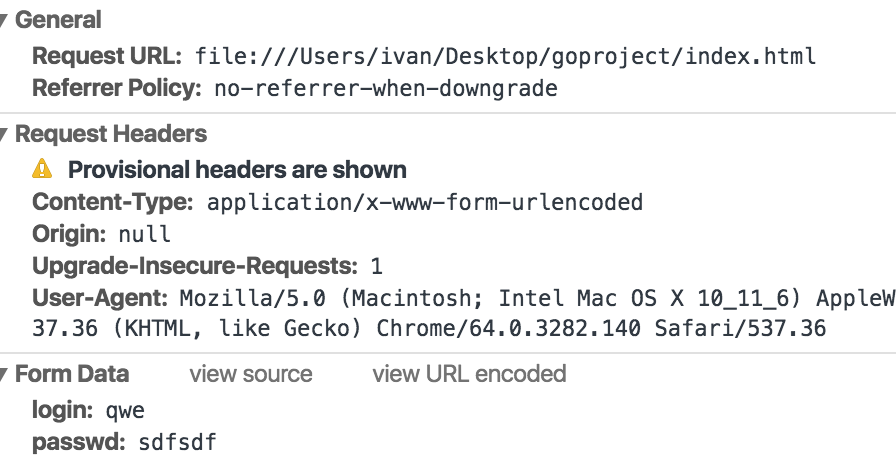
Скрины заголовка запроса