Всем привет.
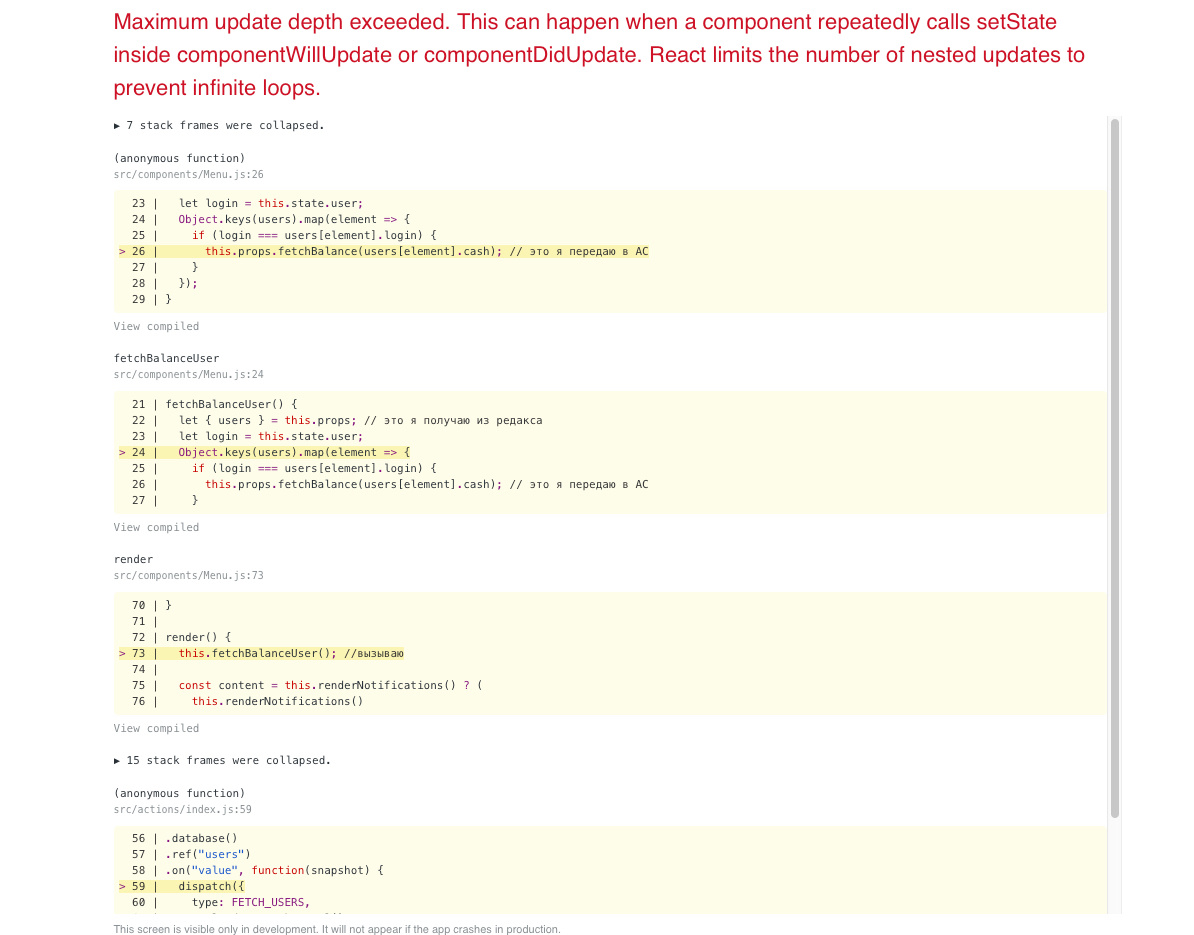
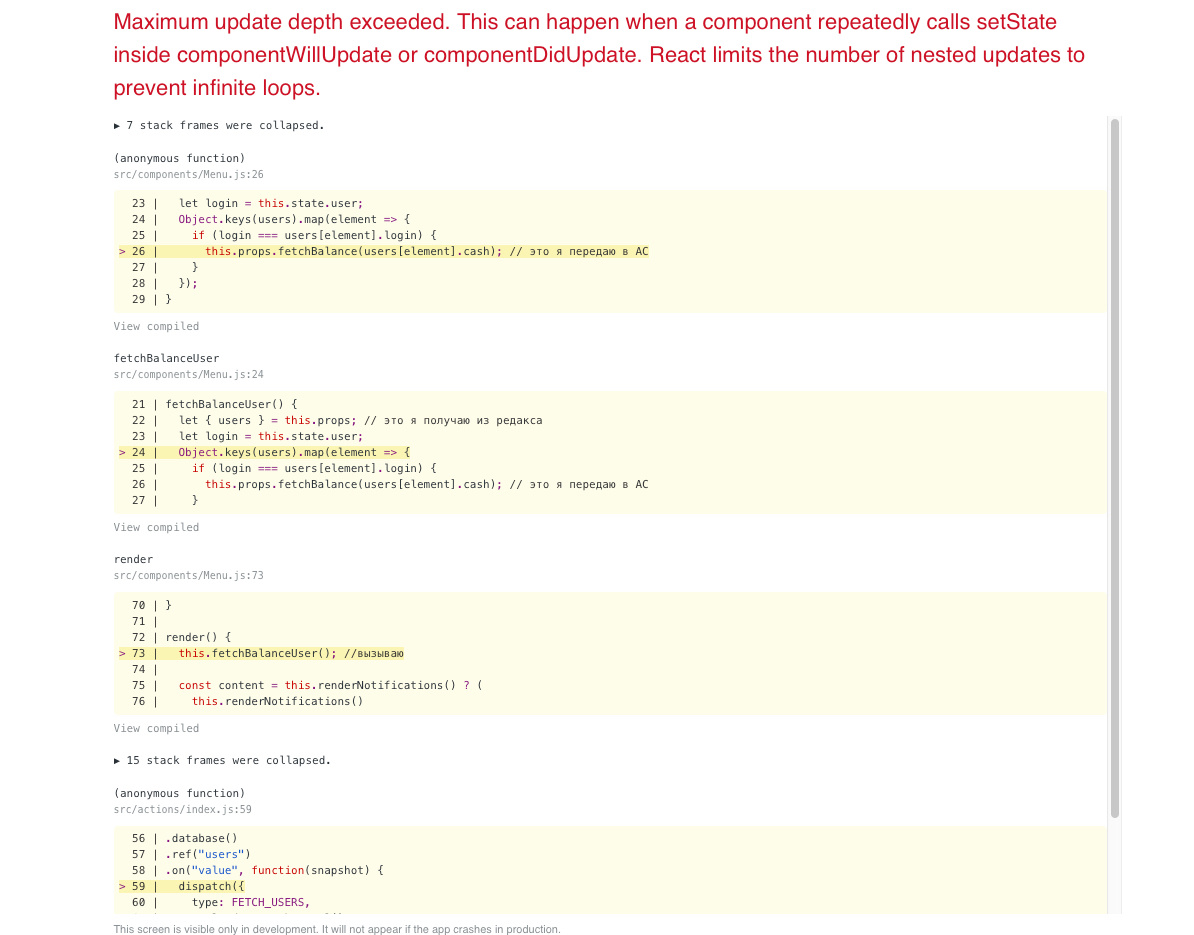
Не понимаю, почему постоянно идёт триггер обновления в компоненте.
Код:
fetchBalanceUser() {
let { users } = this.props; // это я получаю из редакса
let login = this.state.user;
Object.keys(users).map(element => {
if (login === users[element].login) {
this.props.fetchBalance(users[element].cash); // это я передаю в AC
}
});
}
render() {
this.fetchBalanceUser(); //вызываю
...
export const fetchBalance = val => {
return {
type: FETCH_BALANCE,
payload: val
};
};
import * as actions from "../actions"
export function balanceReducer(state = 0, action) {
switch (action.type) {
case actions.FETCH_BALANCE:
return action.payload;
case actions.ADD_BALANCE:
return state = state + action.payload;
default:
return state
}
}
Все это вешает браузер и ругается :