Всем привет.
Есть страница, на которой header неизвестного размера и content, который растягивается на все оставшееся место.
В content положены три блока: top, area, bottom. Top и bottom неизвестной высоты, area - должна занимать оставшееся место и имеет минимальную высоту (допустим 50px).
Реализация:
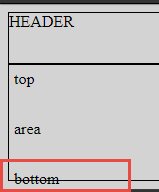
https://codepen.io/anon/pen/rJMqaPТекущее поведение: при уменьшении высоты страницы, content продолжает сжиматься, даже когда top,area,bottom блоки уже из него вылазят.
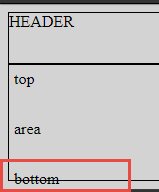
 Ожидаемое поведение
Ожидаемое поведение: content сжимается до тех пор пока внутренние блоки в нем помещаются. После этого сжатие останавливается.
Если бы была известна высота блоков, я бы выставил минимальную высоту content контейнеру, но высота не известна.
Как правильно реализовать нужное поведение?
 Ожидаемое поведение: content сжимается до тех пор пока внутренние блоки в нем помещаются. После этого сжатие останавливается.
Ожидаемое поведение: content сжимается до тех пор пока внутренние блоки в нем помещаются. После этого сжатие останавливается.