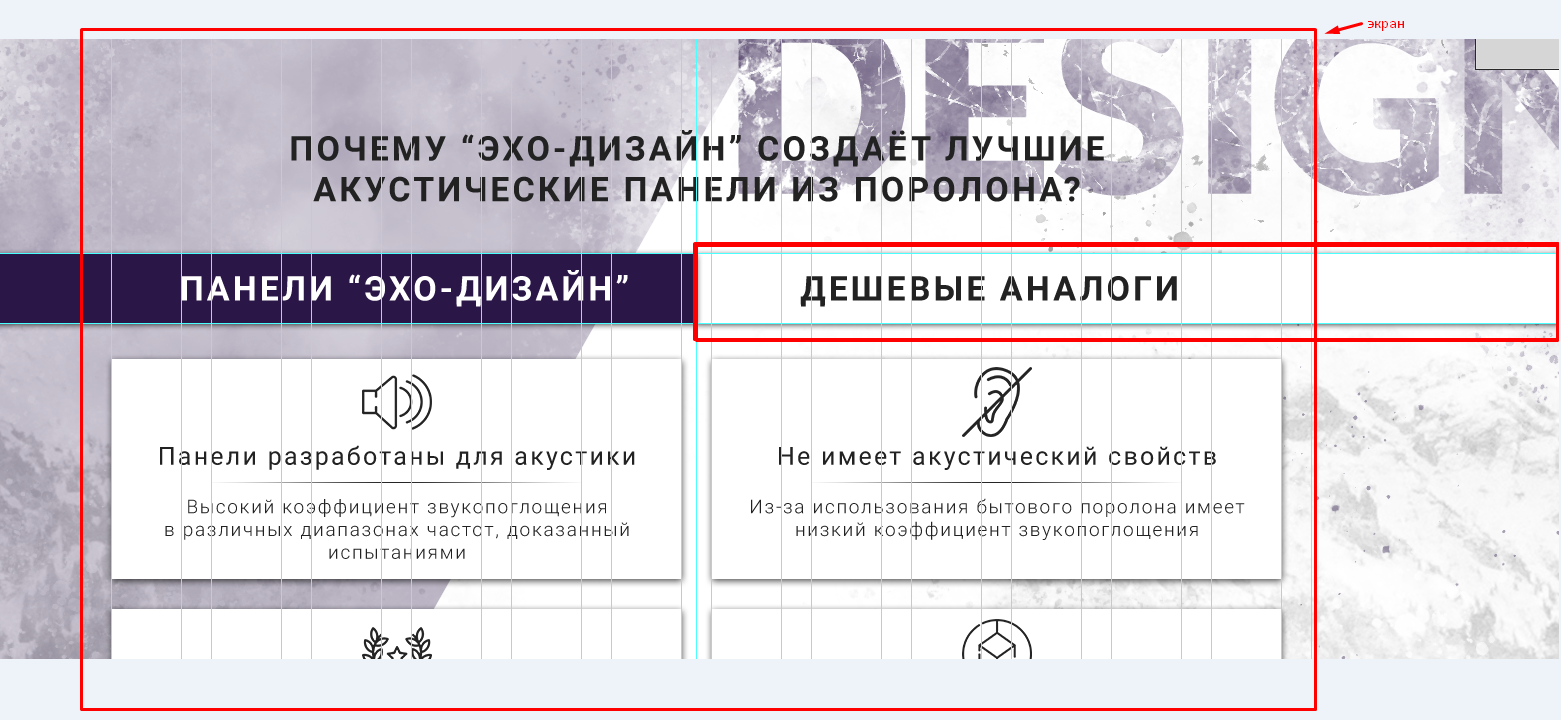
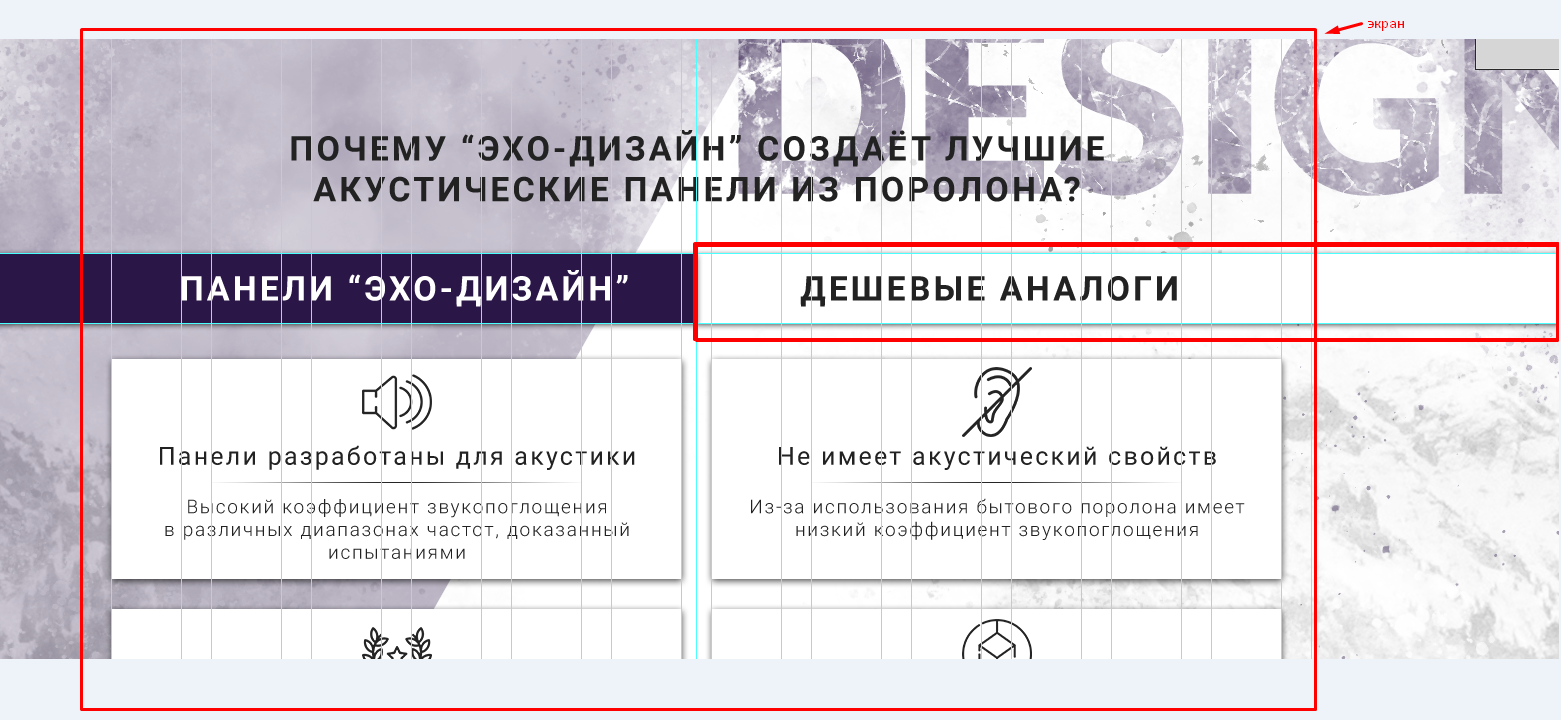
Как правильно заверстать этот элемент ("блок Дешевые Аналоги")

Сделал :бефором с шириной 2000px+
Появился скрол.
Скрол убрал html, body {overflow-x: hidden;}
Теперь глючит бутстраповская модалка (у неё при вызове в оверлее, паддинг с права).
как быть?