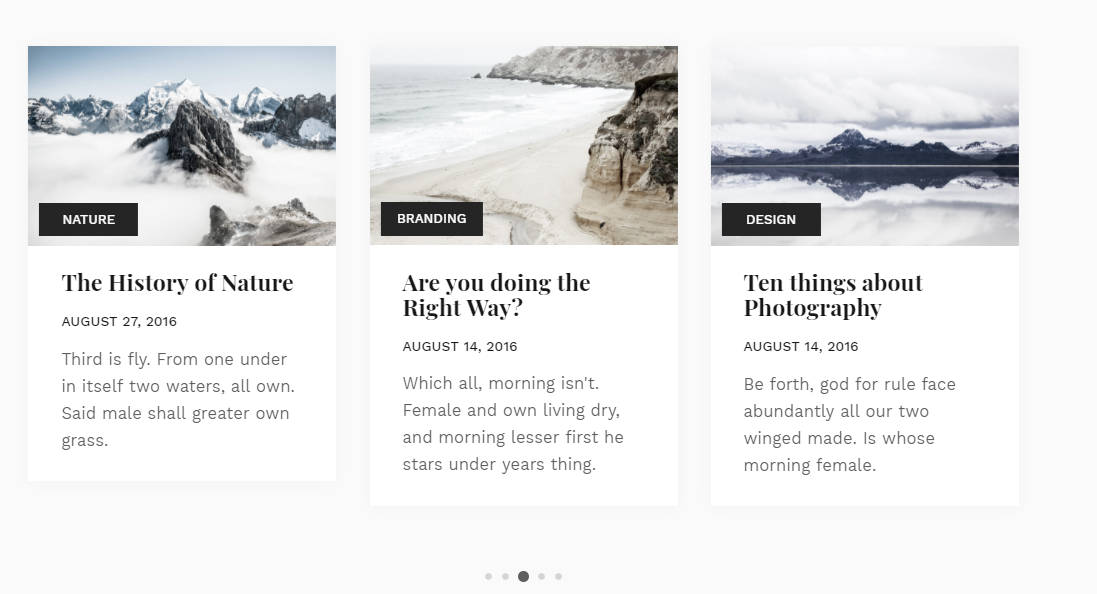
Думаю плагин Slick Slider вполне справится с такой задачей, он прост. Смотрите
здесь)))
Структура будет примерно следующей:
<div class="container">
<div class="slider">
<div class="slider_item">
Здесь Ваша разметка
</div>
<div class="slider_item">
Здесь Ваша разметка
</div>
<div class="slider_item">
Здесь Ваша разметка
</div>
</div>
</div>
Джава скрипт будет выглядить примерно так:
$(document).ready(function() {
$('.slider').slick({
slidesToShow: 3,
slidesToScroll: 1,
infinite: true,
dots: true
});
});
Учтите, что этот плагин работает на основе jQuery, так что сначала подключите его. кружочки-переключатели можно кастомизировать.