Приветствую
Встроил в HTML код страницы скрипт и все то, что размещено под скриптом при обновлении страницы (F5) дергается. Удалил все из скрипта и прописал только пустой тег
<script></script> и все равно дергается. Подумал, что дело в сайте и решил "запилить" пару тестовых страниц — голый HTML, встроил в него пустой тег script и все равно дергается.
В FireFox не дергается, а в Chrome (Opera) дергается, в других браузерах не тестил.
Страницы для теста:
с встроенным тегом скрипта и
без него.
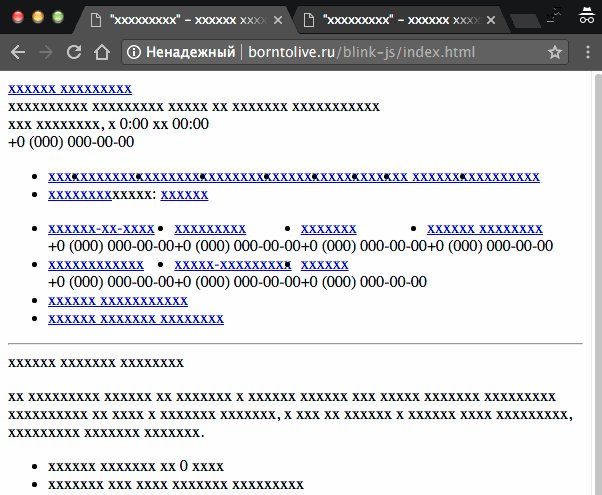
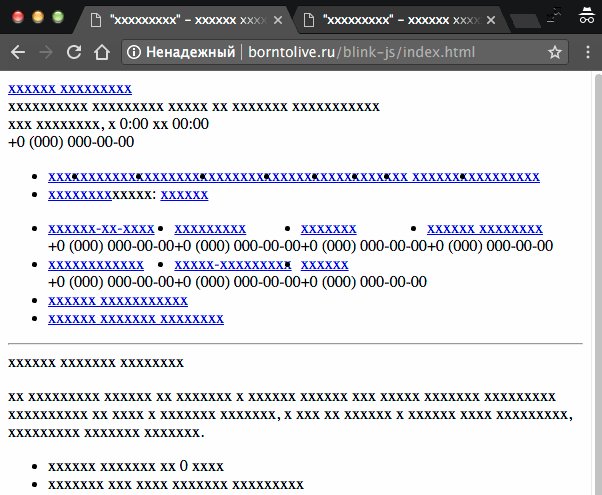
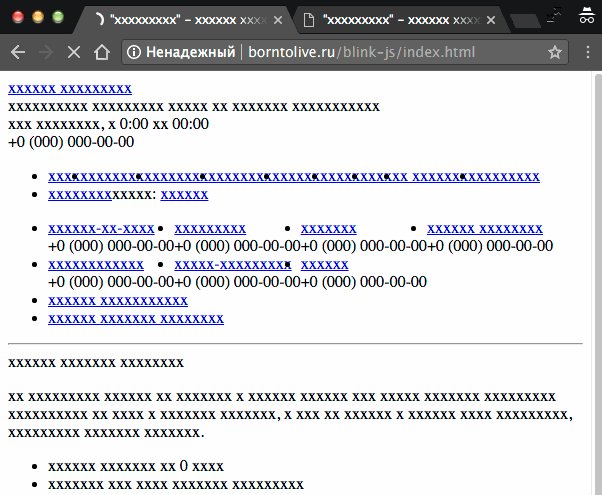
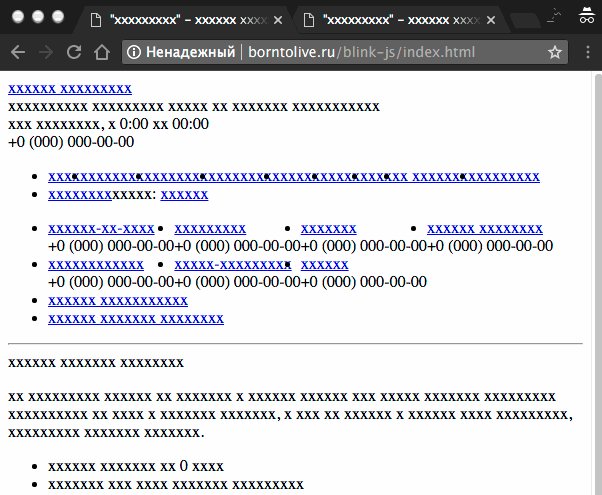
Для наглядности скрипт встроил после тега линии (). На GIF видно, как дергается, в реальности чаще, GIF пропустил некоторые кадры.
GIF пояснение
Код скрипта должен срабатывать сразу после загрузки определенного участка HTML кода, т.е. должен быть встроен в страницу.
Разъясните пожалуйста почему так происходит, как исправить ситуацию, чтобы
скрипт срабатывал сразу после загрузки нужного блока HTML.
Пробовал подгружать и внешний скрипт через SRC="", результат тот же самый.