Есть модель Product, которая имеет 2 отношения belongsToMany
public function appointments()
{
return $this->belongsToMany(
'App\Models\ProductAppointment',
'appointment_to_product',
'product_id',
'appointment_id');
}
public function countries()
{
return $this->belongsToMany(
'App\Models\Country',
'country_to_product',
'product_id',
'country_id');
}
И два атрибута которые возвращают массив id по данным отношениям.
public function getAppointmentsIdsAttribute()
{
$array = [];
foreach ($this->appointments as $appointment) {
array_push($array, $appointment->id);
}
return $array;
}
public function getCountriesIdsAttribute()
{
$array = [];
foreach ($this->countries as $country) {
array_push($array, $country->id);
}
return $array;
}
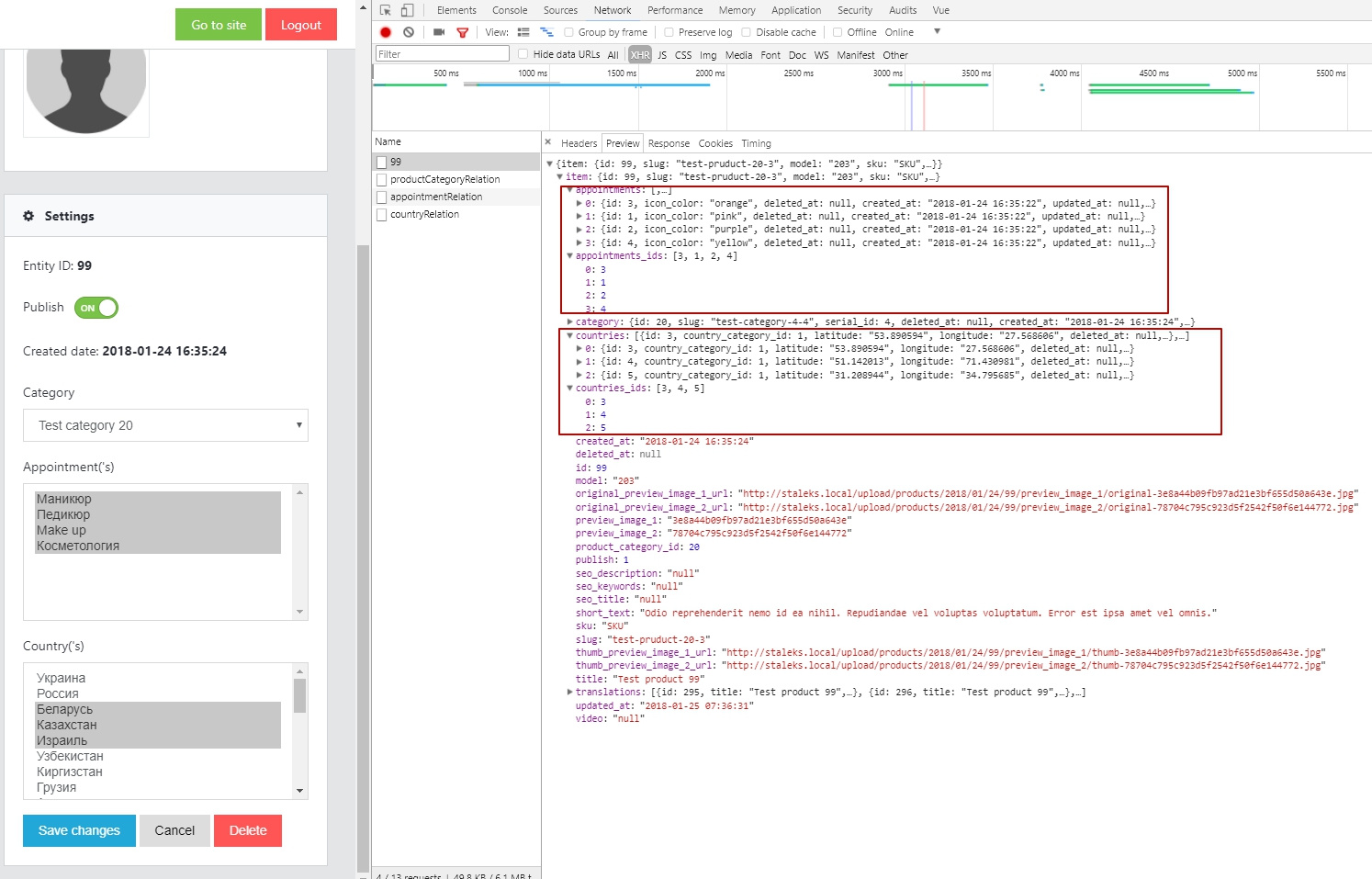
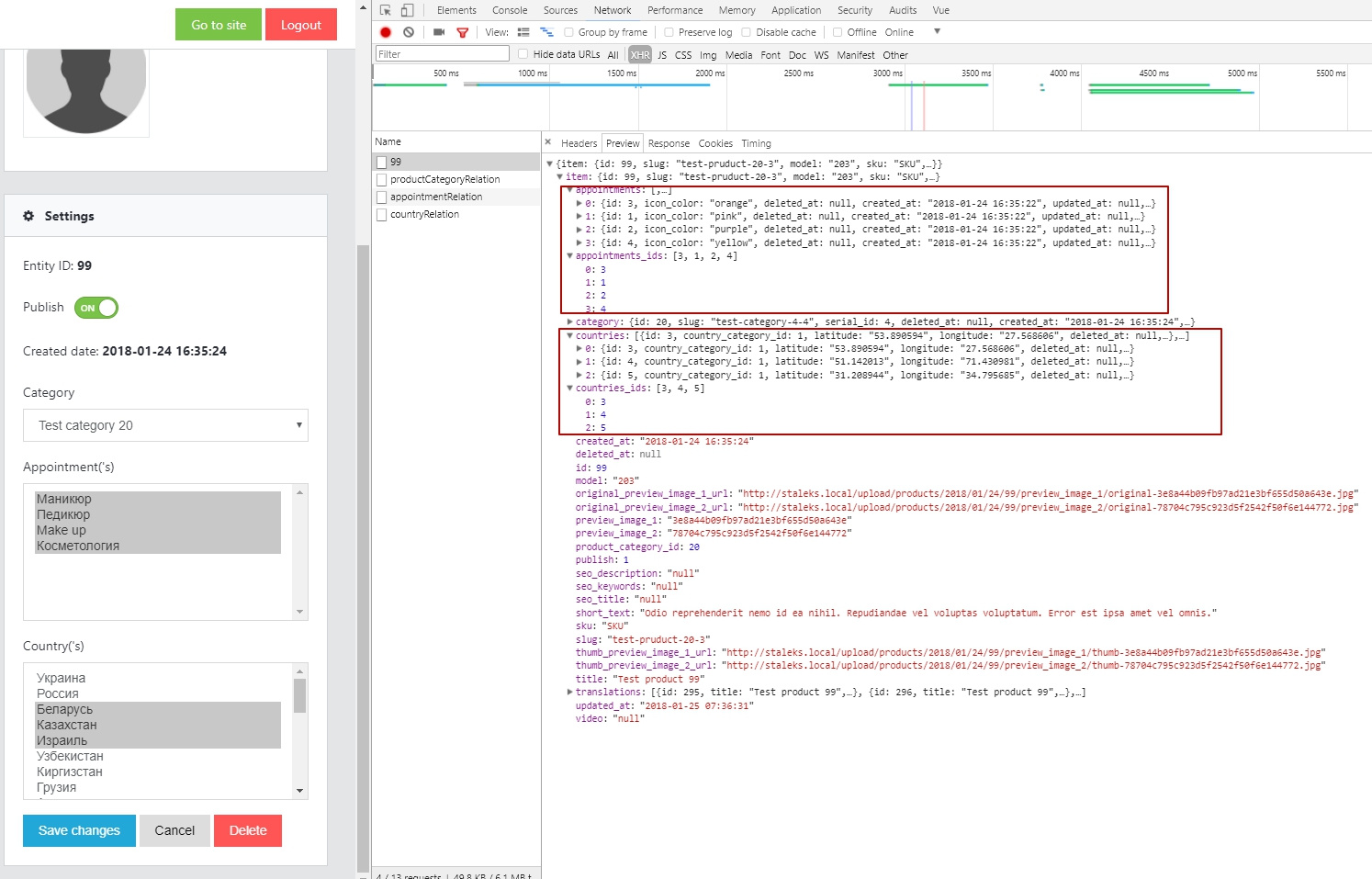
На фронт приходит

Меню значения и отправляю

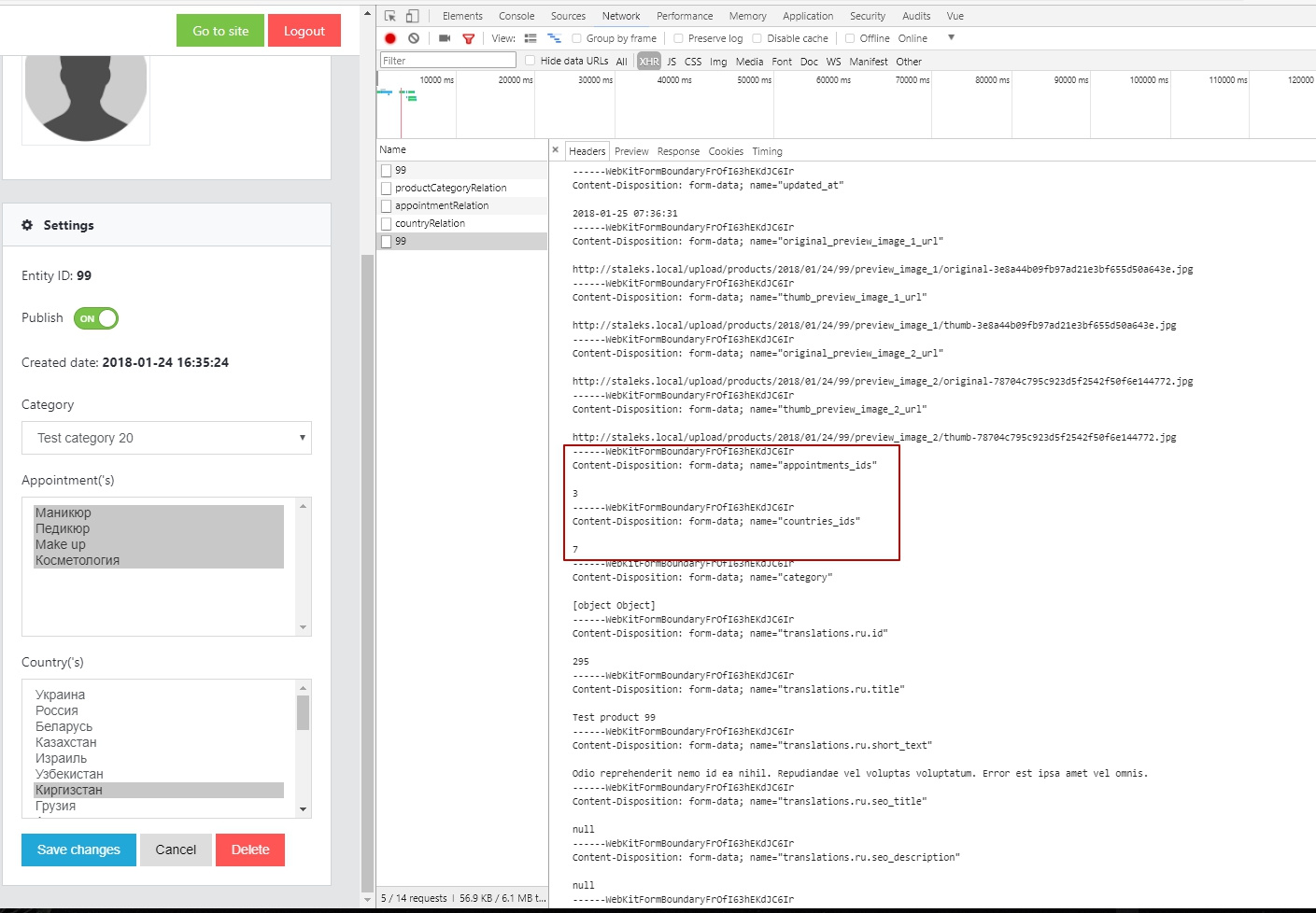
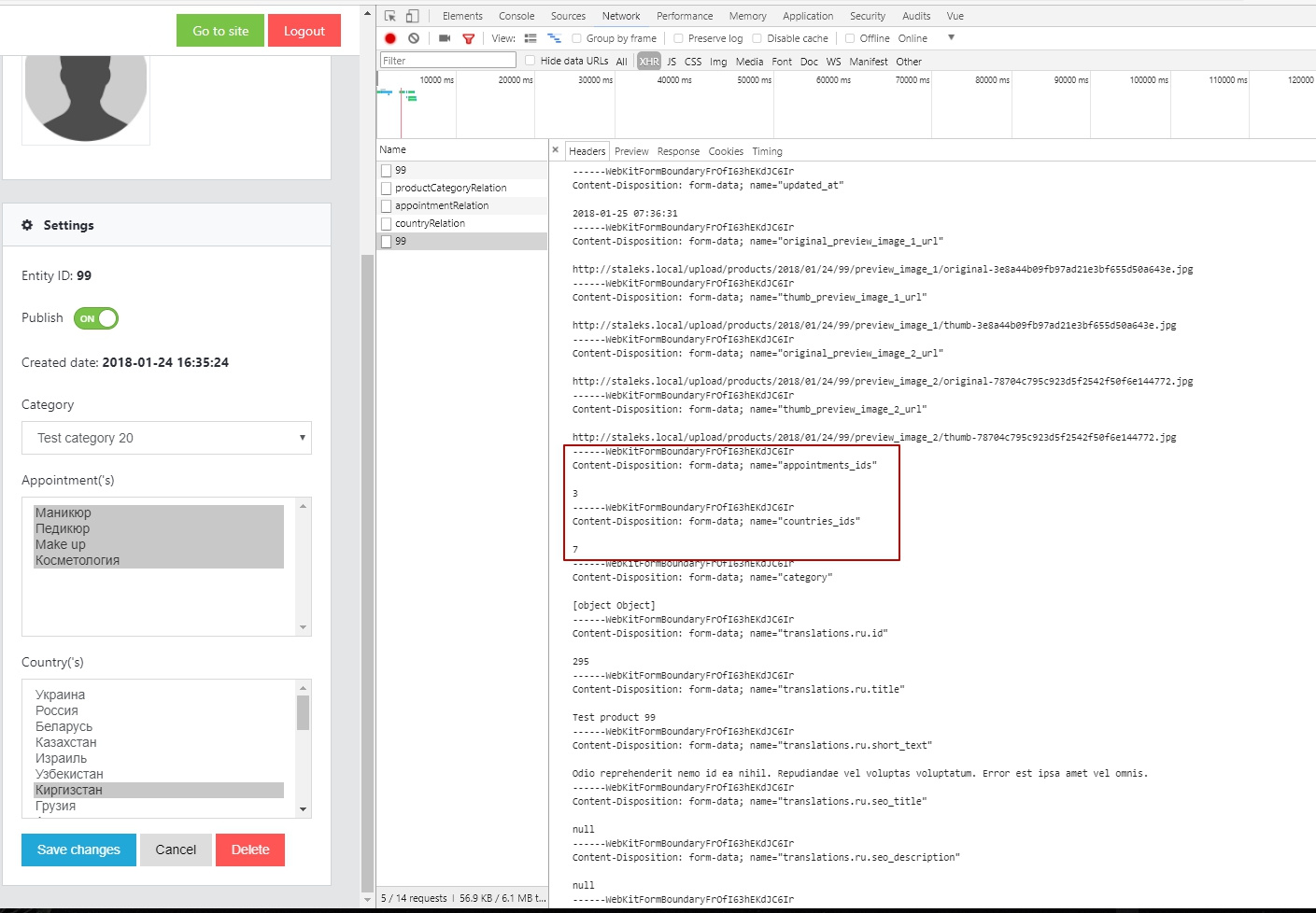
В headers видно что уходит то, что нужно. В логах на беке видно, что приходит то, что нужно.
На беке всё это дело сохраняется.
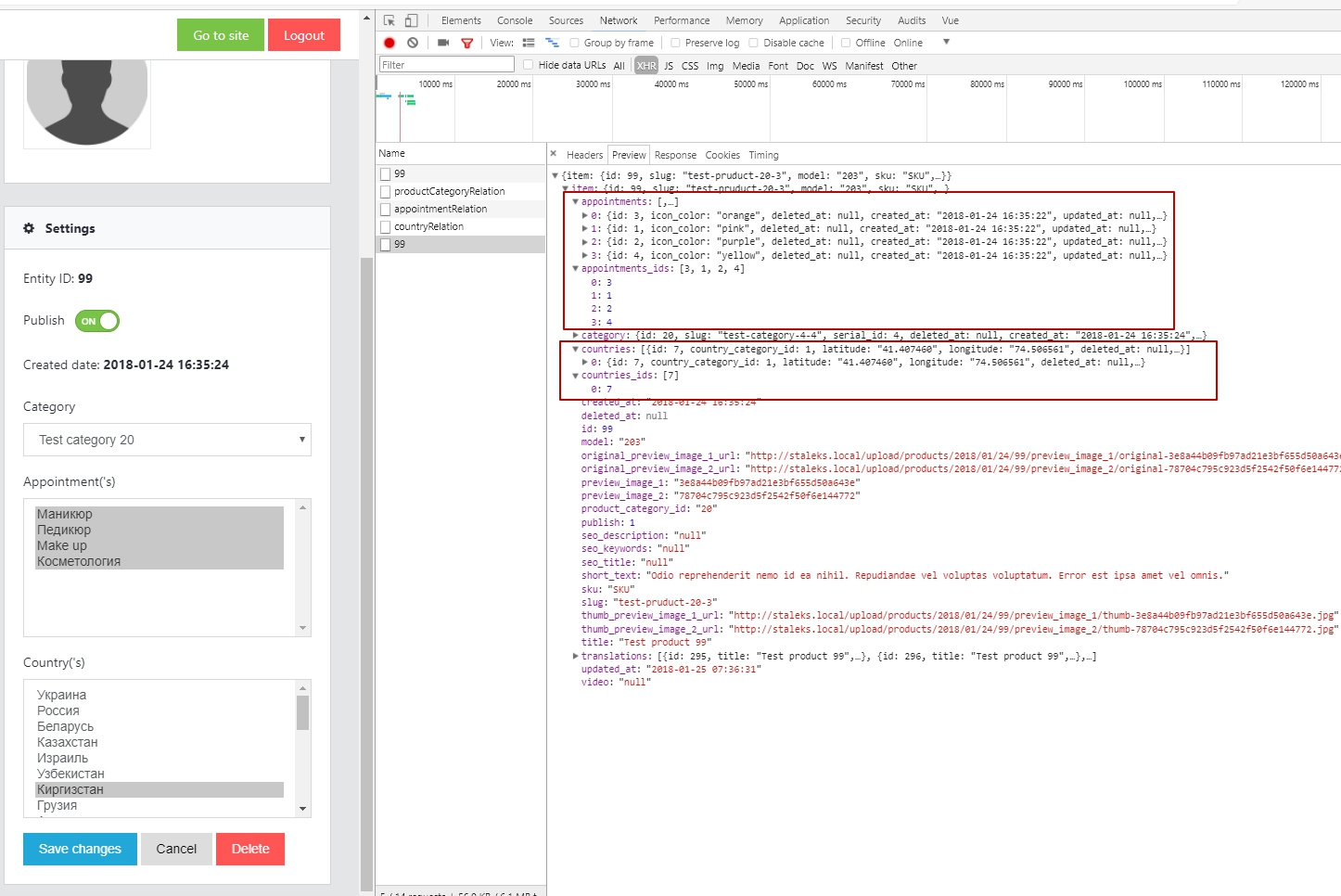
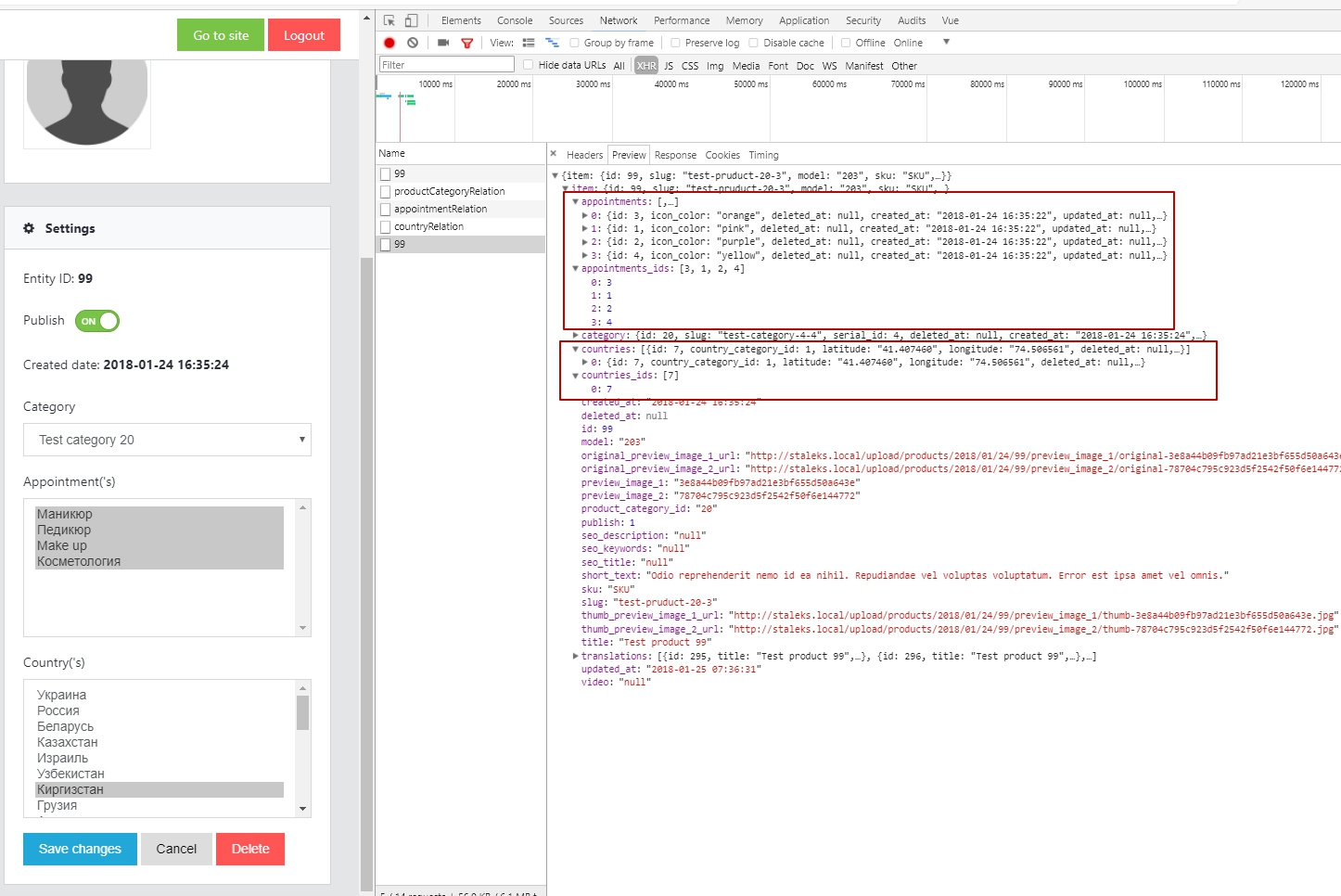
И приходит и тут баг.

appointments_ids и appointments приходят старые значения
а countries_ids и countries обновлённые
А по сути там два одинаковых отношения 1 в 1.
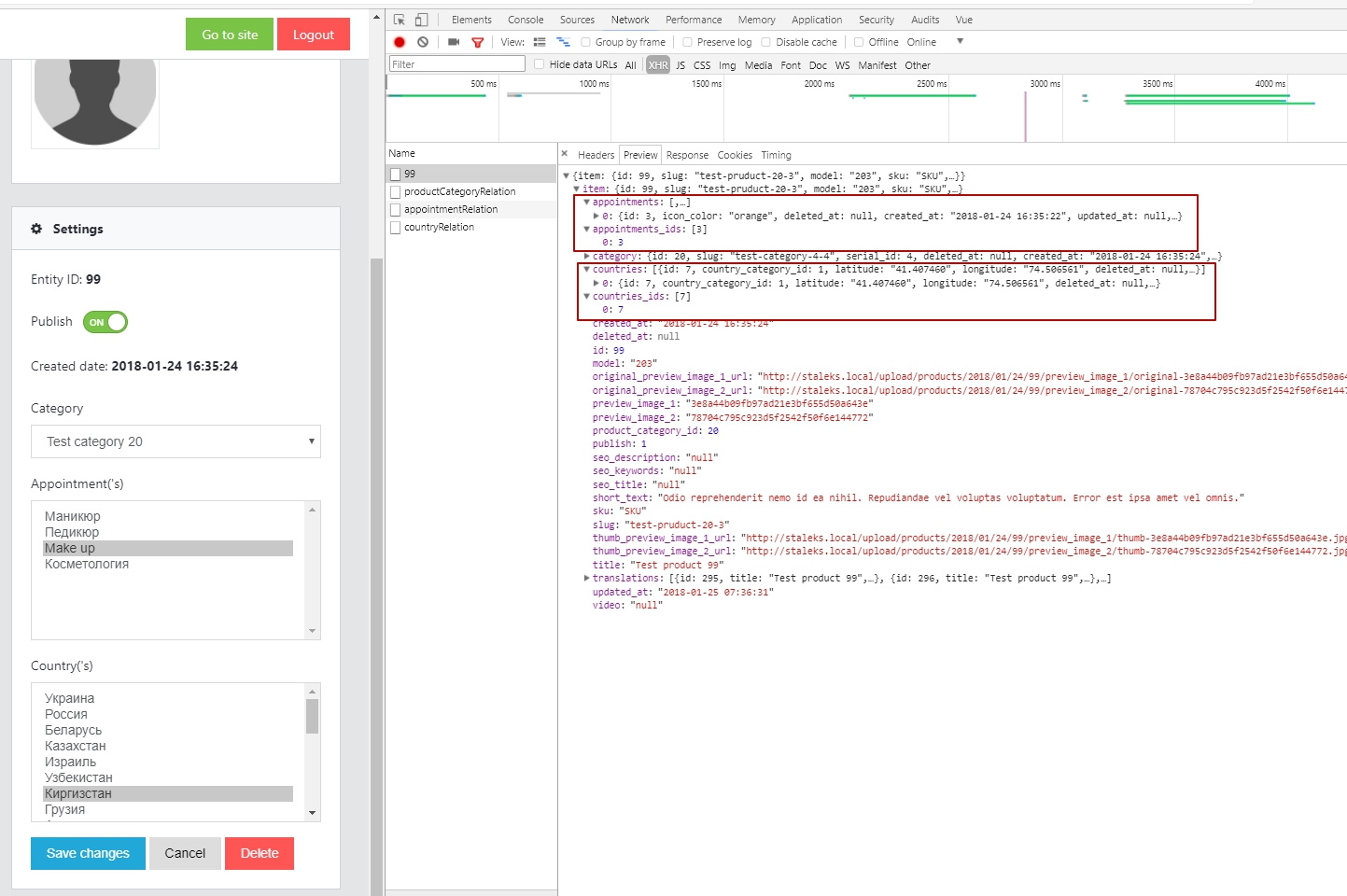
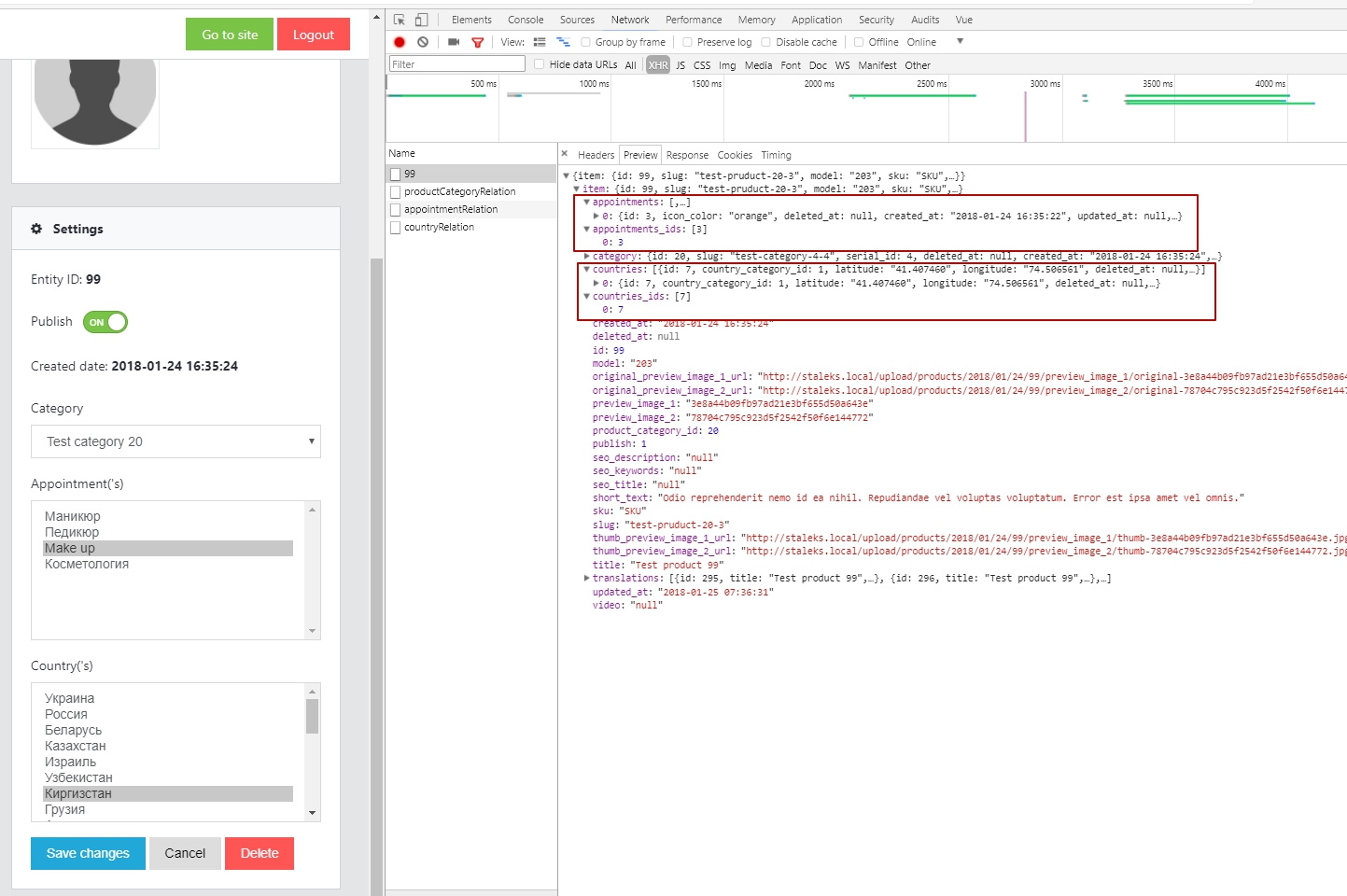
Обновляю страницу и приходят нормальные обновлённые данные

Т.е. при первом запросе всё сохранилось, но данные обновлённые пришли только по одной связи, по второй пришли те же что и были. После перезагрузки страницы уже приходят полностью обновлённые данные.
Почему может возникать данный баг?