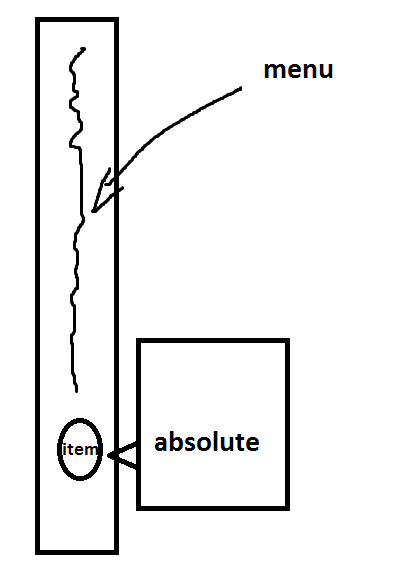
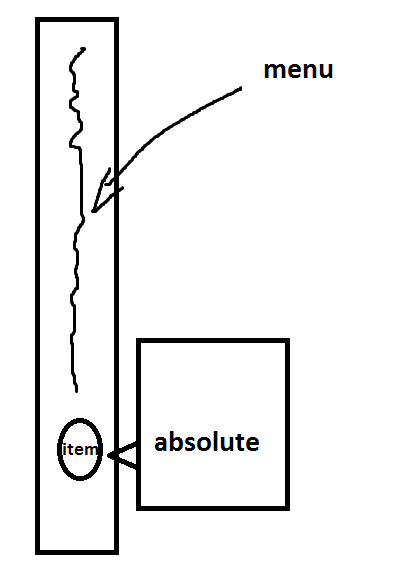
Есть меню, у него height: 100vh , сейчас приложу мерзкий чертеж, не обижайтесь плиз, ну не могу я скрин приложить.

Меню во всю высоту окна, в меню идут разные иконки (ссылки на другие страницы), некоторые иконки имеют выпадающие блоки. При наведении появляется блок с какой нить инфой.
Эти блоки я сделал абсолютами и при наведении они получают display: block. При адаптиве, на меньших экранах меню не влазиет. Иконки начинают становиться в два ряда, было решено сделать скролл, т.е. при меньшем экране у меню появляется скролл (это не мое решение). Я добавил скролл.
.left-menu(height: 100vh, overflow-y: auto)
.left-menu__wrap
ul>li*x>a
Скролл работает, но косяк в том, что он обрезает блоки которые появляются при ховере т.к. они выходят за пределы родителя. Что делать?