Как ajax-ом передать массив $_FILES, в гугле не нашел подходящего варианта. У меня такая отправка:
$.ajax({
url: '/include/form_ajax.php',
type: 'POST',
dataType: 'html',
data: send,
processData: false,
contentType: false,
Объект send:
var send = {
'ajx':'<?=$formId?>',//'demo<?//=$formId?>', // strict cuz 3 form id's call use same template: loader, joule, module
'name':BX(name).value,
'phone':BX(phone).value,
'equipment':BX(equipment).value,
'serial_number':BX(serial_number).value,
'email':BX(email).value,
'text':BX(text).value,
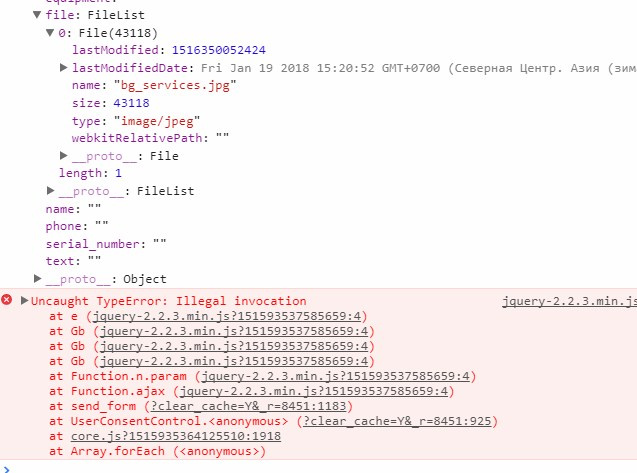
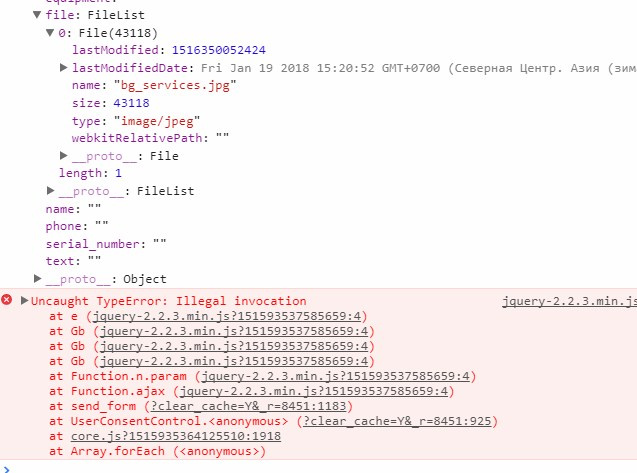
'file':BX(file).files,
'consid':'<?=$arParams["USER_CONSENT_ID"]?>'
};
В объекте файл есть, но потом jq выдает ошибку: